先画行再画列
<tr><td>姓 名:</td><td>马小姐</td><td>性 别:</td><td>女</td><td rowspan="7"></td></tr>
td标签的主要属性
rowspan合并行;
colspan合并列;
四大基本选择器
类选择器(class选择器) 通过在style里用点(.)命名
.zhuTiao{background-color: #a8c6ea;}.fuTiao{background-color: #e7eeff;font-weight: bolder;}
使用的时候在标签内引用去查找
<td colspan="5" class="zhuTiao"></td>
ID选择器 通过(#)命名
#zt{background-color: #a8c6ea;}/***********用的时候直接在标签里用过ID来引用************/<td colspan="5" id="zt"></td>
标签选择器 通用标签名 如)(div tabel )来命名选择
table,tr,td{border: solid 1px;border-collapse: collapse;}td{height: 20px;width: 150px;}tr{width: 750px;}
通配选择器(*) 对所有标签起作用
其它选择器
后代选择器
E:first-child 对一个父元素中的第一个子元素E设置样式。
E:last-child 对一个父元素中的对吼一个子元素E设置样式。
E:nth-child() 对指定需要的子元素E设置样式。
tr:nth-child(1){background-color: #a8c6ea;}tr:nth-child(2){background-color: #e7eeff;font-weight: bolder;}tr:nth-child(10){background-color: #a8c6ea;}tr:nth-child(11){background-color: #e7eeff;font-weight: bolder;}
- E:nth-last-child() 对指定需要的子元素E设置样式。- E:nth-of-type() 与:nth-child()作用类似,但是仅匹配使用的同种标签元素。- E:nth-last-of-type() 与:nth-last-child()作用类似,但是仅匹配使用的同种标签- E:nth-child(an+b)
练习
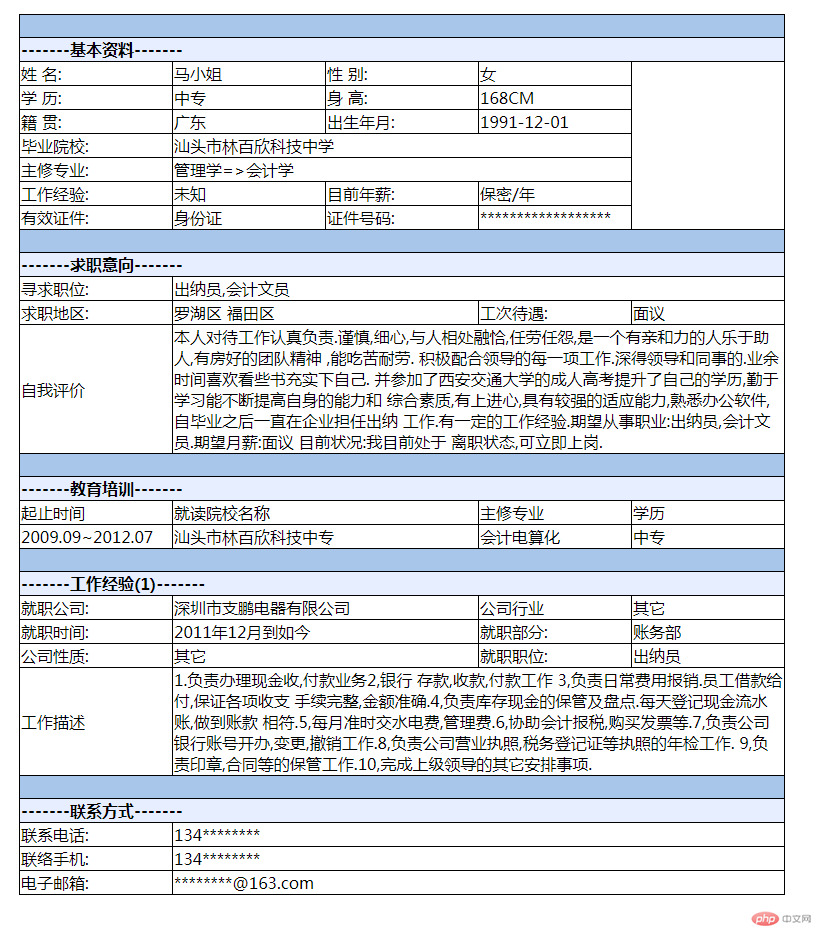
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>css选择器</title><style>table,tr,td{border: solid 1px;border-collapse: collapse;}td{height: 20px;width: 150px;}tr{width: 750px;}/*tr:nth-child(1)*//*{*//*background-color: #a8c6ea;*//*}*//*tr:nth-child(2)*//*{*//* background-color: #e7eeff;*//* font-weight: bolder;*//*}*//*tr:nth-child(10)*//*{*//* background-color: #a8c6ea;*//*}*//*tr:nth-child(11)*//*{*//* background-color: #e7eeff;*//* font-weight: bolder;*//*}*//*tr:nth-child(22)*//*{*//* background-color: #a8c6ea;*//*}*//*tr:nth-child(23)*//*{*//* background-color: #e7eeff;*//* font-weight: bolder;*//*}*//*tr:nth-child(26)*//*{*//* background-color: #a8c6ea;*//*}*//*tr:nth-child(27)*//*{*//* background-color: #e7eeff;*//* font-weight: bolder;*//*}*//*tr:nth-child(37)*//*{*//* background-color: #a8c6ea;*//*}*//*tr:nth-child(38)*//*{*//* background-color: #e7eeff;*//* font-weight: bolder;*//*}*/.zhuTiao{background-color: #a8c6ea;}.fuTiao{background-color: #e7eeff;font-weight: bolder;}table{margin: 20px auto;}</style></head><body><table><thead></thead><tbody><tr><td colspan="5" class="zhuTiao"></td></tr><tr><td colspan="5" class="fuTiao">-------基本资料-------</td></tr><tr><td>姓 