Correction status:Uncorrected
Teacher's comments:



作业手抄 作业样式
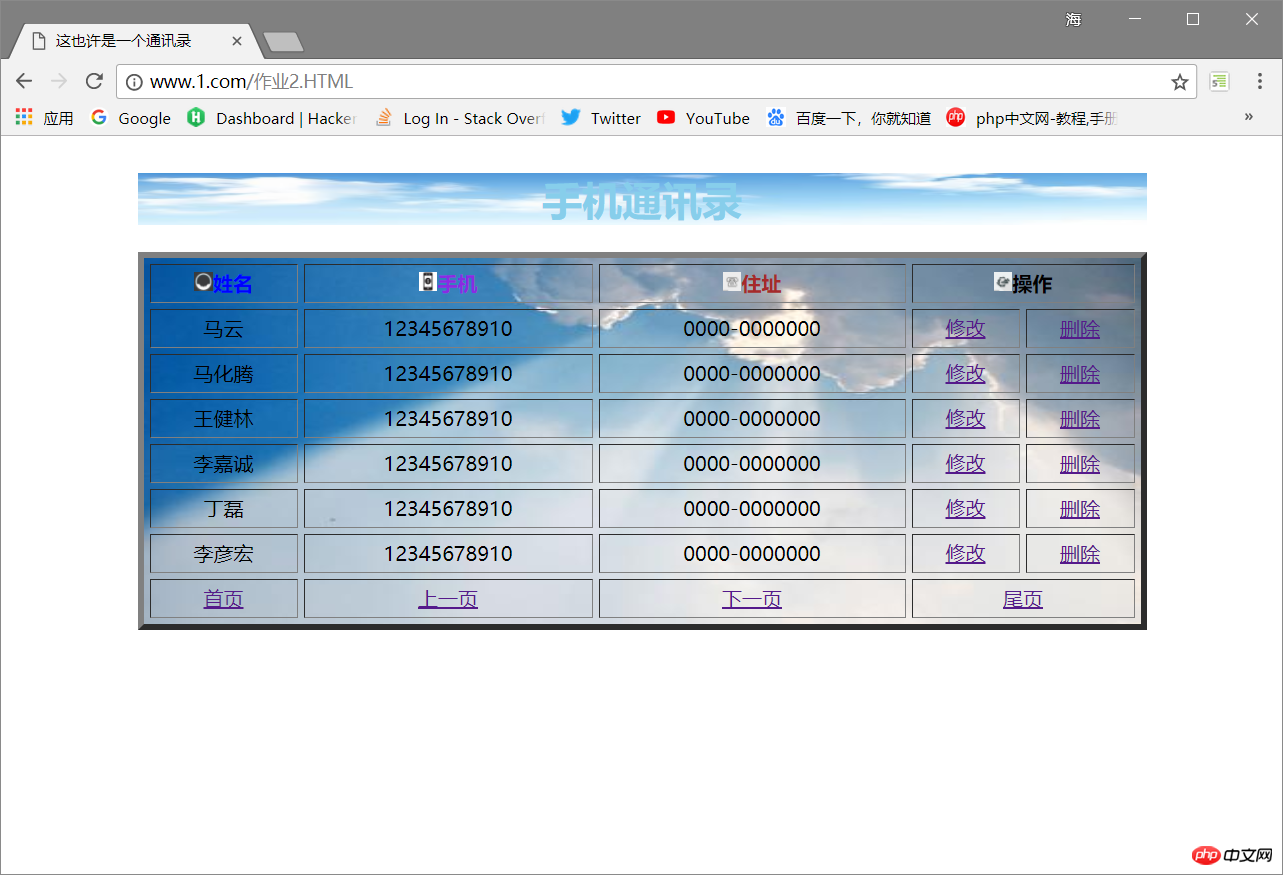
作业样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="通讯录">
<meta name="description" content="里面信息纯属虚构,如有雷同,不胜荣幸">
<title>这也许是一个通讯录</title>
<style type="text/css">
.one{color: skyblue;
background-image: url(images/1.jpg);
background-size: 100% 100%;
background-repeat:no-repeat;}
.q{color:blue;}.w{color:blueviolet;}.e{color: brown;}
.a{background:url(images/8.jpg);
background-repeat:no-repeat;
background-size:100% 100%;}
</style>
</head>
<body>
<table width="80%" border="5" cellspacing="5" cellpadding="4">
<caption><h1>手机通讯录</h1></caption>
<thead><tr>
<th> <img src="images/3.jpg" width="15" height="15">姓名</th>
<th> <img src="images/6.jpg" width="15" height="15">手机</th>
<th> <img src="images/5.jpg" width="15" height="15">住址</th>
<th colspan="2"> <img src="images/4.jpg" width="15" height="15">操作</th></tr></thead>
<tbody><tr bordercolor="blue">
<td>马云</td>
<td>12345678910</td>
<td>0000-0000000</td>
<td><a href="">修改</a></td><td><a href="">删除</a></td>
</tr>
<tr>
<td>马化腾</td>
<td>12345678910</td>
<td>0000-0000000</td>
<td><a href="">修改</a></td><td><a href="">删除</a></td>
</tr>
<tr>
<td>王健林</td>
<td>12345678910</td>
<td>0000-0000000</td>
<td><a href="">修改</a></td><td><a href="">删除</a></td>
</tr>
<tr>
<td>李嘉诚</td>
<td>12345678910</td>
<td>0000-0000000</td>
<td><a href="">修改</a></td><td><a href="">删除</a></td>
</tr>
<tr>
<td>丁磊</td>
<td>12345678910</td>
<td>0000-0000000</td>
<td><a href="">修改</a></td><td><a href="">删除</a></td>
</tr>
<tr>
<td>李彦宏</td>
<td>12345678910</td>
<td>0000-0000000</td>
<td><a href="">修改</a></td><td><a href="">删除</a></td>
</tr></tbody>
<tfoot><tr>
<td><a href="">首页</a></td>
<td><a href="">上一页</a></td>
<td><a href="">下一页</a></td>
<td colspan="2"><a href="">尾页</a></td>
</tr></tfoot>
</table>
</body>
</html>