


字体图标使用阿里图标[https://www.iconfont.cn/]
登录后下载所需图标文件,将font_icon文件夹中的iconfont.css文件引入文档中即可使用。
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体图标</title><link rel="stylesheet" href="./font_icon/iconfont.css"><style>.icon-kefu{font-size: 2em;color: skyblue;}.icon-gouwuche{font-size: 3em ;color: tomato;}</style></head><body><span class="iconfont icon-kefu"></span><span class="iconfont icon-shezhi"></span><span class="iconfont icon-gouwuche"></span></body></html>
html文件:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体图标,引用css样式表</title><link rel="stylesheet" href="./style1.css"></head><body><span class="iconfont icon-kefu"></span><span class="iconfont icon-shezhi"></span><span class="iconfont icon-gouwuche"></span></body></html>
css文件:
@import url("./font_icon/iconfont.css");/* 以下是用户自定义的字体图标样式 */.icon-kefu{font-size: 2em;color: skyblue;}.icon-gouwuche{font-size: 3em ;color: tomato;}
布局的前提 宽度受限,高度不受限
排列方式有两种 水平布局和垂直布局
默认的内联元素布局是按照html文档的元素顺序从左向右依次排列(文档流),当前行没有空间之后,自动将元素转入下一行
块元素独占一行
内联元素:display:inline
块元素:display:block
演示代码:
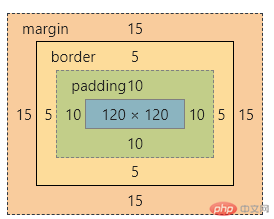
<div class="box">Hello World!</div><div class="box">Hello World!</div><style>.box {width: 150px;height: 150px ;border: 5px dashed red;background-color: violet;background-clip: content-box;padding: 10px;margin: 15px;}.box{/* border-box : width / height = padding + border + width/height */box-sizing: border-box;/* border-box : width / height = width/height *//* box-sizing: content-box; */}/* 实现所有元素样式的初始化 */*{padding: 0;margin: 0;box-sizing: border-box;}</style>
border-box : width / height = padding + border + width/height */
box-sizing: border-box;
默认计算:
border-box : width / height = width/height
box-sizing: content-box;