Correction status:qualified
Teacher's comments:




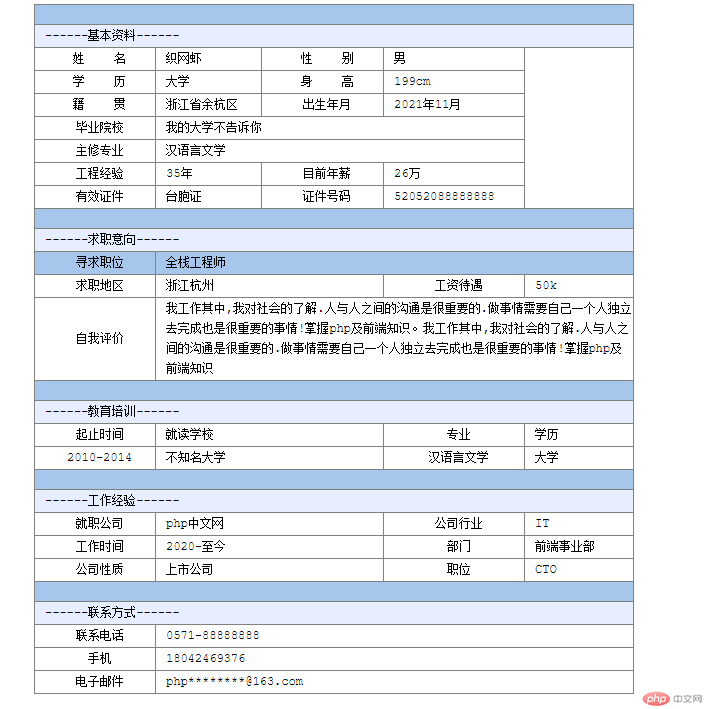
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title><link rel="stylesheet" href="css/index.css"></head><body><table><tr class="blue"><td colspan="5"></td></tr><tr class="title"><td colspan="5">------基本资料------</td></tr><tr><td class="tcenter">姓 名</td><td>织网虾 </td><td class="tcenter">性 别</td><td>男</td><td rowspan="7"></td></tr><tr><td class="tcenter">学 历</td><td>大学</td><td class="tcenter">身 高</td><td>199cm</td></tr><tr><td class="tcenter">籍 贯</td><td>浙江省余杭区</td><td class="tcenter">出生年月</td><td>2021年11月</td></tr><tr><td class="tcenter">毕业院校</td><td colspan="3">我的大学不告诉你</td></tr><tr><td class="tcenter">主修专业</td><td colspan="3">汉语言文学</td></tr><tr><td class="tcenter">工程经验</td><td>35年</td><td class="tcenter">目前年薪</td><td>26万</td></tr><tr><td class="tcenter">有效证件</td><td>台胞证</td><td class="tcenter">证件号码</td><td>52052088888888</td></tr><tr class="blue"><td colspan="5"></td></tr><tr class="title"><td colspan="5">------求职意向------</td></tr><tr class="blue"><td class="tcenter">寻求职位</td><td colspan="4">全栈工程师</td></tr><tr><td class="tcenter">求职地区</td><td colspan="2">浙江杭州</td><td class="tcenter">工资待遇</td><td>50k</td></tr><tr><td class="tcenter">自我评价</td><td colspan="4">我工作其中,我对社会的了解.人与人之间的沟通是很重要的.做事情需要自己一个人独立去完成也是很重要的事情!掌握php及前端知识。我工作其中,我对社会的了解.人与人之间的沟通是很重要的.做事情需要自己一个人独立去完成也是很重要的事情!掌握php及前端知识</td></tr><tr class="blue"><td colspan="5"></td></tr><tr class="title"><td colspan="5">------教育培训------</td></tr><tr><td class="tcenter" >起止时间</td><td colspan="2">就读学校</td><td class="tcenter">专业</td><td>学历</td></tr><tr><td class="tcenter">2010-2014</td><td colspan="2">不知名大学</td><td class="tcenter">汉语言文学</td><td>大学</td></tr><tr class="blue"><td colspan="5"></td></tr><tr class="title"><td colspan="5">------工作经验------</td></tr><tr><td class="tcenter" >就职公司</td><td colspan="2">php中文网</td><td class="tcenter">公司行业</td><td>IT</td></tr><tr><td class="tcenter">工作时间</td><td colspan="2">2020-至今</td><td class="tcenter">部门</td><td>前端事业部</td></tr><tr><td class="tcenter">公司性质</td><td colspan="2">上市公司</td><td class="tcenter">职位</td><td>CTO</td></tr><tr class="blue"><td colspan="5"></td></tr><tr class="title"><td colspan="5">------联系方式------</td></tr><tr><td class="tcenter">联系电话</td><td colspan="4">0571-88888888</td></tr><tr><td class="tcenter">手机</td><td colspan="4">18042469376</td></tr><tr><td class="tcenter">电子邮件</td><td colspan="4">php********@163.com</td></td></tr></table></body></html>
table{width:600px;border:1px solid #80817C;border-spacing:1px;border-collapse: collapse;margin:0 auto;font-size:12px;font-family:'Courier New', Courier, monospace;}table tr{height:20px;line-height:20px;border:1px solid #80817C;}table td{padding-left: 2px;border:1px solid #80817C;border-spacing:0px;padding-left: 10px;width:148px;}.blue{background-color:#A6C6EC;}.title{background-color:#E6EEFF;}.tcenter{text-align: center;}

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户注册</title><link rel="stylesheet" href="css/index.css"></head><body><table><form type="post" action=""><tr><th colspan="2">用户注册</th></tr><tr><td class="label">账号:</td><td><input type="text" class="text" id="username" placeholder="请输入用户名,6-8个字符" /></td></tr><tr><td class="label">密码:</td><td><input class="text" type="password" value="" /></td></tr><tr><td class="label">邮箱:</td><td><input class="text" type="email" value="" placeholder="wwww@111.com" /></td></tr><tr><td class="label">年龄:</td><td><input class="text" type="number" value="" placeholder="真实年龄" /></td></tr><tr><td class="label">生日:</td><td><input type="date" class="text" value="" placeholder="年/月/日" /></td></tr><tr><td class="label">课程:</td><td><select id="kc"><option>------请选择课程------</option><option>计算机</option><option>语种</option></select></td></tr><tr><td class="label">性别</td><td><input type="radio" />男<input type="radio" />女</td></tr><tr><td class="label">简介:</td><td><textarea name="" id="" cols="30" rows="10" placeholder="200个字以内"></textarea></td></tr><tr><td class="label"><input type="submit" value="提交" /></td><td><input type="button" value="AJAX" /></td></tr></form></table></body></html>
th{text-align: left;font-size:16px;}table{width:400px;margin:0 auto;padding:0;}.label{width:50px;font-size:14px;padding:0;margin:0;vertical-align:bottom}td{width:350px;text-align: left;padding:0;margin:0;height:35px;vertical-align:bottom}.text{width:200px;height:25px;line-height:25px;}textarea{width:200px;}select{height:25px;width:210px;line-height:25px;}