名:</td><td>马小姐</td><td>性 别:</td><td>女</td><td rowspan="7"></td></tr><tr><td>学 历:</td><td>中专</td><td>身 高:</td><td>168CM</td></tr><tr><td>籍 贯:</td><td>广东</td><td>出生年月:</td><td>1991-12-01</td></tr><tr><td>毕业院校:</td><td colspan="3">汕头市林百欣科技中学</td></tr><tr><td>主修专业:</td><td colspan="3">管理学=>会计学</td></tr><tr><td>工作经验:</td><td>未知</td><td>目前年薪:</td><td>保密/年</td></tr><tr><td>有效证件:</td><td>身份证</td><td>证件号码:</td><td>******************</td></tr><tr><td colspan="5" class="zhuTiao"></td></tr><tr><td colspan="5" class="fuTiao">-------求职意向-------</td></tr><tr><td>寻求职位:</td><td colspan="4">出纳员,会计文员</td></tr><tr><td>求职地区:</td><td colspan="2">罗湖区 福田区</td><td>工次待遇:</td><td>面议</td></tr><tr><td rowspan="7">自我评价</td><td colspan="5" rowspan="7">本人对待工作认真负责.谨慎,细心,与人相处融恰,任劳任怨,是一个有亲和力的人乐于助人,有房好的团队精神 ,能吃苦耐劳.积极配合领导的每一项工作.深得领导和同事的.业余时间喜欢看些书充实下自己.并参加了西安交通大学的成人高考提升了自己的学历,勤于学习能不断提高自身的能力和综合素质,有上进心,具有较强的适应能力,熟悉办公软件,自毕业之后一直在企业担任出纳工作.有一定的工作经验.期望从事职业:出纳员,会计文员.期望月薪:面议 目前状况:我目前处于离职状态,可立即上岗.</td></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr><td colspan="5" class="zhuTiao"></td></tr><tr><td colspan="5" class="fuTiao">-------教育培训-------</td></tr><tr><td>起止时间</td><td colspan="2">就读院校名称</td><td>主修专业</td><td>学历</td></tr><tr><td>2009.09~2012.07</td><td colspan="2">汕头市林百欣科技中专</td><td>会计电算化</td><td>中专</td></tr><tr><td colspan="5" class="zhuTiao"></td></tr><tr><td colspan="5" class="fuTiao">-------工作经验(1)-------</td></tr><tr><td>就职公司:</td><td colspan="2">深圳市支鹏电器有限公司</td><td>公司行业</td><td>其它</td></tr><tr><td>就职时间:</td><td colspan="2">2011年12月到如今</td><td>就职部分:</td><td>账务部</td></tr><tr><td>公司性质:</td><td colspan="2">其它</td><td>就职职位:</td><td>出纳员</td></tr><tr><td rowspan="5">工作描述</td><td colspan="4" rowspan="5">1.负责办理现金收,付款业务2,银行存款,收款,付款工作 3,负责日常费用报销.员工借款给付,保证各项收支手续完整,金额准确.4,负责库存现金的保管及盘点.每天登记现金流水账,做到账款相符.5,每月准时交水电费,管理费.6,协助会计报税,购买发票等.7,负责公司银行账号开办,变更,撤销工作.8,负责公司营业执照,税务登记证等执照的年检工作.9,负责印章,合同等的保管工作.10,完成上级领导的其它安排事项.</td></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr><td colspan="5" class="zhuTiao"></td></tr><tr><td colspan="5" class="fuTiao">-------联系方式-------</td></tr><tr><td>联系电话:</td><td colspan="4">134********</td></tr><tr><td>联络手机:</td><td colspan="4">134********</td></tr><tr><td>电子邮箱:</td><td colspan="4">********@163.com</td></tr></tbody></table></body></html>
效果图片