Correction status:Uncorrected
Teacher's comments:



以下代码编写实现了大学课程表,编程中用到了表格中的常用的属性:border,cellspacing,cellpadding,aligh,width,bgcolor,能够在单元格td中插入图像,链接等其它标签,熟悉表格的基本创建过程与注意事项,体会空间思维的过程。
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>大学课程表</title> </head> <body> <table cellpadding="3" cellspacing="0" width="95%" border="2"> <caption> <h2>大学课程表</h2> <h3><a href="">【打印】</a></h3> </caption> <tr> <th colspan="1" rowspan="2" bgcolor="skyblue">时间</th> <th colspan="2"><img src="../images/1.png" alt="星期一"></th> <th colspan="2"><img src="../images/2.png" alt="星期二"></th> <th colspan="2"><img src="../images/3.png" alt="星期三"></th> <th colspan="2"><img src="../images/4.png" alt="星期四"></th> <th colspan="2"><img src="../images/5.png" alt="星期五"></th> <th colspan="2" rowspan="2">课程操作</th> </tr> <tr bgcolor="yellow"> <th width="12%">课程</th> <th width="4%">楼层</th> <th width="12%">课程</th> <th width="4%">楼层</th> <th width="12%">课程</th> <th width="4%">楼层</th> <th width="12%">课程</th> <th width="4%">楼层</th> <th