Correction status:Uncorrected
Teacher's comments:




源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单练习</title>
</head>
<style type="text/css">
text{
size: 18px;
}
</style>
<body>
<form action=""method="post">
<table border="0" cellpadding="8" cellspacing="0"align="center" width="400px" bgcolor="#b0e0e6">
<caption><h2>用户信息注册</h2></caption>
<thead></thead>
<tbody>
<tr>
<td colspan="2"><hr></td>
</tr>
<tr align="center">
<td class="text" width="50px" align="right"><label for="email">邮箱</label></td>
<td align="left"><input type="text"id="email" name="email"placeholder="请输入邮箱地址"></td>
</tr>
<tr align="center">
<td class="text" width="50px" align="right"><label for="password">邮箱</label></td>
<td align="left"><input type="text"id="password" name="password"placeholder="字母+数组,不少于8位"></td>
</tr>
<tr align="center">
<td class="text" width="50px" align="right">性别</td>
<td align="left">
<input type="radio"id="sex" name="sex" value="male">男
<input type="radio"id="sex" name="sex" value="fmale">女
<input type="radio"id="sex" name="sex" value="secret" checked="checked">保密
</td>
</tr>
<tr align="center">
<td class="text" width="50px" align="right">级别</td>
<td align="left">
<select name="level">
<option value="0">我是小白</option>
<option value="1" selected="selected">已经入门</option>
<option value="2">做个一些项目</option>
<option value="3">已经超神</option>
</select>
</td>
</tr>
<tr align="center">
<td class="text" width="50px" align="right">兴趣</td>
<td align="left">
<input type="checkbox" name="hobby[]" value="html">html
<input type="checkbox" name="hobby[]" value="css">CSS
<input type="checkbox" name="hobby[]" value="jsvascript">JavaScript
<input type="checkbox" name="hobby[]" value="php" checked="checked">PHP
</td>
</tr>
<tr align="center">
<td class="text" width="50px" align="right"><label for="file">头像</label></td>
<td align="left"><img src="images/1.jpeg" height="30px" width="30px"><input type="file"id="file" name="file"accept="image/*"></td>
</tr>
<tr align="center">
<td><label for="comment">简介</label></td>
<td> <textarea name="comment" id="comment" rows="5" cols="40" placeholder="文明上网,理性发言!"></textarea> </td>
</tr>
<tr>
<td colspan="2" align="center">
<hr>
<input type="submit" name="submit" value="提交"> 
<input type="reset" name="reset" value="重填">
</td>
</tr>
</tbody>
<tfoot></tfoot>
</table>
</form>
</body>
</html>

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
body{
background-image: url("images/2.jpeg");
color: lightcoral;
background-repeat: no-repeat;
background-size: 100% 100%;
}
.text {
background: #C7C7C7;
text-align: left;
width: 100px;
color: white;
}
.content{
size: 24px;
color: black;
}
.inputClass{
width: 90%;
}
</style>
<meta charset="UTF-8">
<title>作业-银行业务开户申请书</title>
</head>
<body>
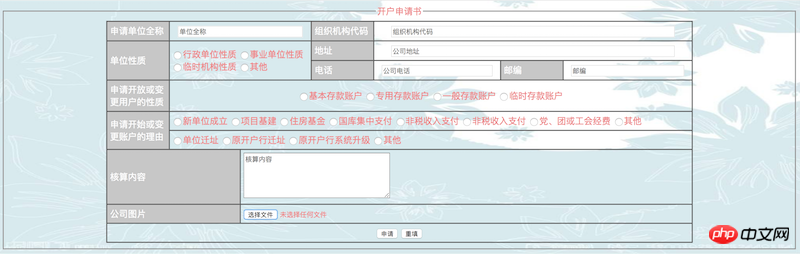
<form action="" method="post">
<fieldset>
<legend align="center">开户申请书</legend>
<table border="1" cellspacing="0" cellpadding="5" align="center" width="1050px">
<thead>
</thead>
<tbody>
<tr align="center">
<td class="text"><label for="companyName">申请单位全称</label></td>
<td colspan="2" width="150px">
<input class="inputClass" type="text" id="companyName" name="companyName" placeholder="单位全称">
</td>
<td class="text"><label for="companyNumber">组织机构代码</label></td>
<td colspan="23"><input class="inputClass" type="text" id="companyNumber" name="companyNumber" placeholder="组织机构代码"></td>
</tr>
<tr align="center">
<td class="text" rowspan="2">单位性质</td>
<td rowspan="2" colspan="2" align="left" width="150px">
<input type="radio" name="type">行政单位性质
<input type="radio" name="type">事业单位性质
<input type="radio" name="type">临时机构性质
<input type="radio" name="type">其他
<td class="text"><label for="address">地址</label></td>
<td colspan="3"><input class="inputClass" type="text" id="address" name="address" placeholder="公司地址"></td>
</tr>
<tr align="center">
<td class="text"><label for="phone">电话</label></td>
<td><input class="inputClass" type="text" id="phone" name="phone" placeholder="公司电话"></td>
<td class="text"><label for="youbian">邮编</label></td>
<td><input class="inputClass" type="text" id="youbian" name="youbian" placeholder="邮编"></td>
</tr>
<tr align="center">
<td class="text">申请开放或变更用户的性质</td>
<td colspan="6">
<input type="radio" name="zhtype">基本存款账户
<input type="radio" name="zhtype">专用存款账户
<input type="radio" name="zhtype">一般存款账户
<input type="radio" name="zhtype">临时存款账户
</td>
</tr>
<tr>
<td class="text" rowspan="2">申请开始或变更账户的理由</td>
<td colspan="6">
<input type="radio" name="zhtype">新单位成立
<input type="radio" name="zhtype">项目基建
<input type="radio" name="zhtype">住房基金
<input type="radio" name="zhtype">国库集中支付
<input type="radio" name="zhtype">非税收入支付
<input type="radio" name="zhtype">非税收入支付
<input type="radio" name="zhtype">党、团或工会经费
<input type="radio" name="zhtype">其他
</td>
</tr>
<tr>
<td colspan="6">
<input type="radio" name="zhtype">单位迁址
<input type="radio" name="zhtype">原开户行迁址
<input type="radio" name="zhtype">原开户行系统升级
<input type="radio" name="zhtype">其他
</td>
</tr>
<tr>
<td class="text" colspan="2">核算内容</td>
<td colspan="5"><textarea name="comment" rows="5" cols="40" placeholder="核算内容"></textarea></td>
</tr>
<tr>
<td class="text" colspan="2">公司图片</td>
<td colspan="5"><input type="file" name="file" accept="image/*"></td>
</tr>
<tr align="center">
<td colspan="7"><input type="submit" value="申请"> <input type="submit" value="重填"></td>
</tr>
</tbody>
<tfoot></tfoot>
</table>
</fieldset>
</form>
</body>
</html>