Correction status:qualified
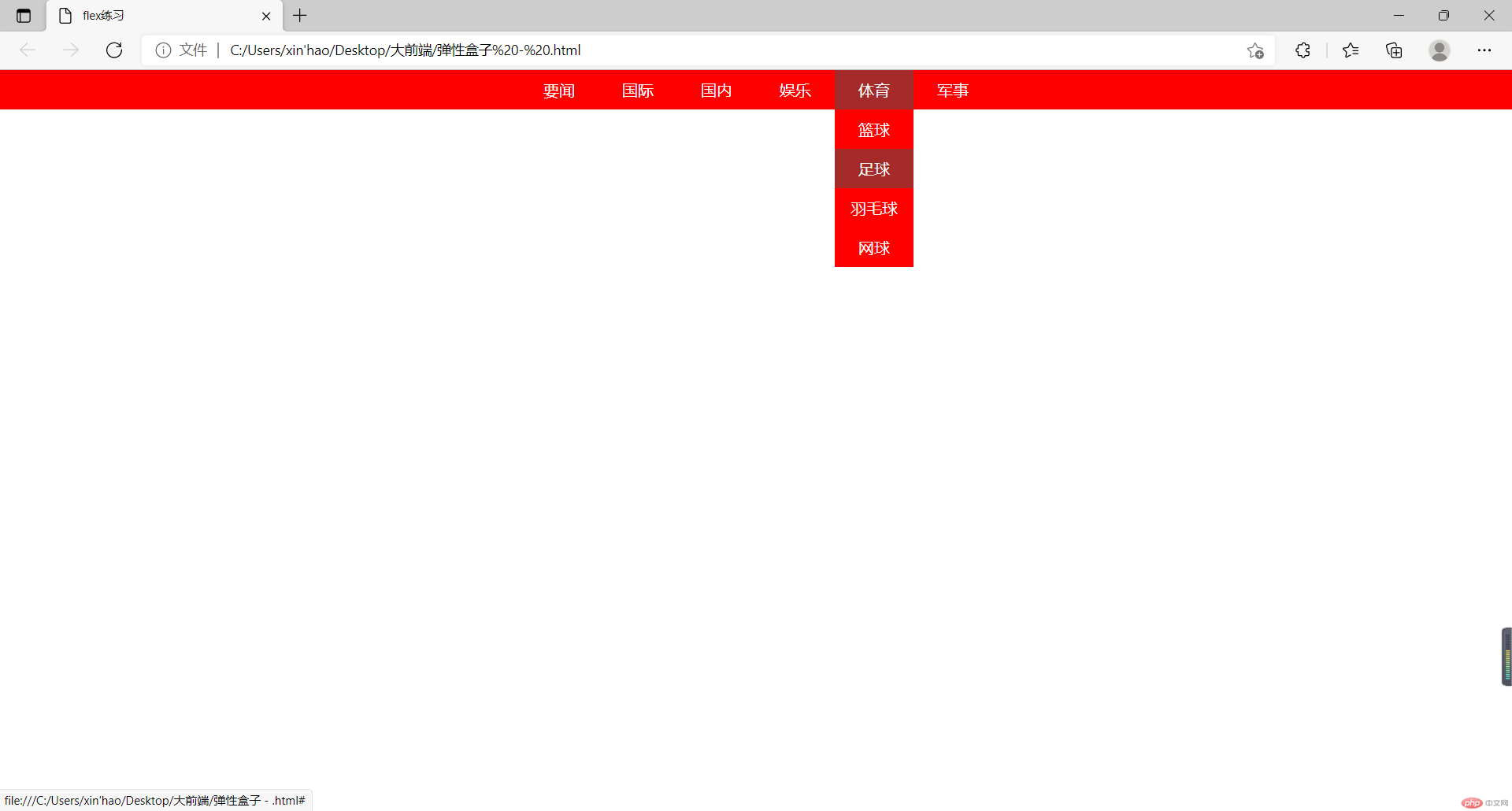
Teacher's comments:可以适当添加效果图,增加可读性



<!DOCTYPE html><html><head><title>flex练习</title><meta name="keywords" content="html5,css3,js"><meta name="description" content="html5,css3,js,描述的内容"><style>body,ul{padding: 0;margin: 0;}li {list-style: none;}a{text-decoration: none;color: white;}.dh>ul{display: flex;justify-content: center;background-color: red;}.dh>ul>li{height: 40px;width: 80px;line-height: 40px;text-align: center;}.dh>ul>li:hover{background-color: brown;}.list{position: relative;}.list_1{background-color: red;width: 80px;position: absolute;left: 0px;display: none;}.list_1>li:hover{background-color: brown;}.list:hover .list_1{display: block;}</style></head><body><nav class="dh"><ul><li><a href="#">要闻</a></li><li><a href="#">国际</a></li><li><a href="#">国内</a></li><li><a href="#">娱乐</a></li><li class="list"><a href="#">体育</a><ul class="list_1"><li><a href="#">篮球</a></li><li><a href="#">足球</a></li><li><a href="#">羽毛球</a></li><li><a href="#">网球</a></li></ul></li><li><a href="#">军事</a></li></ul></nav></body></html>