width="12%">课程</th> <th width="4%">楼层</th> </tr> <colgroup span="1" bgcolor="green"></colgroup> <tr> <td rowspan="7">上午</td> </tr> <tr> <td>综合讲座</td> <td></td> <td>诗词</td> <td>706</td> <td>健身操(2)</td> <td>506</td> <td>电脑入门</td> <td>705</td> <td>围棋</td> <td>608</td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> <tr> <td>国画</td> <td>704</td> <td>电脑入门</td> <td>705</td> <td>太极拳</td> <td>505</td> <td>柔力拳基础</td> <td>506</td> <td>腰鼓基础</td> <td>506</td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> <tr> <td>瑜伽</td> <td>505</td> <td>楷书</td> <td>704</td> <td>心理健康</td> <td>501</td> <td>健身舞基础</td> <td>505</td> <td>健身操(1)</td> <td>505</td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> <tr> <td>电子琴基础(4)</td> <td>404</td> <td>形体芭蕾</td> <td>506</td> <td>声乐(1)</td> <td>405</td> <td>数码钢琴(3)</td> <td>403</td> <td>音乐</td> <td>405</td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> <tr> <td></td> <td></td> <td>腰鼓提高</td> <td>505</td> <td>电子琴基础(4)</td> <td>404</td> <td>二胡高级</td> <td>402</td> <td>烹调</td> <