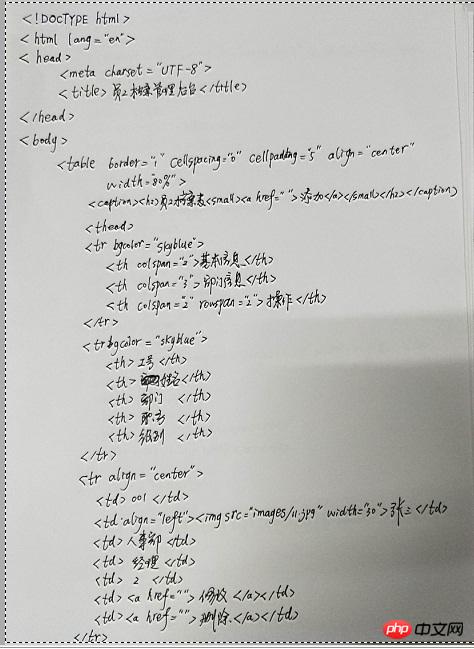
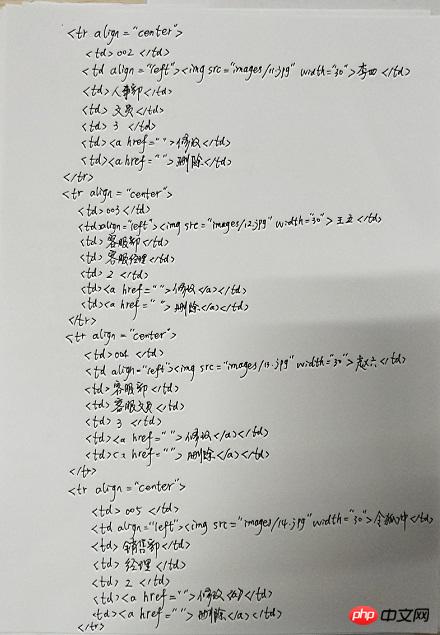
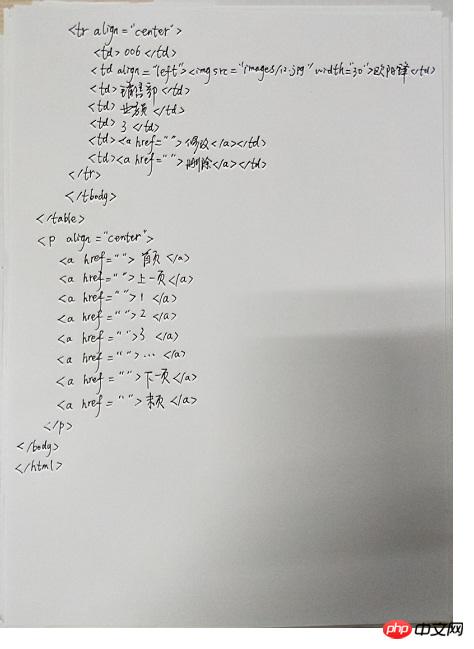
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>员工档案管理后台</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" align="center" width="80%"> <caption><h2>员工档案表<small><a href="">添加</a></small></h2></caption> <thead> <tr bgcolor="skyblue"> <th colspan="2">基本信息</th> <th colspan="3">部门信息</th> <th colspan="2" rowspan="2">操作</th> </tr> <tr bgcolor="skyblue"> <th>工号</th> <th>姓名</th> <th>部门</th> <th>职务</th> <th>级别</th> </tr> <tr align="center"> <td>001</td> <td align="left"><img src="images/11.jpg" width="30">张三</td> <td>人事部</td> <td>经理</td> <td>2</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> <tr align="center"> <td>002</td> <td align="left"><img src="images/12.jpg" width="30">李四</td> <td>人事部</td> <td>文员</td> <td>3</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> <tr align="center"> <td>003</td> <td align="left"><img src="images/13.jpg" width="30">王五</td> <td>客服部</td> <td>客服经理</td> <td>2</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> <tr align="center"> <td>004</td> <td align="left"><img src="images/14.jpg" width="30">赵六</td> <td>客服部</td> <td>客服文员</td> <td>3</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> <tr align="center"> <td>005</td> <td align="left"><img src="images/15.jpg" width="30">令狐冲</td> <td>销售部</td> <td>经理</td> <td>2</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> <tr align="center"> <td>006</td> <td align="left"><img src="images/12.jpg" width="30">欧阳锋</td> <td>销售部</td> <td>业务员</td> <td>3</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> </tbody> </table> <p align="center"> <a href="">首页</a> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">3</a> <a href="">...</a> <a href="">下一页</a> <a href="">末页</a> </p> </body> </html>
点击 "运行实例" 按钮查看在线实例