Correction status:qualified
Teacher's comments:



// ES6 新增 let和const 命令,用来声明变量,用法类似于 var// let 声明的变量,只在 let 命令所在的代码块内有效// let 命令不存在变量提升// let 命令不允许在相同作用域内,重复声明同一个变量// const 命令声明的复合类型的数据(主要是对象和数组),变量指向的内存地址const NAME = 'Lmonkey';const obj = {name:'zhangsan', age:10, sex:'男'};obj.name = "Lmonkey";//const 定义的变量对象内属性的值可以改变console.log(obj.name);//Lmonkey// const [a,b] = [12,23];// [a,b]=[25,36];//const 定义后数组中值改变报错,无法修改let [a,b] = [12,23];[a,b]=[25,36];//console.log(a);//25
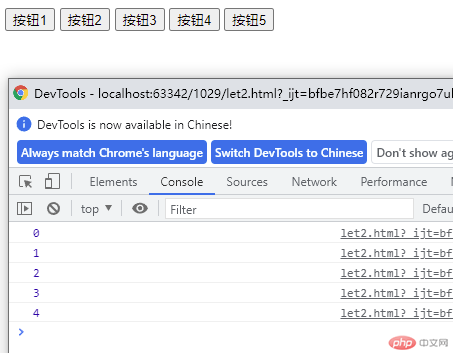
<button>按钮1</button><button>按钮2</button><button>按钮3</button><button>按钮4</button><button>按钮5</button><script>let btns =document.getElementsByTagName('button');for(let i=0;i<btns.length;i++){btns[i].addEventListener('click',function (){console.log(i)})}</script>

function add(a,b){return a+b;}// function 相当于 => 放在参数和函数体中间// 1. 如果没有参数, 或有多个参数就需要使用 ()来定义参数列表const fun =()=> 'aaa';const add =(a,b)=>a+b;// 2. 如果有一个参数,可以不用()const fun =x =>x*x;console.log(fun(10));//100// 3. 如果函数体中只有一条语句, 可以不用{}, 就不用使用return 会自动加上const add =(a,b)=>a+b;//箭头函数在返回对象时, 必须在对象外面加上()const fun = () =>({id:18, name:'zhangsn'});//排序let arr=[1,9,8,6,3,20,80,60,40,2];arr.sort(function (a,b){return b-a; //倒序})console.log(arr);//[80, 60, 40, 20, 9, 8, 6, 3, 2, 1]arr.sort((a,b)=>a-b);//正序 一条语句console.log(arr);//[1, 2, 3, 6, 8, 9, 20, 40, 60, 80]// this 的问题function Person(){this.name='abc';this.age=30;this.say= function (){console.log(this.name+"####")}}const p =new Person();p.say();//abc####const pp={name:'aaa',say:()=>{console.log('2223');},run:function (){console.log(this.name)}};pp.say();//2223pp.run();//aaaconst pp={name:'aaa',say:()=>{console.log(this);},run:function (){console.log(this)}};pp.say();//window{....}pp.run();//{name: 'aaa', say: ƒ, run: ƒ}// 普通函数的this 代表声明的对象,=>函数没 this ,它的this是继承来的,是它所在对象的上一曾的对象box.onclick=function (){setTimeout(()=>{this.className='bname';},1000)}//箭头函数没有自己的this,它的this是继承而来,默认指向在定义它时所处的对象(宿主对象)。
/*有一个商品列表:1. 将大于10元的商品打折, 取出大于10元的商品2. 将10元以上的商品打5折3. 打完折的商品总价是多少*///普通方法const goods =[5,10,20,60,3,90,80,4,5,78,65,68];const goods1=[];for(let i=0;i<goods.length;i++){if(goods[i]>=10)goods1.push(goods[i]);}//先找大于10元const goods2=[];for(n of goods1){//采用for of更简单goods2.push(n*0.5);}//再打折let sum=0;for(let i=0;i<goods2.length;i++){sum +=goods2[i];}//最后求和console.log(sum);//235.5// 采用数组的新增高级方法 filter map reducelet goods1 = goods.filter(function(n) {return n >= 10;})//采用filter 过滤器 过滤出大于10的let goods2 = goods1.map(function(n) {return n*0.5;})//map映射 打完折后放回新数组let sum = goods2.reduce(function(s, n){return s+n;}, 0);console.log(sum);//235.5/*第一次,s 参数是 0 , n 是数组中的第一个元素第二次,s 参数是 是第一次回调函数返回值 , n 是数组中的第二个元素第三次,s 参数是 是第二次回调函数返回值 , n 是数组中的第三个元素第四次,s 参数是 是上一次回调函数返回值 , n 是数组中的第二个元素*/// 使用箭头函数简写(一条语句)console.log(goods.filter(n => n > 10).map(n => n * 0.5).reduce((s, n) => s + n));//230.5
// 字符串的新方法// startsWith 判断以什么字符串开头// endsWith 判断以什么字符串结尾let url= 'https://www.php.cn';if(url.startsWith("https")){console.log(url)}else{console.log("不是https开头的网站");}if(url.endsWith('cn')){console.log(url);}else{console.log('不是以cn结尾的url');}// 模板字符串// 模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。let title='文章标题';let str='文章内容详情文章内容详情文章内容详情文章内容详情文章内容详情';let con =`<h1>${title}</h1><b>${str}</b>`;console.log(con);