td>401</td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> <tr> <td></td> <td></td> <td>二胡中级</td> <td>402</td> <td>二胡初级</td> <td>402</td> <td></td> <td></td> <td></td> <td></td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> <tr> <td rowspan="7">下午</td> </tr> <tr> <td>芳香经络</td> <td>706</td> <td>摄影</td> <td>705</td> <td>易经</td> <td>706</td> <td>葫芦丝提高</td> <td>706</td> <td>舞台表演</td> <td>506</td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> <tr> <td>电脑提高</td> <td>705</td> <td>草书</td> <td>704</td> <td>电脑提高</td> <td>705</td> <td>电脑证券</td> <td>705</td> <td>编织与插花</td> <td>501</td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> <tr> <td>国画(花鸟)</td> <td>704</td> <td>剪纸</td> <td>608</td> <td>舞蹈队</td> <td>506</td> <td>卡拉OK</td> <td>405</td> <td>声乐(2)</td> <td>405</td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> <tr> <td>拉丁舞</td> <td>506</td> <td>健身舞提高</td> <td>506</td> <td>时装表演</td> <td>505</td> <td>足疗与按摩</td> <td>402</td> <td>葫芦丝基础</td> <td>402</td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> <tr> <td>合唱团</td> <td>405</td> <td>西医保健</td> <td>501</td> <td>越剧</td> <td>405</td> <td>柔力球提高</td> <td>中心三楼</td> <td></td> <td></td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> <tr> <td>数码钢琴(7)</td> <td>403</td> <td>数码钢琴(9)</td> <td>403</td> <td>数码钢琴(4)</td> <td>403</td> <td></td> <td></td> <td></td> <td></td> <td><a href="">课程添加</a></td> <td><a href="">课程删除</a></td> </tr> </table> <p> <a href="">退出课程系统</a> </p> </body> </html>
点击 "运行实例" 按钮查看在线实例
效果图:

