Correction status:qualified
Teacher's comments:代码可以适当区分



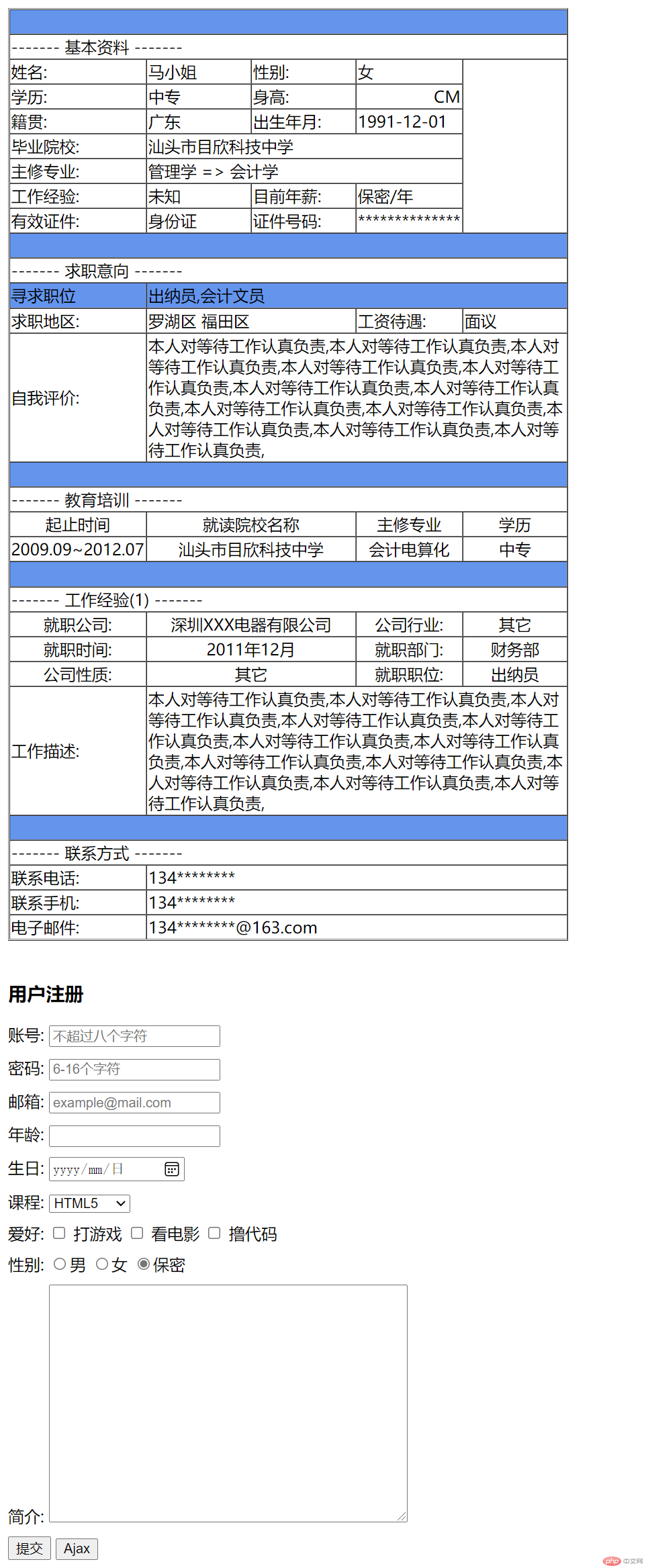
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>table</title><style>.bg_blue {background: #6495ed;height: 25px;}.center {text-align: center;}div {margin: 10px 0;}</style></head><body><table border="1" cellspacing="0"><tr bgcolor="#6495ed"><td colspan="5"> </td></tr><tr><td colspan="5">------- 基本资料 -------</td></tr><tr><td width="100">姓名:</td><td width="100">马小姐</td><td width="100">性别:</td><td width="100">女</td><td width="100" rowspan="7"></td></tr><tr><td>学历:</td><td>中专</td><td>身高:</td><td align="right">CM</td></tr><tr><td>籍贯:</td><td>广东</td><td>出生年月:</td><td>1991-12-01</td></tr><tr><td>毕业院校:</td><td colspan="3">汕头市目欣科技中学</td></tr><tr><td>主修专业:</td><td colspan="3">管理学 => 会计学</td></tr><tr><td>工作经验:</td><td>未知</td><td>目前年薪:</td><td>保密/年</td></tr><tr><td>有效证件:</td><td>身份证</td><td>证件号码:</td><td>**************</td></tr><tr class="bg_blue"><td colspan="5"></td></tr><tr><td colspan="5">------- 求职意向 -------</td></tr><tr class="bg_blue"><td>寻求职位</td><td colspan="4">出纳员,会计文员</td></tr><tr><td>求职地区:</td><td colspan="2">罗湖区 福田区</td><td>工资待遇:</td><td colspan="2">面议</td></tr><tr><td>自我评价:</td><td colspan="4">本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,</td></tr><tr class="bg_blue"><td colspan="5"></td></tr><tr><td colspan="5">------- 教育培训 -------</td></tr><tr class="center"><td>起止时间</td><td colspan="2">就读院校名称</td><td>主修专业</td><td>学历</td></tr><tr class="center"><td>2009.09~2012.07</td><td colspan="2">汕头市目欣科技中学</td><td>会计电算化</td><td>中专</td></tr><tr class="bg_blue"><td colspan="5"></td></tr><tr><td colspan="5">------- 工作经验(1) -------</td></tr><tr class="center"><td>就职公司:</td><td colspan="2">深圳XXX电器有限公司</td><td>公司行业:</td><td>其它</td></tr><tr class="center"><td>就职时间:</td><td colspan="2">2011年12月</td><td>就职部门:</td><td>财务部</td></tr><tr class="center"><td>公司性质:</td><td colspan="2">其它</td><td>就职职位:</td><td>出纳员</td></tr><tr><td>工作描述:</td><td colspan="4">本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,本人对等待工作认真负责,</td></tr><tr class="bg_blue"><td colspan="5"></td></tr><tr><td colspan="5">------- 联系方式 -------</td></tr><tr><td>联系电话:</td><td colspan="4">134********</td></tr><tr><td>联系手机:</td><td colspan="4">134********</td></tr><tr><td>电子邮件:</td><td colspan="4">134********@163.com</td></tr></table><br/><h3>用户注册</h3><form action="" method="post"><div>账号: <input type="text" name="user_name" placeholder="不超过八个字符"></div><div>密码: <input type="password" name="pwd" placeholder="6-16个字符"></div><div>邮箱: <input type="email" name="email" placeholder="example@mail.com"></div><div>年龄: <input type="number" name="age" min="1"></div><div>生日: <input type="date" name="birthday"></div><div>课程:<select name="kecheng"><option value="h5" selected>HTML5</option><option value="c3">CSS3</option><option value="js">javascript</option></select></div><div>爱好:<label><input type="checkbox" name="love[]" value="game"> 打游戏</label><label><input type="checkbox" name="love[]" value="video"> 看电影</label><label><input type="checkbox" name="love[]" value="code"> 撸代码</label></div><div>性别:<label><input type="radio" name="sex" value="1">男</label><label><input type="radio" name="sex" value="2">女</label><label><input type="radio" name="sex" value="0" checked>保密</label></div><div>简介:<textarea rows="15" cols="50" name="desc"></textarea></div><input type="submit" value="提交"><input type="button" value="Ajax"></form></body></html>