// 解构赋值// 左右两边结构必须一样// 右边必须有值// 声明和赋值不能分开let arr= ['one','two','three'];let a=arr[0];console.log(a);//onelet [a,b,c]=['one','two','three'];console.log(a);//oneconst {name,age,sex,say}={name:'xiaoming',age:30,sex:'nan',say(){return 'aaaa'}};console.log(name);//xiaomingconsole.log(say());//aaaaconst [a,b ,{x,y},d,e,f]=['a','b',{x:'xxx',y:'yyy'},'d','w','m'];// 扩展运算符// ...三点运算符// 展开数组let a=[1,2,3];let b=[...a,4,5,6,...a];console.log(b);//[1, 2, 3, 4, 5, 6, 1, 2, 3]// 默认参数function add(a,b,c,d,e){console.log(a);console.log(b);console.log(c);console.log(d);console.log(e);}add(...a,5,6);//赋值给每个参数function demo(...args){console.log(args);}demo(5,6,7,8,9);//[5, 6, 7, 8, 9]
// ES 6 的 Class(类)概念// constructor 是构造方法// this关键字代表实例对象// 通过extends关键字实现继承// super关键字,表示父类的构造函数,用来新建父类的this对象class Person{constructor(name,age) {this.name=name;this.age=age;}say(){console.log(this.name);console.log(this.age);}}class Student extends Person{constructor(name,age,school) {super(name,age);this.school=school;}run(){console.log(this.school);}}const p= new Student('xiaoming',30,'php.cn');p.run();// JSON对象的新应用// JSON.stringify() 串行化// JSON.parse() 反串行化// 简写// (属性和值)名字一样可以简写// 方法一样可以简写(:function省)let name='xiaoming';let age=30;let say=function (){console.log('aaa');};const obj= {// name:name,键和值一样写一个name,age,say}obj.say();//aaalet str = JSON.stringify(obj);console.log(str);//{"name":"xiaoming","age":30}let o = JSON.parse(str);console.log(o.name);//xiaoming
// 模块化优点// 减少命名冲突// 避免引入时的层层依赖// 可以提升执行效率// export命令:用于规定模块的对外接口// 一个模块就是一个独立的文件。该文件内部的所有变量,外部无法获取。如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量。//import命令:用于输入其他模块提供的功能//import命令接受一对大括号,里面指定要从其他模块导入的变量名。大括号里面的变量名,必须与被导入模块(profile.js)对外接口的名称相同。let a=10;function add(a,b){return a+b;}console.log('这是 one.js 文件');let b=20;function add(a,b){return a+b;}console.log('这是 two.js 文件');console.log('这是 index.js 文件');console.log(add(10, 20));<script src="one.js" type="module"></script><script src="two.js" type="module"></script><script src="index.js" type="module"></script>//报错 Uncaught ReferenceError: add is not definedexport let a=10;export function add(a,b){return a+b;}//一个一个导出exportconsole.log('这是 one.js 文件');let b=20;function add(a,b){return a+b;}function demo(){}export {b ,add,demo};console.log('这是 two.js 文件');export let c=50;export class Person{}export default function (){console.log('123');}//一个js中只能有一个缺省导出import {a,add} from './one.js';//导入 importimport {b, add as mul} from './two.js';import hello from './three.js';console.log('这是 index.js 文件');console.log(add(10, 20));//30hello();//123<script src="index.js" type="module"></script>导出可以一个个元素导出export let name = "李四";export function add(x, y) {return x * y;}可以一起导出export {name, age, Person,add}可以导出时给别名export {name as myname, age, Person,add}// 可以缺省导出 一个模块中只能有一个 export defaultexport default function(args) {console.log(args);}导入使用解构赋值导入import {add, Person} from "./one.js"如果多个模块有重名元素,可使用别名import {add as mul} from "./two.js"导入default,可自命名import printx from "./two.js";可以一起全部接受import * as one from "./one.js";