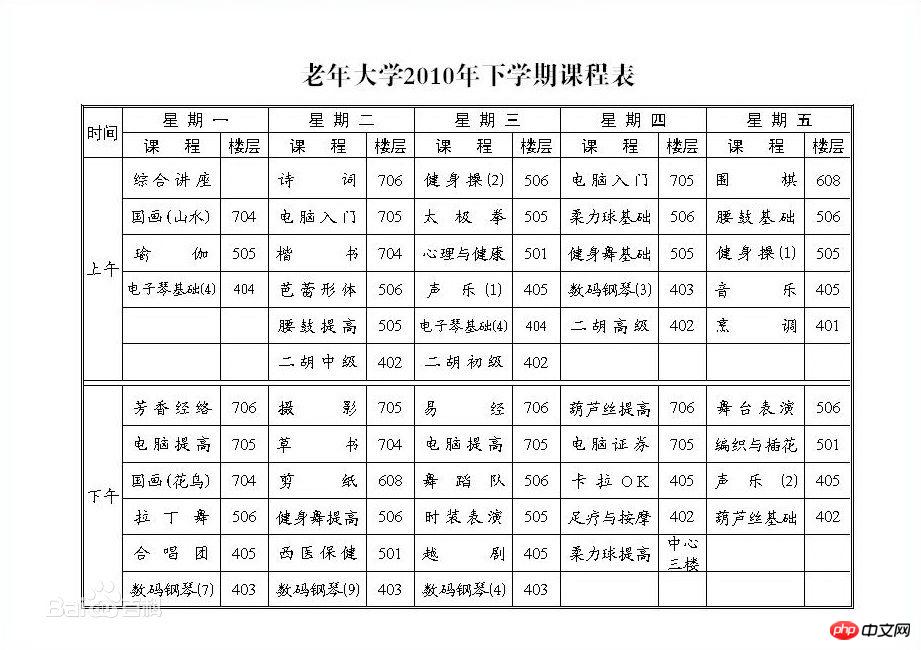
原图:

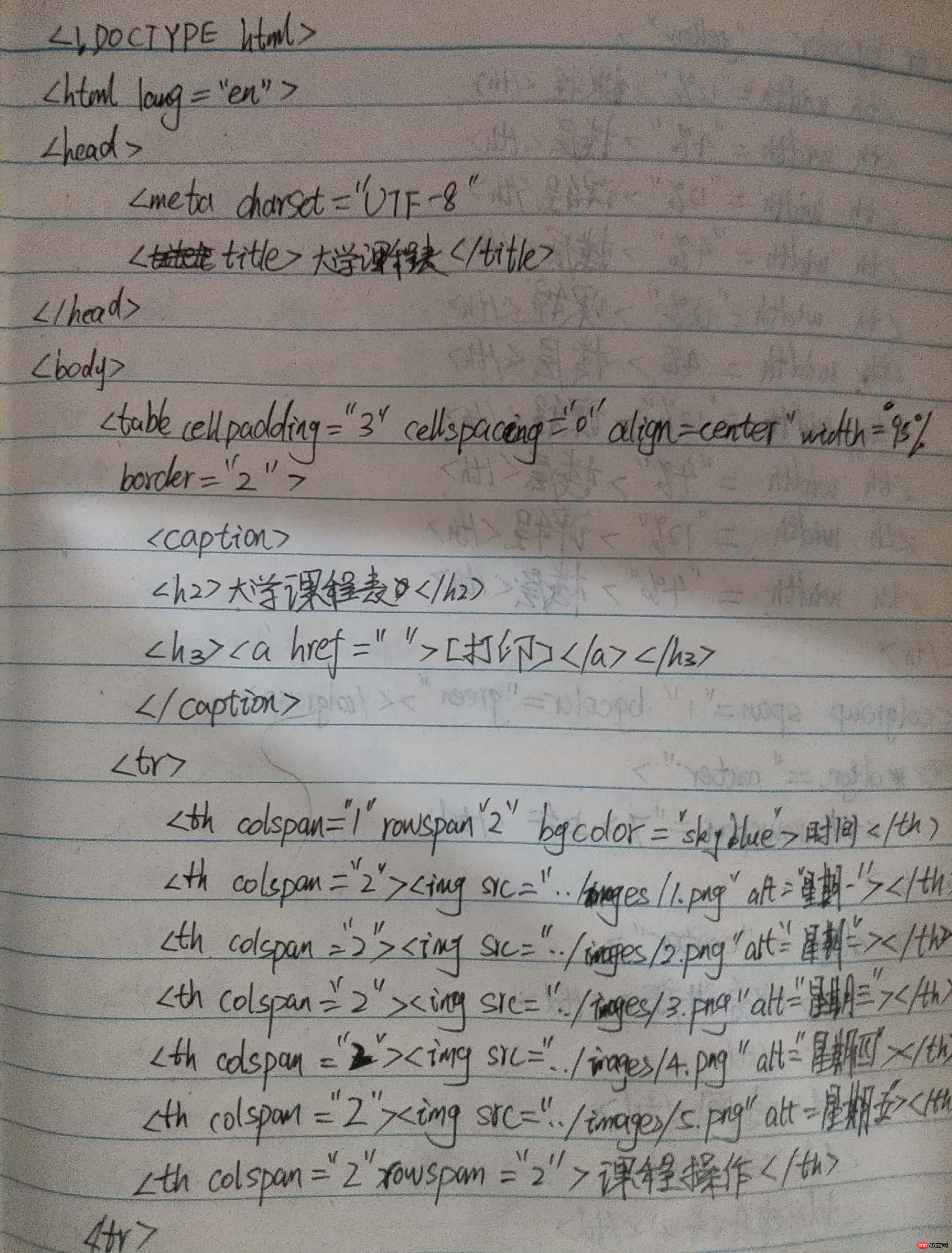
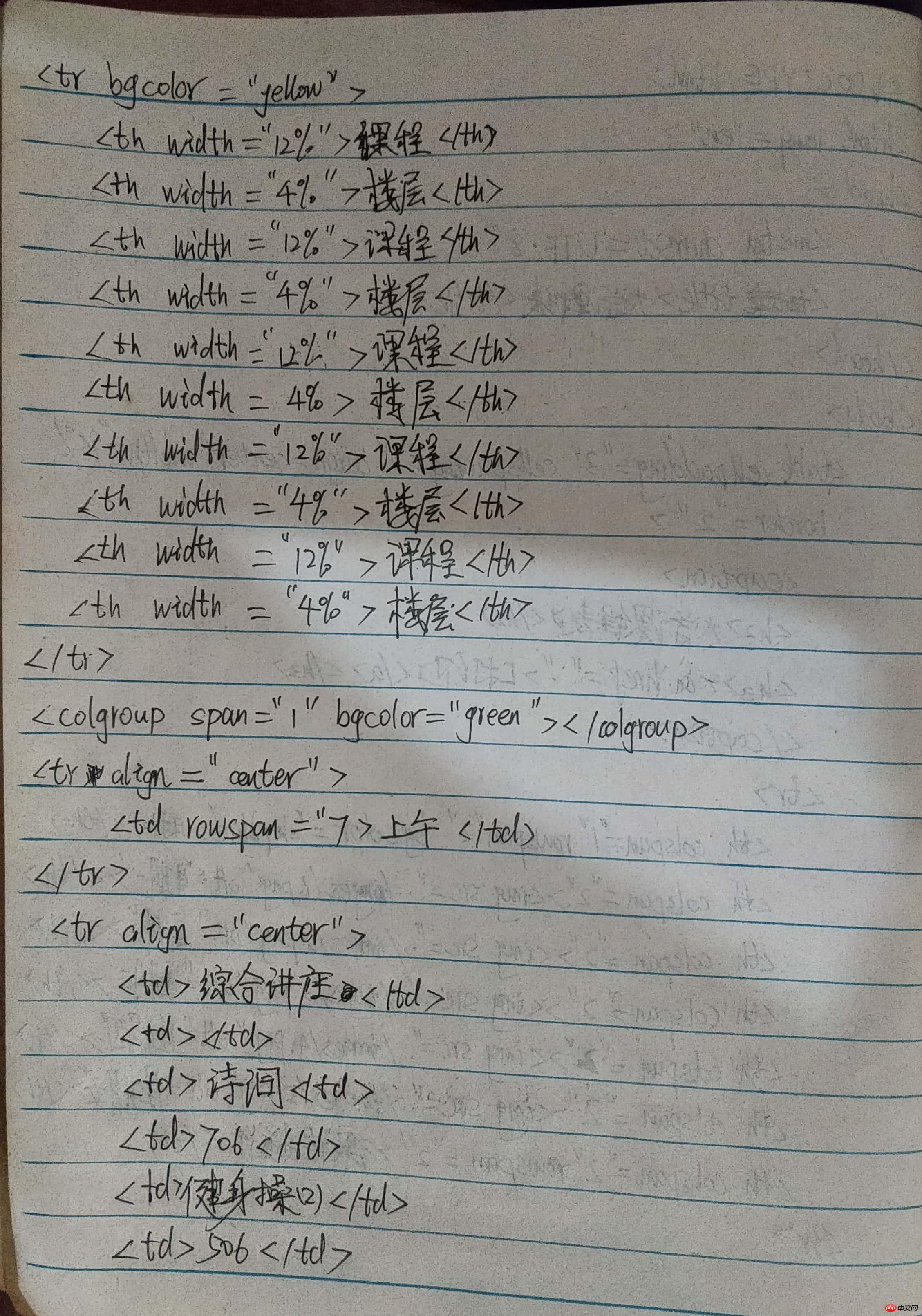
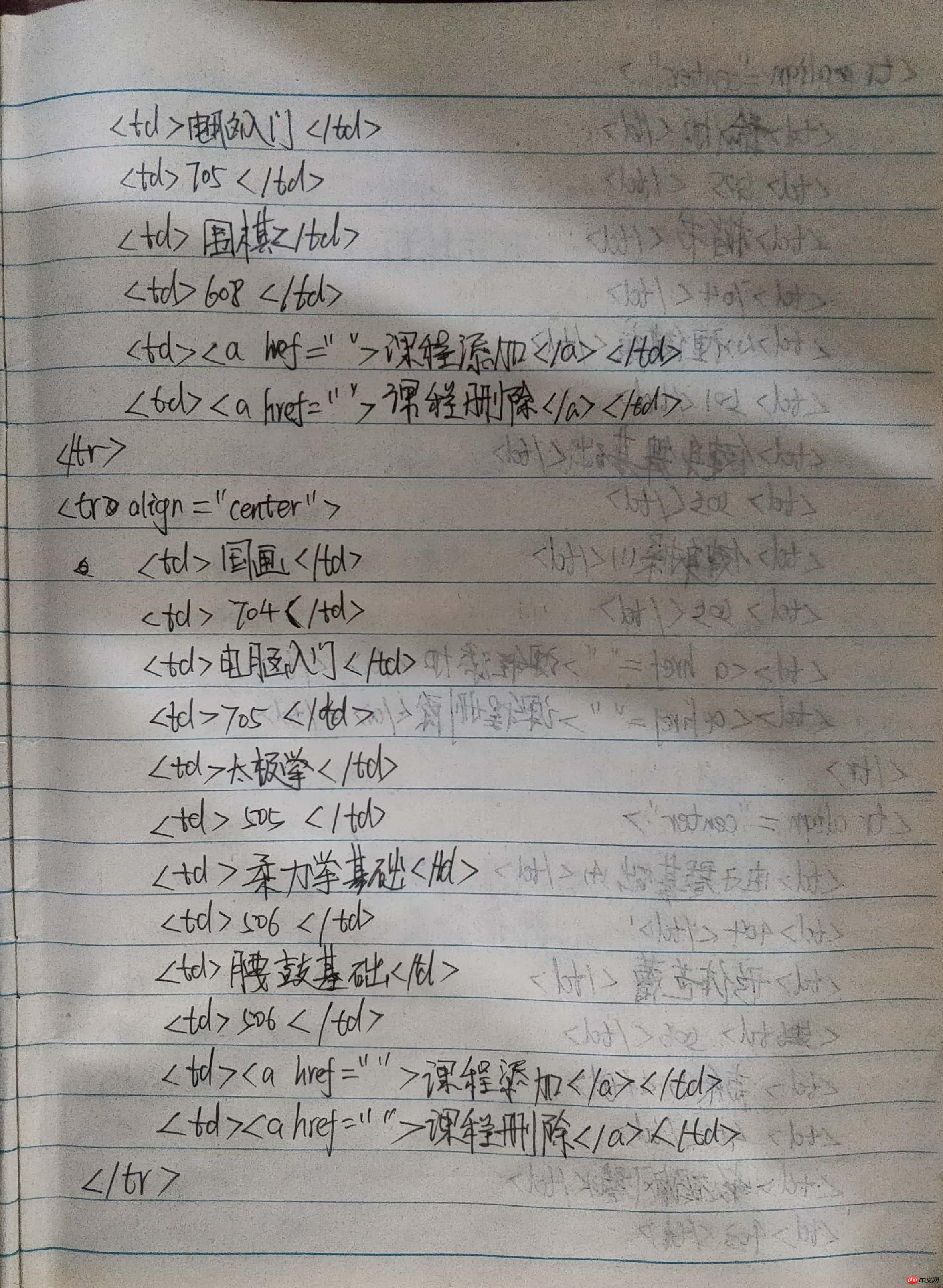
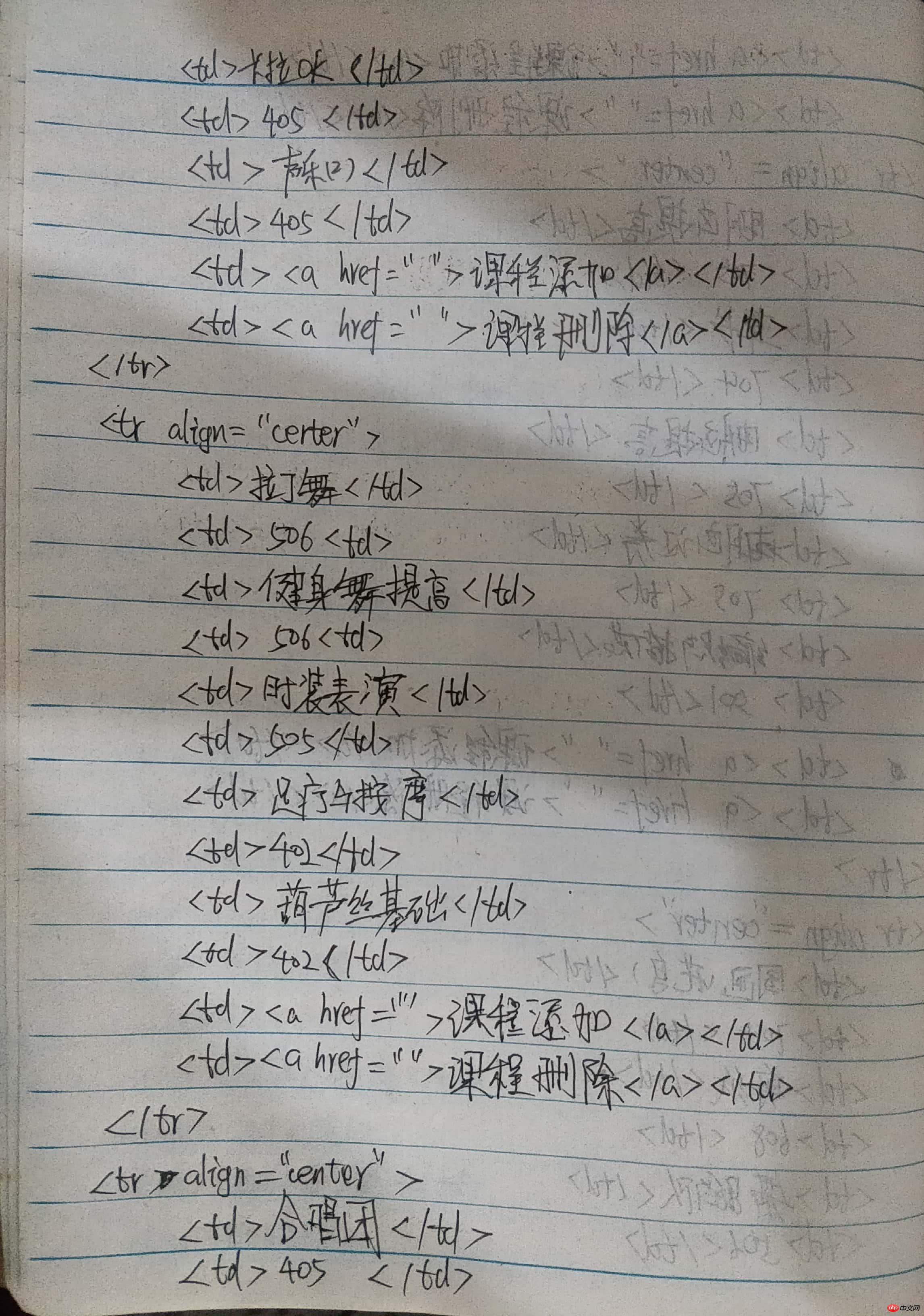
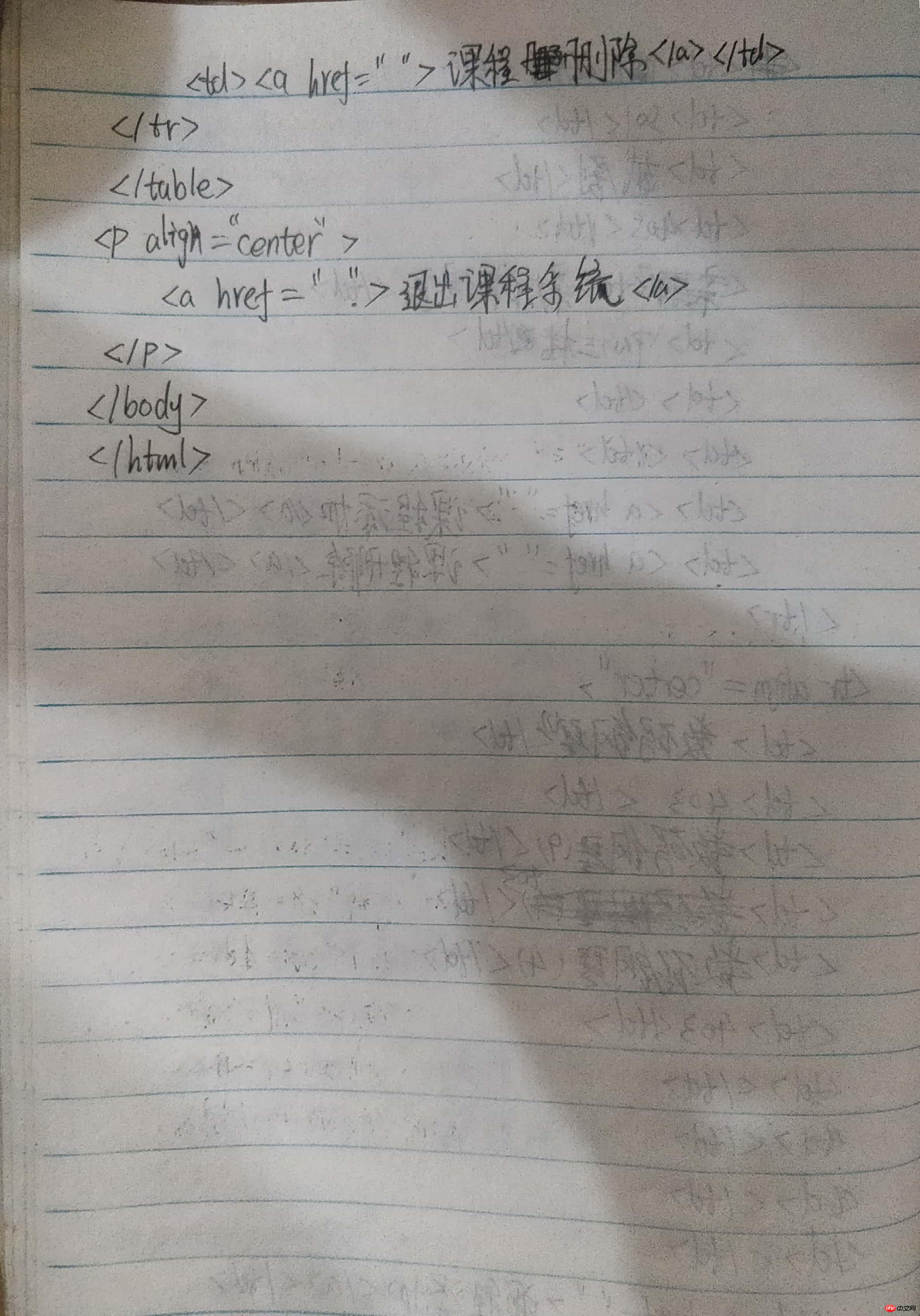
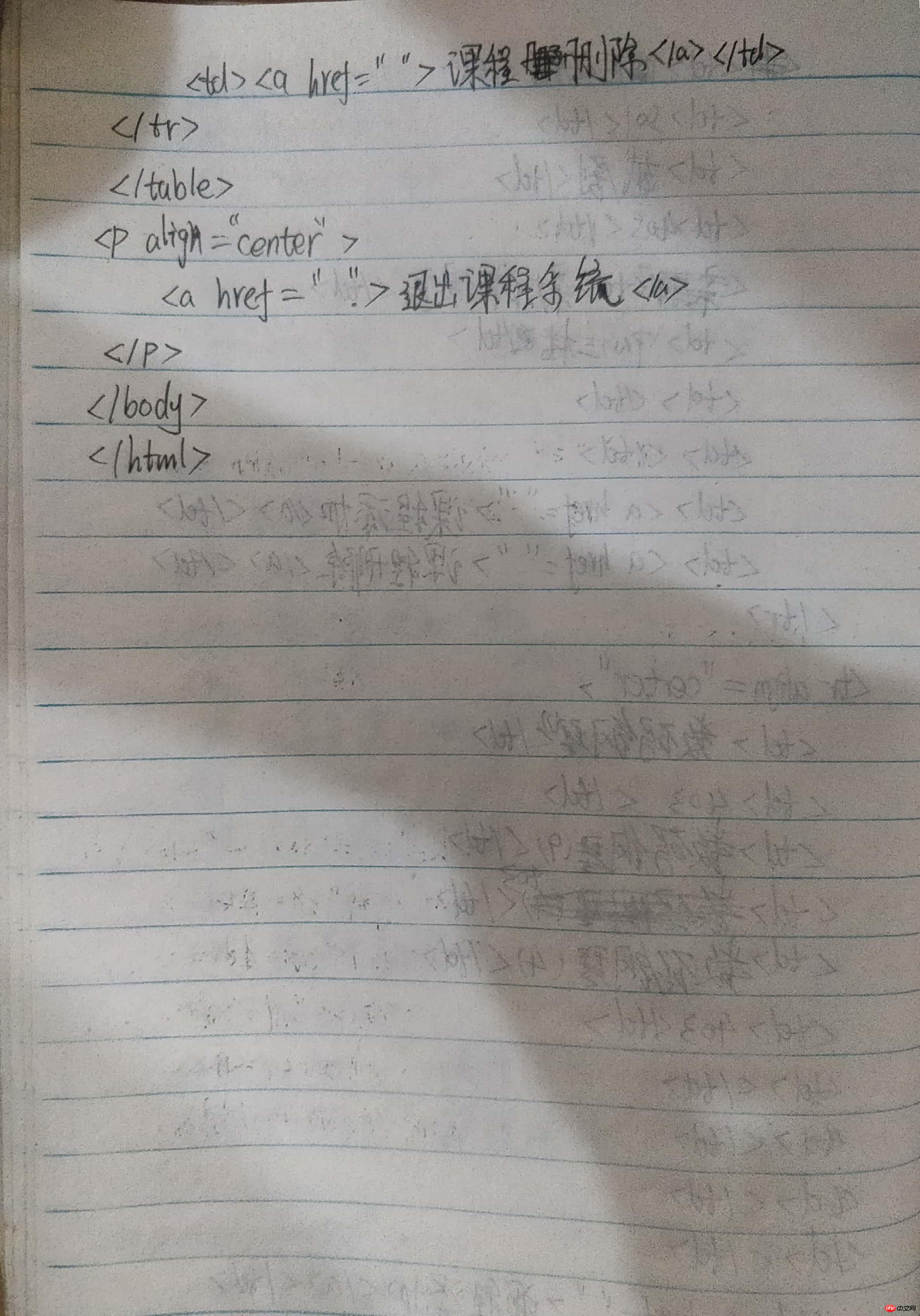
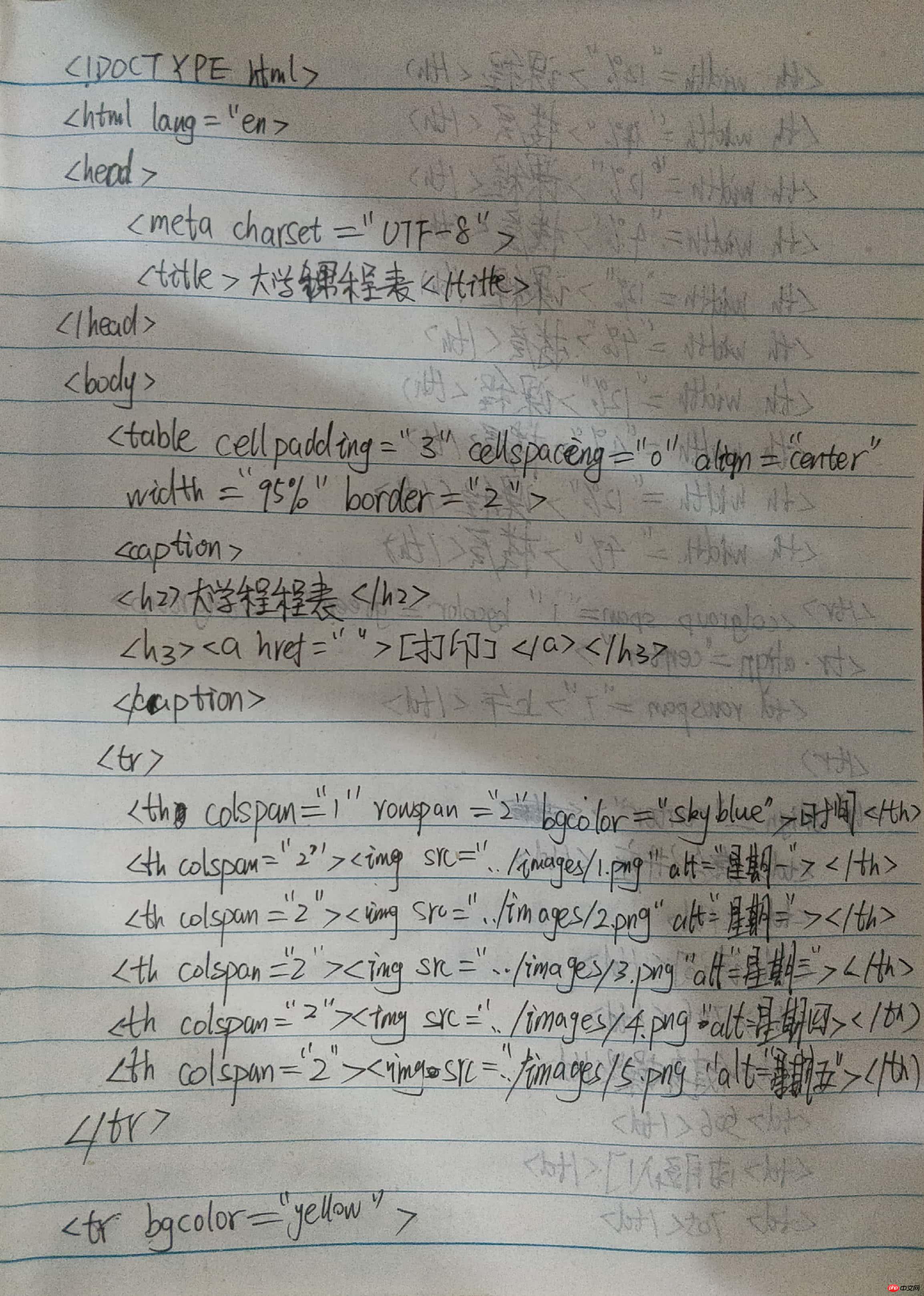
手写代码:

















 新文档 2018-03-18_1
新文档 2018-03-18_1

评论:
熟悉了table下tr,td,th等标签的使用,通过对课程表的实现,了解了如何进行单元格的合并,横向合并是colspan,纵向合并是rowspan,通过img标签可以在表格中插入图片等,中间也遇到了很多问题,通过网上查找资料,最终找到了解决方案,实现了课程表。