Correction status:Uncorrected
Teacher's comments:



代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>明星代言费用</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" align="center" width="80%"> <caption><h1>明星代言费用价格表<small><a href=" ">添加明星</a></small></h1></caption> <colgroup span="1" bgcolor="red"></colgroup> <colgroup span="4" bgcolor="lightblue"></colgroup> <colgroup span="2" bgcolor="lightgray"></colgroup> <thead> <tr bgcolor="lightgreen"> <th colspan="2">信息</th> <th colspan="3">职业生涯</th> <th colspan="2" rowspan="2">操作</th> </tr> <tr bgcolor="lightgreen"> <th>ID</th> <th>姓名</th> <th>职业</th> <th>代表作品</th> <th>代言费用(万)</th> </tr> </thead> <tbody> <tr align="center"> <td>01</td> <td align="left"><img src="../image/01.png" width="30">景甜</td> <td>著名女演员</td> <td>《换太平洋2》等</td> <td>75</td> <td><a href="">预约</a></td> <td><a href="">了解更多</a></td> </tr> <tr align="center"> <td>02</td> <td align="left"><img src="../image/02.png" width="30">黄晓明</td> <td>著名男演员</td> <td>《王牌逗王牌》等</td> <td>180</td> <td><a href="">预约</a></td> <td><a href="">了解更多</a></td> </tr> <tr align="center"> <td>03</td> <td align="left"><img src="../image/03.png" width="30">王俊凯</td> <td>新生代歌手</td> <td>《青春修炼手册》等</td> <td>80</td> <td><a href="">预约</a></td> <td><a href="">了解更多</a></td> </tr> <tr align="center"> <td>04</td> <td align="left"><img src="../image/04.png" width="30">董璇</td> <td>著名女演员</td> <td>《立春》等</td> <td>68</td> <td><a href="">预约</a></td> <td><a href="">了解更多</a></td> </tr> <tr