Correction status:qualified
Teacher's comments:



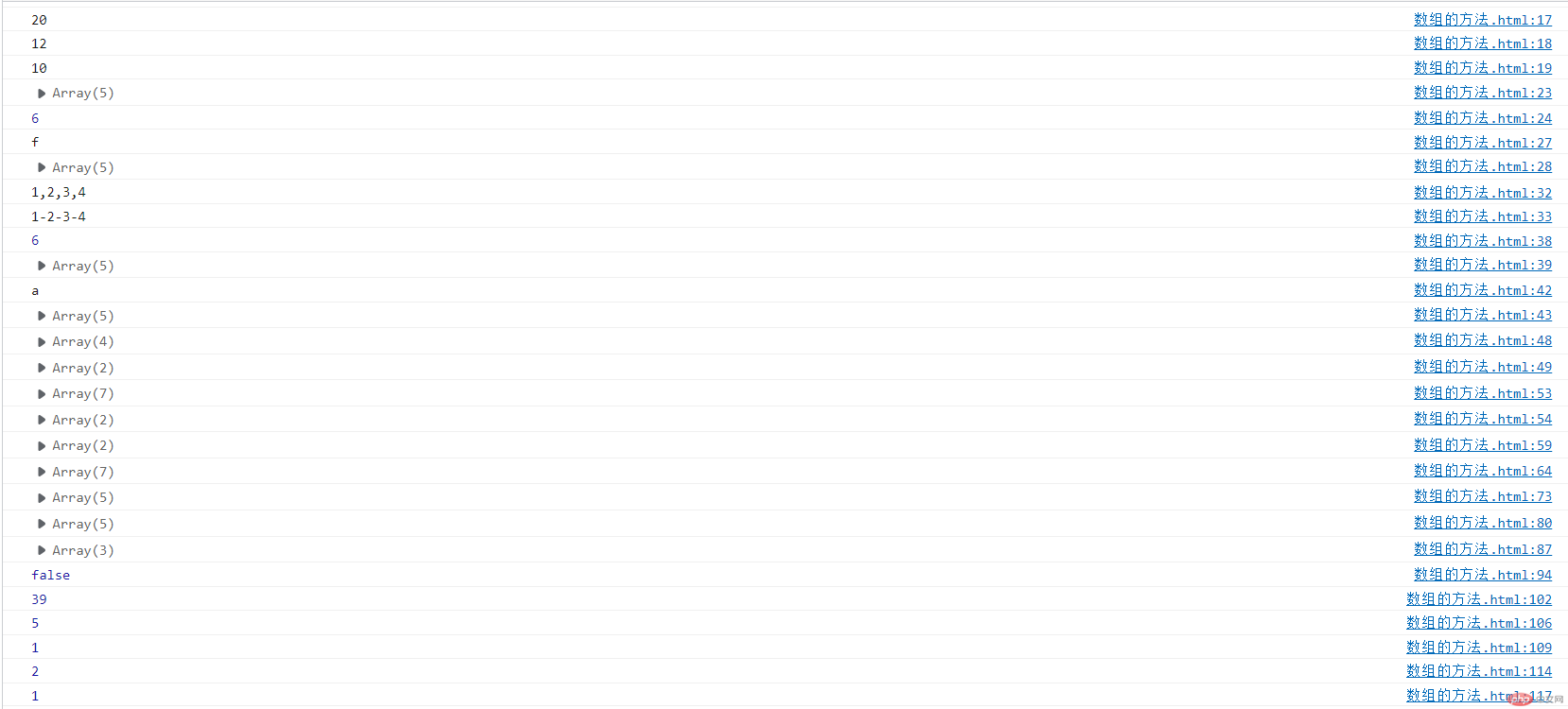
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数组的方法</title></head><body><script>//toString 据所传递的参数把数值转换为对应进制的数字符串var a = 32;console.log(a.toString(2)); //返回字符串100000console.log(a.toString(4)); //返回字符串200console.log(a.toString(16)); //返回字符串20console.log(a.toString(30)); //返回字符串12console.log(a.toString(32)); //返回字符串10var arr = [1,2,3,4];var count=arr.push("e","f"); // push(): 可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。console.log(arr); // 输出 1,2,3,4,e,fconsole.log(count); // 输出 6 (此时数组长度为6)var item=arr.pop(); // pop():数组末尾移除最后一项,减少数组的 length 值,然后返回移除的项。console.log(item); // 输出字母 fconsole.log(arr); // 输出 1, 2, 3, 4, 'e'//join() 方法也可将所有数组元素结合为一个字符串var arr1 = [1,2,3,4];console.log(arr1.join());// 正常输出数组console.log(arr1.join("-")); //加入连接符号 输出1-2-3-4//位移元素shift(), unshift()var arr = ["c","d","e","f"];var count = arr.unshift("a","b");// 将a,b添加到原数组开头console.log(count);// 输出数组长度 6console.log(arr);// 输出 数组 a - fvar item = arr.shift();//删除原数组第一项 ,此时数组为上面输出后的数组,即数组 a - f,console.log(item);// 输出 a ,为 shift 后console.log(arr); // 输出删除第一项后数组为“b - f”//拼接数组splice(),var a = ["g","j","k","l","m","n"];var b = a.splice(2,2);//从第二位开始截取两个元素console.log(a);// 输出 g,j,m,nconsole.log(b);// 输出 k,lvar a = ["g","j","k","l","m","n"];var b = a.splice(2,2,6,7,8);//从第二位开始截取两个元素,并且新插入三个元素 6,7,8console.log(a);// 输出 g,j,6,7,8,m,nconsole.log(b);// 输出 k,l//裁剪数组slice()var c=[10,19,20,29,30,39]var d=c.slice(3,5);//(3,5)表示从第三个元素开始截取,截取3,4,两个元素,到第五个元素截止,且不被放就新数组console.log(d);// 合并(连接)数组concat()var e = [2,3,4,5,6];var f=e.concat(3,4);//将3,4,合并到数组 e 中console.log(f);//输出2, 3, 4, 5, 6, 3, 4//数组Array的迭代(遍历)方法 " foreach / map / filter / every 格式为(function(item, index, arr))"//forEach() 对数组的每一项运行给定函数,该方法没有返回值var arr= [1,2,3,4,5];arr.forEach(function(item,index,array){return item;})console.log(arr);//map() 将函数的返回值,存放到新的数组中,在循环结束后 返回 (会根据函数的返回值 形成新的数组)var list = arr.map(function(item, index, array) {return item + 10; // 如果没有设置返回值,则返回undefined});console.log(list);//filter()函数一般返回一个条件(如果不返回条件 会将返回的值转化为布尔值找布尔值为true的),把满足条件的元素 筛选出来放到新数组var list = arr.filter(function(item, index, array) {return item > 2; //如果元素大于2(满足条件)则将该元素放在新数组里});console.log(list);//every() 函数一般返回一个条件(如果不返回条件 会将返回的值转化为布尔值),全都满足条件,则返回true 有一个不满足返回falsevar flag = arr.every(function(item, index, arr) {return item > 4;});console.log(flag);//reduce() 方法在每个数组元素上运行函数,以生成(减少它)单个值var f = [4,5,6,7,8,9,];var sun=f.reduce(function(pre,cur,index,arr){return pre+cur;})console.log(sun);//indexOf() 方法在数组中搜索元素值并返回其位置,IndexOf从前往后找第一个item,找到就返回索引值,Array.lastIndexOf()从后往前找第一个itemvar g = f.indexOf(9)//查找元素9console.log(g);//返回数字 9 的 位置。var g = f.lastIndexOf(5);//查找元素5console.log(g);//返回数组中 5 的位置 1//find()方法用于查找数组中符合条件的第一个元素,如果没有符合条件的元素,则返回undefined, findIndex()方法用于找到数组中第一个符合条件的元素的下标,如果所有成员都不符合条件,则返回-1var arr = [1,2,3,4,5];var num = arr.find(arr => arr > 1);console.log(num)//输出 2var num = arr.findIndex(arr => arr > 1);console.log(num);// 输出 1</script></body></html>