Correction status:Uncorrected
Teacher's comments:



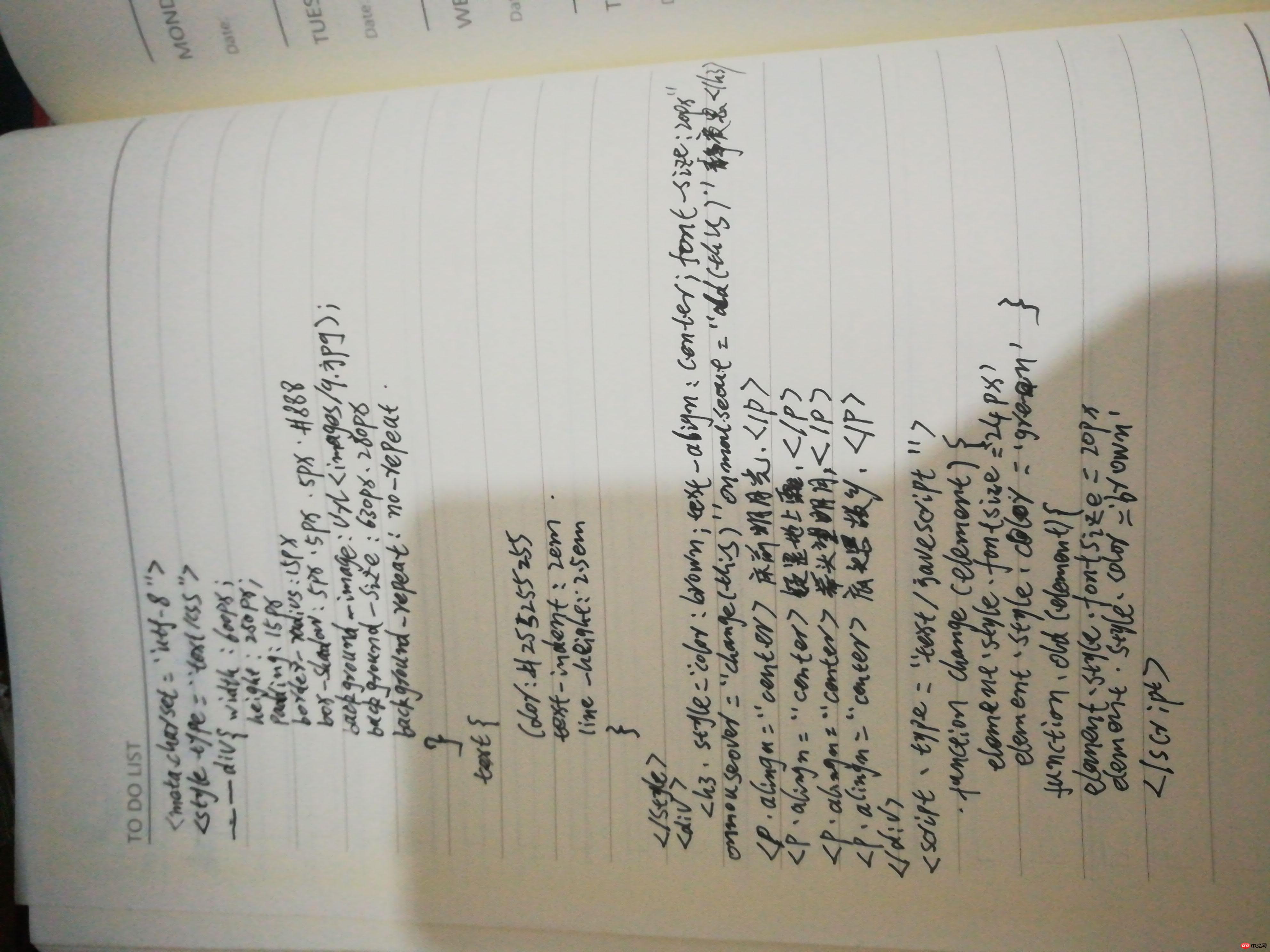
第一次写PHP代码
<meta charset="utf-8">
<style type="text/css">
div {
width: 600px;
height:250px;
padding: 15px;
border-radius: 15px;
box-shadow: 5px 5px 5px #888;
/*background-color: #efefef;*/
background-image: url(images/9.jpg);
background-size: 630px 280px;
background-repeat: no-repeat;
}
.text {
color:#255255255;
text-indent: 2em;
line-height: 1.5em;
}
</style>
<div>
<h3 style="color:brown;text-align: center;font-size:20px" onmouseover="change(this)"
onmouseout="old(this)"> 静夜思</h3>
<p align="center">床前明月光,</p>
<p align="center">疑是地上霜。</p>
<p align="center">举头望明月,</p>
<p align="center">低头思故乡。</p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize = '24px'
element.style.color = 'green'
}
function old(element) {
element.style.fontSize = '20px'
element.style.color = 'brown'
}
</script>点击 "运行实例" 按钮查看在线实例