align="center"> <td>05</td> <td align="left"><img src="../image/05.png" width="30">佟大为</td> <td>著名男演员</td> <td>《中国合伙人》等</td> <td>150</td> <td><a href="">预约</a></td> <td><a href="">了解更多</a></td> </tr> </tbody> <tfoot> <tr align="center" bgcolor="yellow"> <td colspan="4">平均代言费</td> <td>88</td> <td colspan="2">抓紧预约吧</td> </tr> </tfoot> </table> <p align="center"> <a href="">首页</a> <a href="">上一页</a> <a href="">第一页</a> <a href="">第二页</a> <a href="">第三页</a> <a href="">第四页</a> <a href="">...</a> <a href="">下一页</a> <a href="">尾页</a> </p> </body> </html>
点击 "运行实例" 按钮查看在线实例
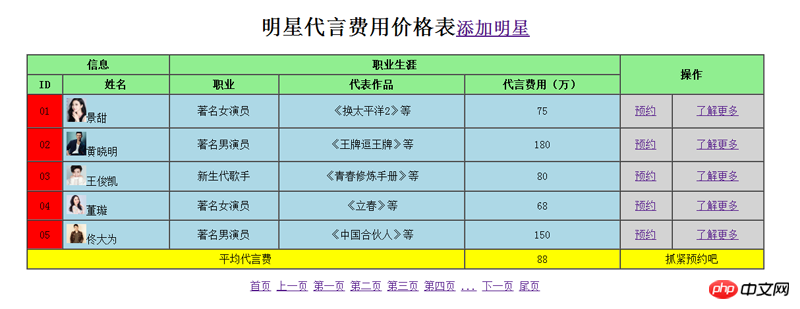
效果图:

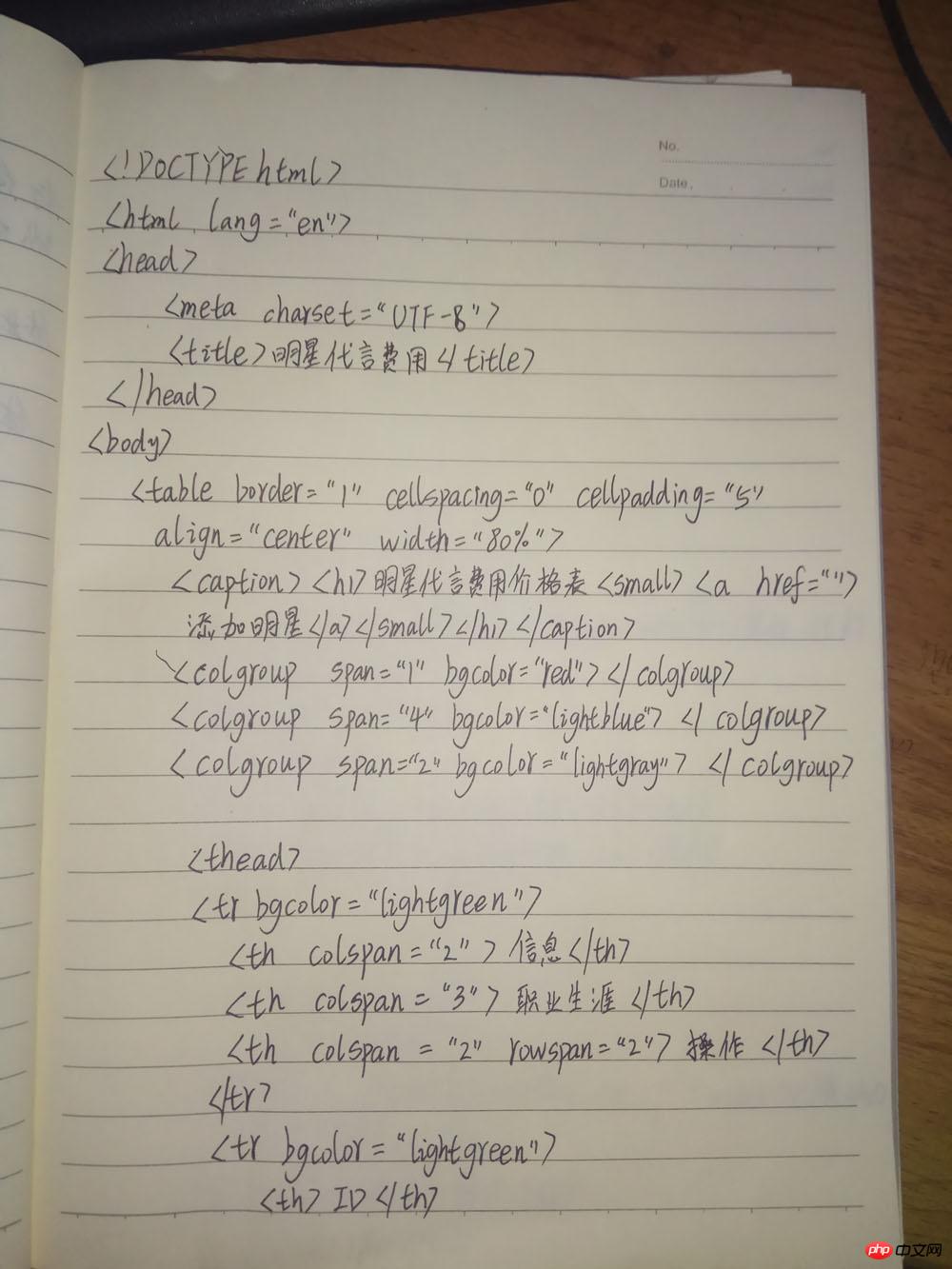
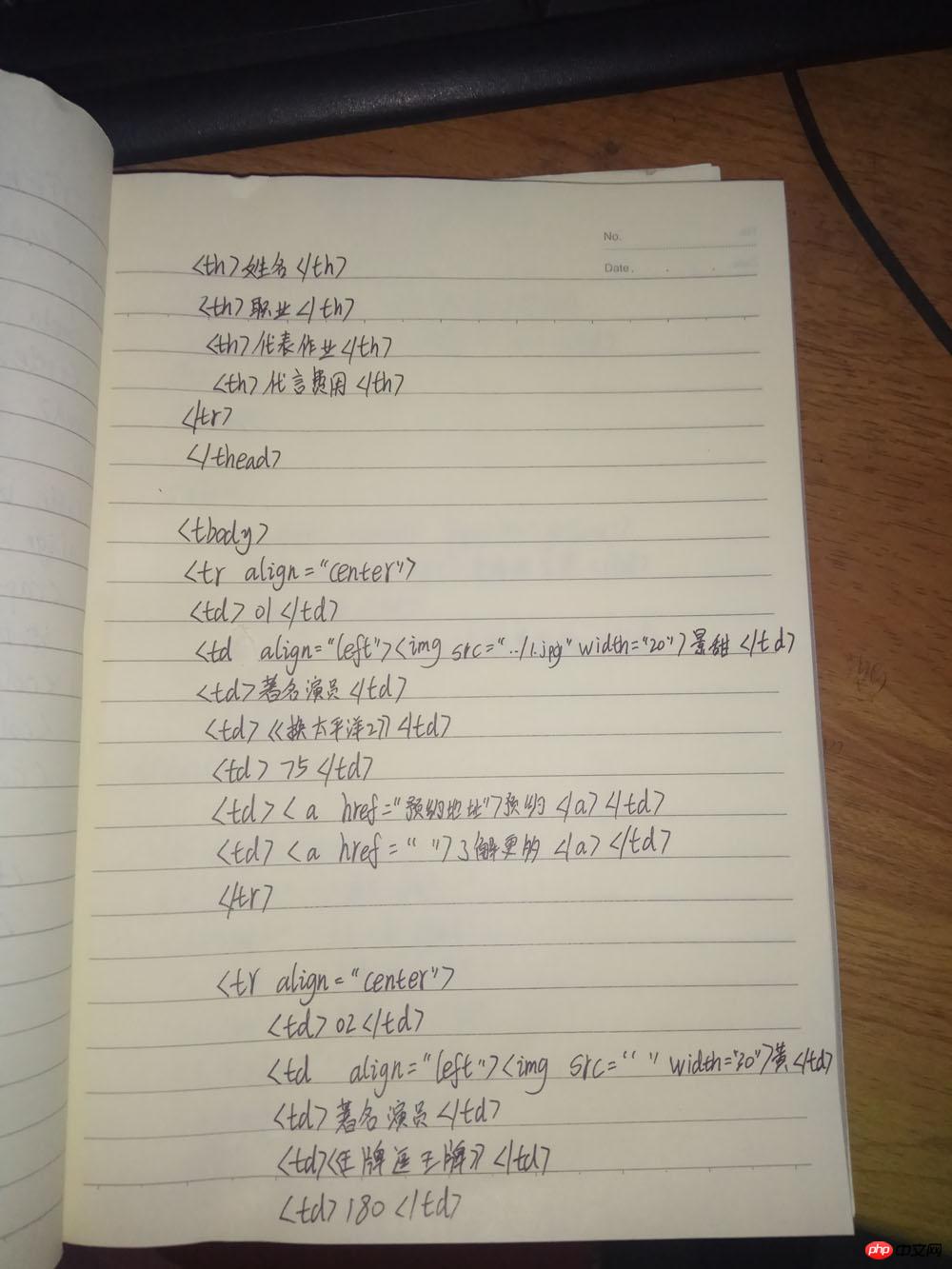
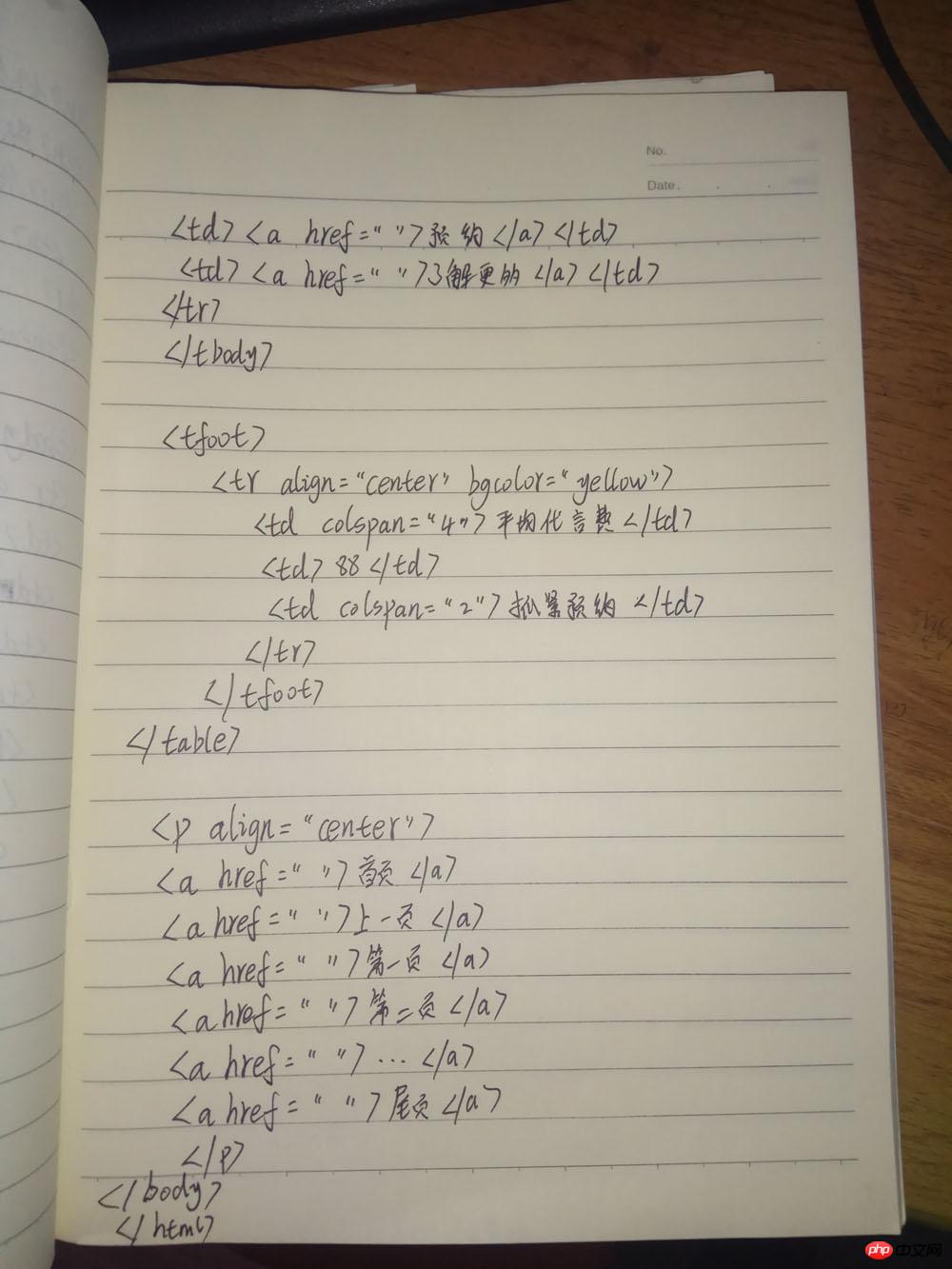
手写代码: