Correction status:Uncorrected
Teacher's comments:



今天是第一天在中文网学习!
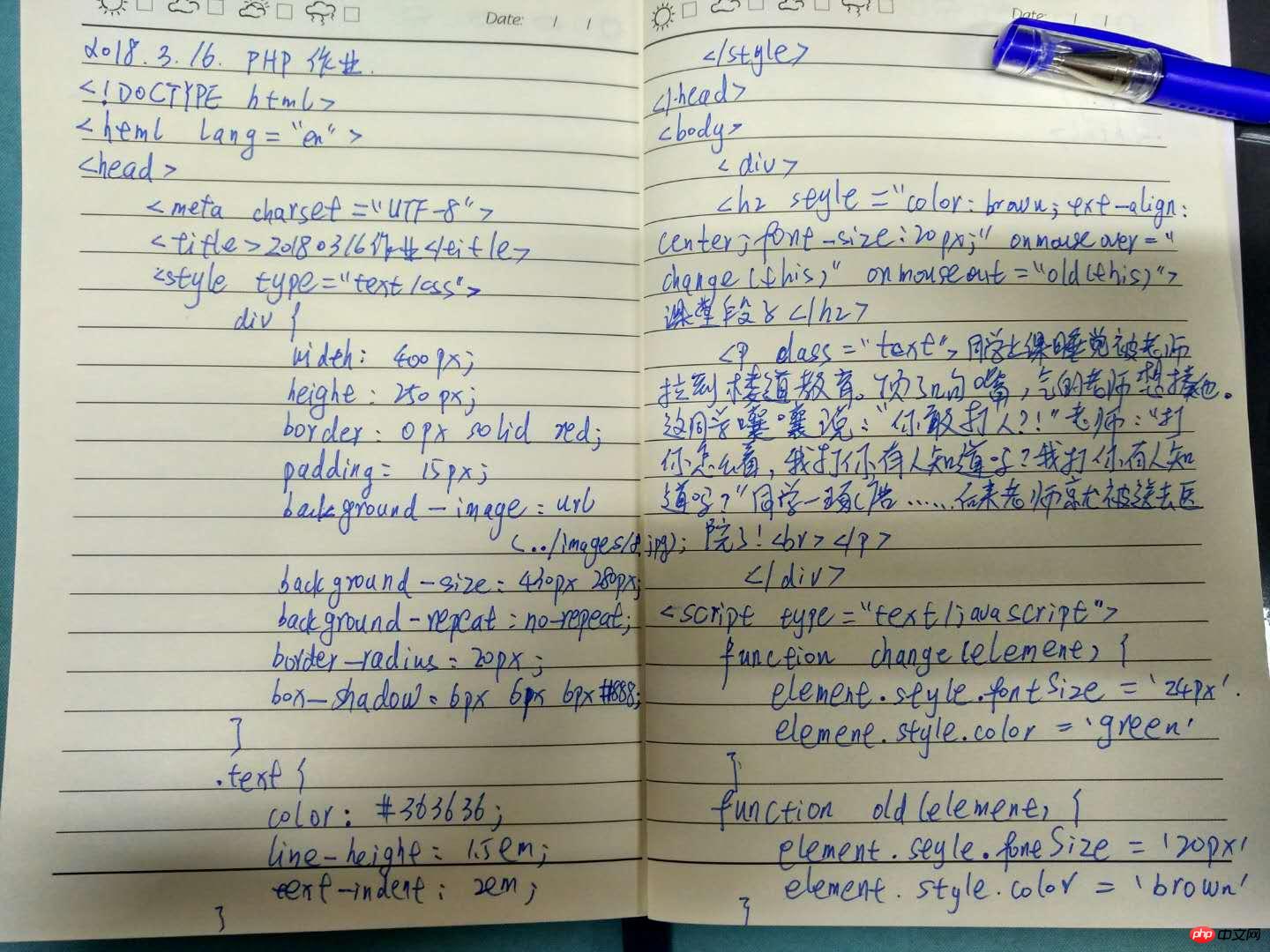
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>20180316作业</title>
<style type="text/css">
div {
width: 400px;
height: 250px;
border: 0px solid red;
padding: 15px;
/*backgroud color: yellow;*/
/*backgroud-image: url(images/8.jpg);*/
background-image: url(../images/8.jpg);
/*backgroud-size: 430px 280px;*/
background-size: 430px 280px;
background-repeat: no-repeat;
border-radius: 20px;
box-shadow: 6px 6px 6px #888;
}
.text {
color: #363636;
line-height: 1.5em;
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<h2 style="color:brown;text-align:center;font-size:20px;" onmouseover="change(this)" onmouseout="old(this)">课堂段子</h2>
<p>同学上课睡觉被老师拉到楼道教育。顶了几句嘴,气的老师想揍他。这同学嚷嚷说:“你敢打人?!”老师:“打你怎么着,我打你有人知道吗?我打你有人知道吗?”同学一琢磨……后来老师就被送去医院了!<br></p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize = '24px'
element.style.color = 'green'
}
function old(element) {
element.style.fontSize = '20px'
element.style.color = 'brown'
}
</script>
</body>
</html>
<!-- 错误总结:
1.background关键字拼写错误,导致图片一直未显示。(关键字未高亮显示就应该有感觉)
2.引用当前文件夹里的文件时,不用加路径符号;引用上级文件夹里的文件时,路径是../
3.JS未起作用,因为放在了代码前部,应该放在页面代码末尾,即</body>之前
4.fontSize未注意大小写
问题:
1.一段代码的整体缩进的快捷键是哪个?
2.怎样建立一个svn?
(因为要父母家、自己家、老家、公司来回用电脑,而现在还没有买笔记本,
但又想时时处处的写代码,所以想建立一个文件服务器)
3.Sublime Text一直报让购买正本的message,这个有破解版吗?
-->手写代码: