


1.首先要注册微信公众平台,开通商户。网址:https://weixin.qq.com/。
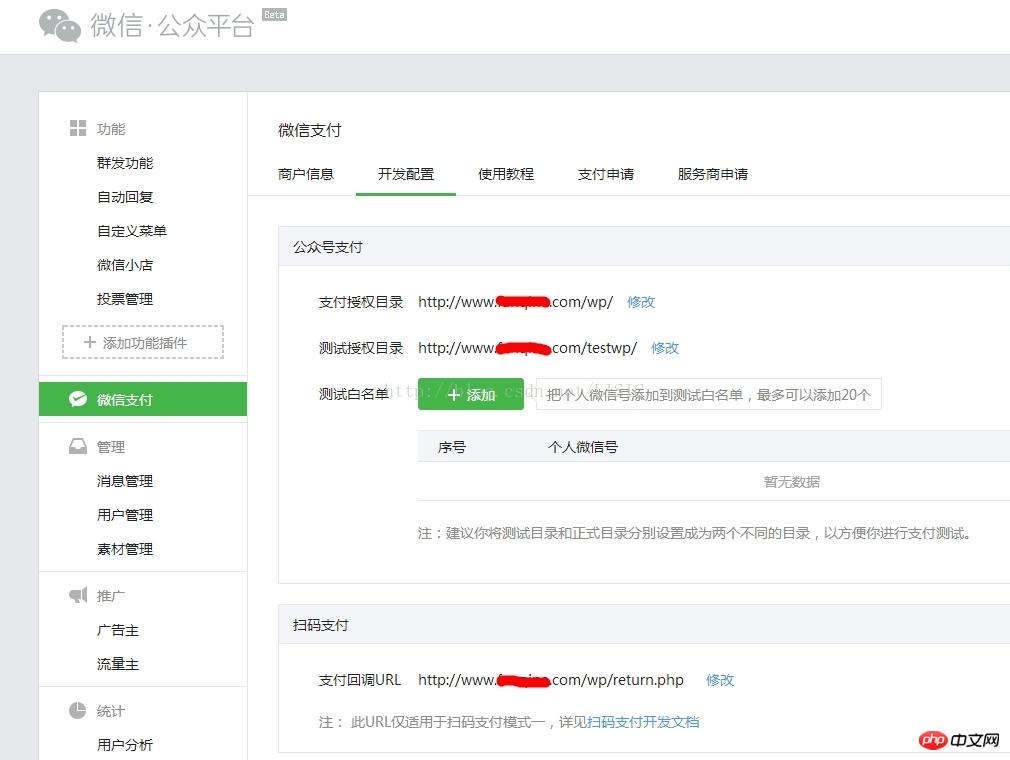
2.进入公众平台-->微信支付-->开发配置,设置需要微信支付的网站信息,如下图

需要设置的是:“支付授权目录”与“支付回调URL”,测试目录可以不填写。
支付授权目录:要把有关微信支付的文件放到里面才能起作用,支付回调URL:当客户支付完毕后,微信把支付信息返回给这个页面。
3.注册后,获得关键的参数:
公众账号ID appid 系统分配
商户号 mch_id 系统分配
随机字符串 nonce_str 32位以内,自己随便填
商品描述 body 自己随便填
商户订单号 out_trade_no 自己随便填
商品金额 total_fee 自己 随便填
终端IP spbill_create_ip 重要,就是上一步设置支付授权目录的那个网站的服务器ip地址,必须外网能访问
通知地址 notify_url 重要,就是上一步设置的支付回调URL
交易类型 trade_type 根据规则填写,我们这里填写NATIVE
签名 sign 这个值最重要,它是根据上面所有的值 ,通过一定规则动态生成的。大部分不清楚的地方就是这里出了问题,生成方法如下 :
4.生成签名sign
如果只是手动生成的话,我们可以用微信提供的工具,地址:https://pay.weixin.qq.com/wiki/doc/api/native.PHP?chapter=20_1
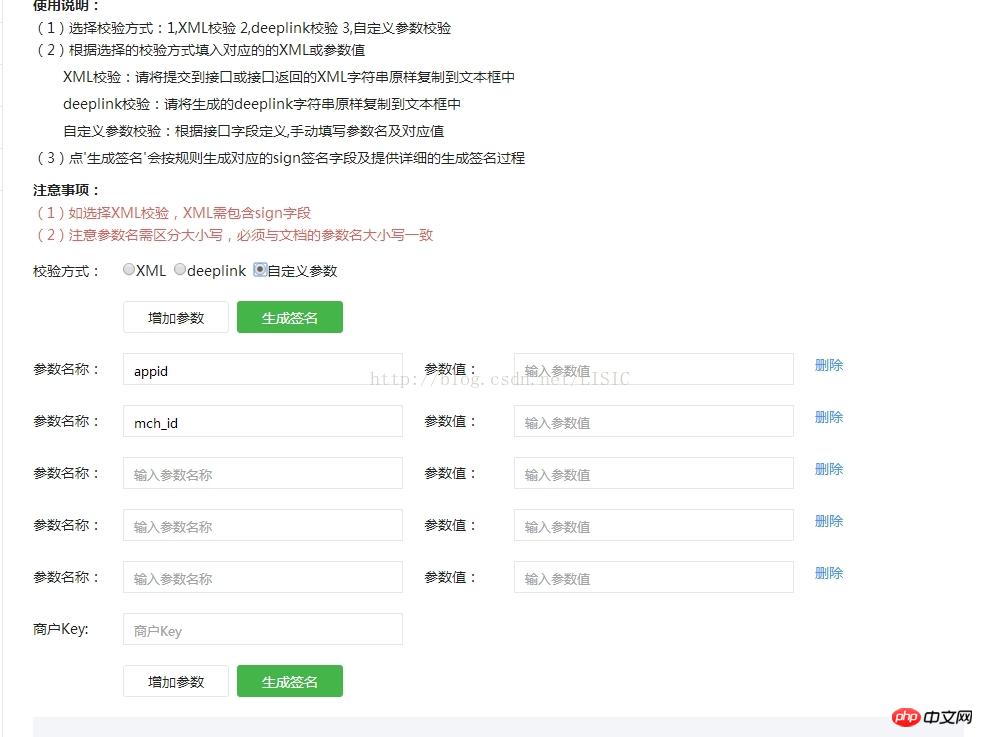
打开后如下图:

注意它其实有三个选项:
第一个是检验签名是否正确的,第三个是生成签名的。
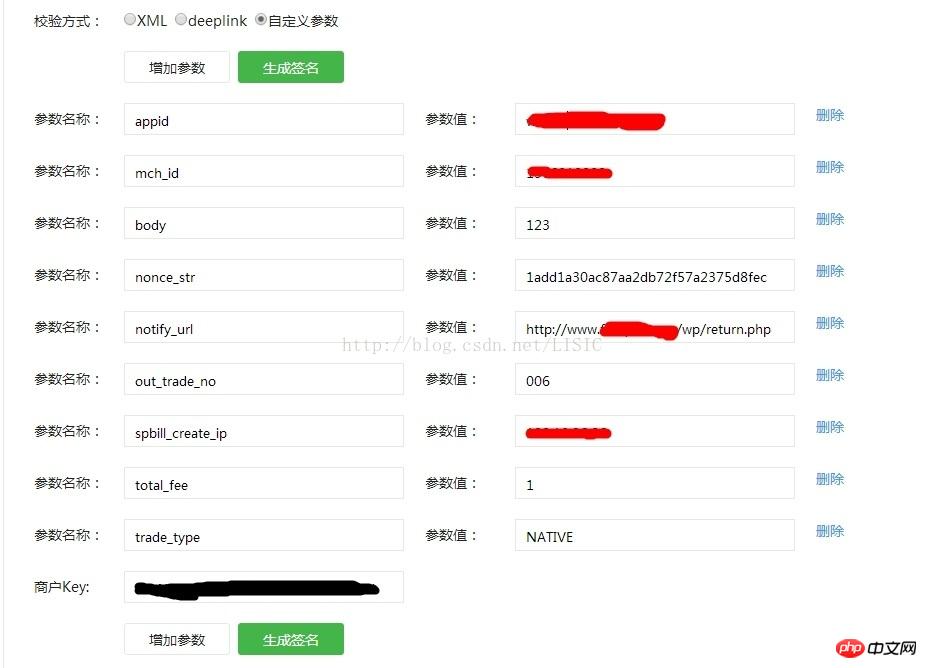
我把第3步中的数据填上后如下:

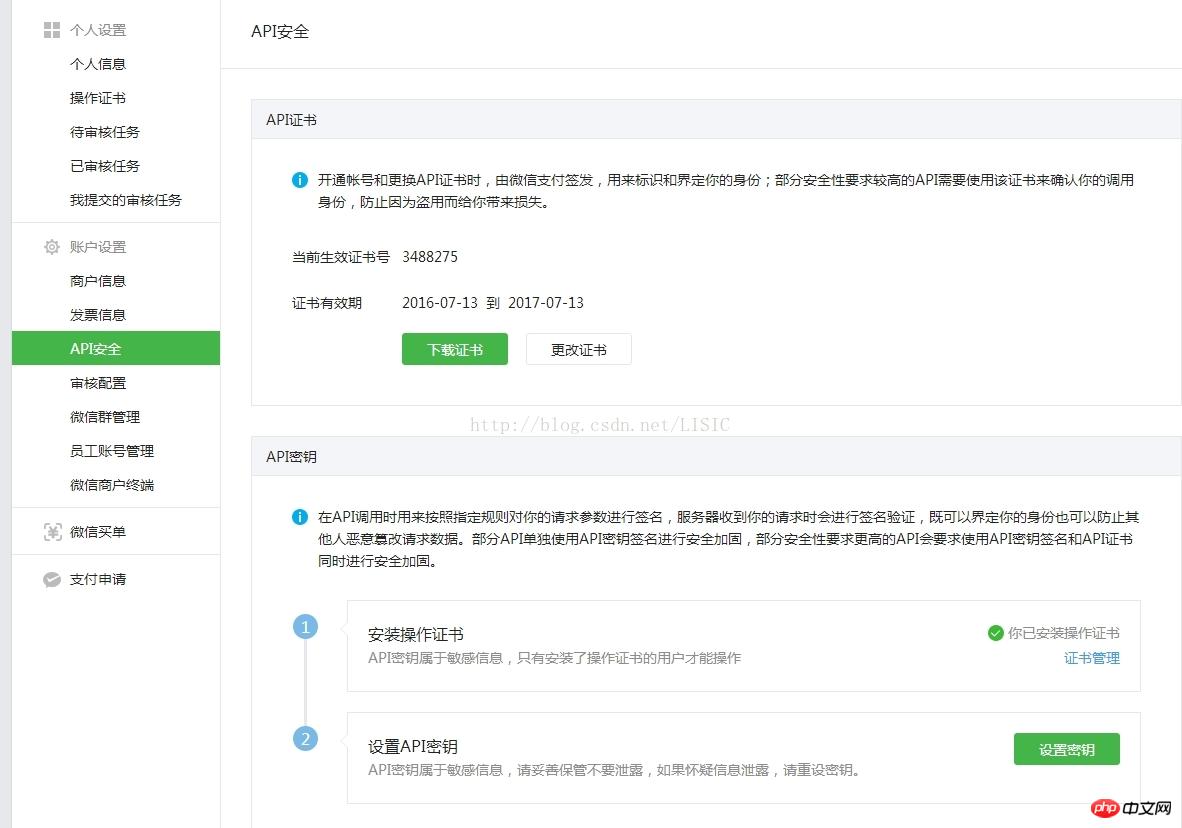
注意上图中有一个需要填的是商户Key,这个是你自己在商户平台里设置的,设置地址为:https://pay.weixin.qq.com/index.php/core/cert/api_cert
点击API安全-->设置秘钥,如下图

设置商户key后要妥善保存,以后还会用到。
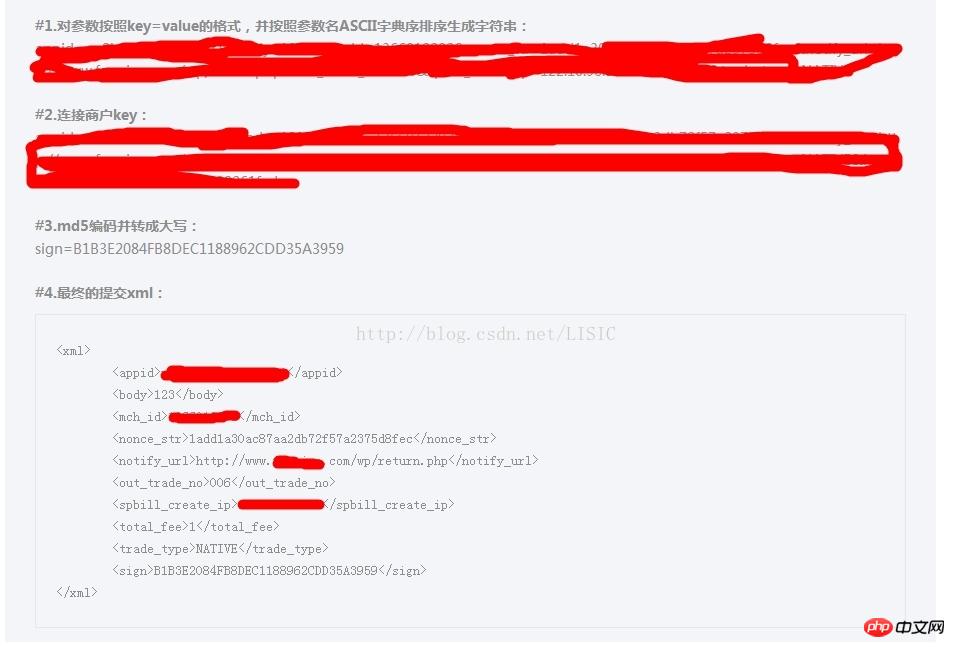
接着上面讲,签名参数填写完毕后,点击生成签名后如下:

可以看到签名sign已经生成了,但要注意,我们最终要提交给微信后台的是数据必须是xml形式,如上图中的#4.最终的提交xml下面的数据。
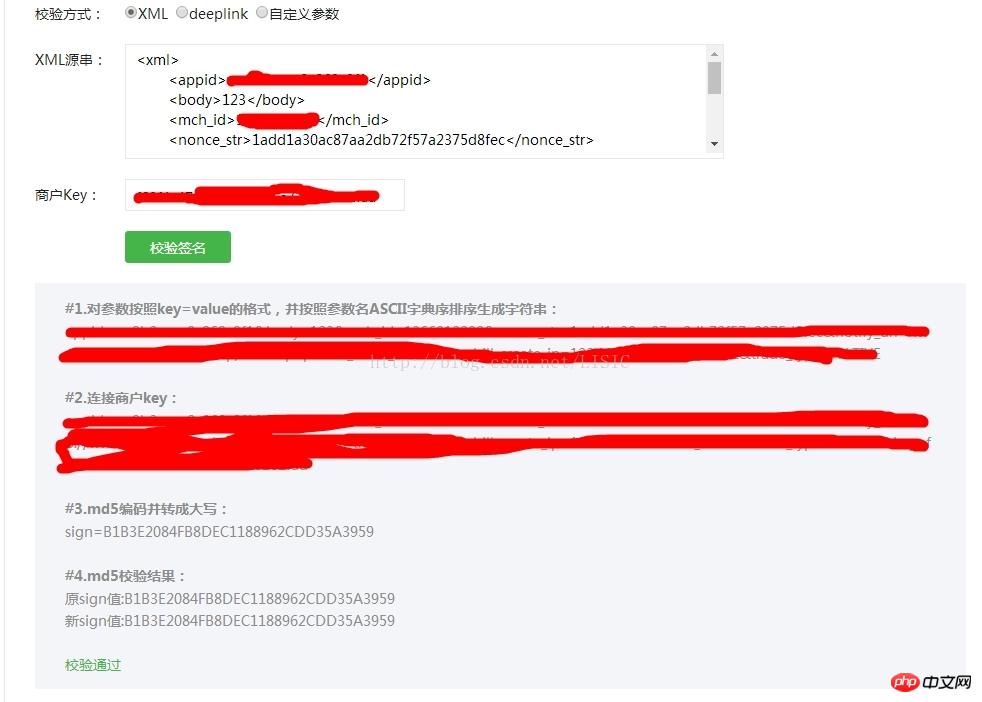
此时可以验证一下签名是否正确,点击第一个选项,把上图生成的最终xml复制进去,点击校验签名,如图:

签名正确会显示校验通过
这一步主要是获得最终的提交xml,提交给微信后台
5.向微信后台提交数据,提交数据的php文件,如下(注意,这个php文件需要前端网页通过js的post来请求,以便通过js生成二维码,如果不是为了要查看微信返回数据的样式,不要直接打开):
[php] view plain copy
<?php
header("content-type:text/xml;charset=utf-8");
//首先检测是否支持curl
if (!extension_loaded("curl")) {
trigger_error("对不起,请开启curl功能模块!", E_USER_ERROR);
}
//构造xml
[php] view plain copy
//这里只要把你的上图中最终的提交xml换进来即可
$xmldata="
[php] view plain copy
<xml>
<appid>*****</appid>
<body>123</body>
<mch_id>*****</mch_id>
<nonce_str>1add1a30ac87aa2db72f57a2375d8fec</nonce_str>
<notify_url>https://www.*****.com/wp/return.php</notify_url>
<out_trade_no>006</out_trade_no>
<spbill_create_ip>*****</spbill_create_ip>
<total_fee>1</total_fee>
<trade_type>NATIVE</trade_type>
<sign>B1B3E2084FB8DEC1188962CDD35A3959</sign>
</xml>";
//初始一个curl会话
$curl = curl_init();
//设置url
curl_setopt($curl, CURLOPT_URL,"https://api.mch.weixin.qq.com/pay/unifiedorder");
//设置发送方式:
curl_setopt($curl, CURLOPT_POST, true);
//curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
//设置发送数据
curl_setopt($curl, CURLOPT_POSTFIELDS, $xmldata);
$data=curl_exec($curl);
if($data){
curl_close($curl);
return $data;
}
else {
$error = curl_errno($curl);
echo "curl出错,错误码:$error"."<br>";
echo "<a href='https://curl.haxx.se/libcurl/c/libcurl-errors.html'>错误原因查询</a></br>";
curl_close($curl);
return false;
}
?>
如果配置正确,微信后台回返会给前端页面一组xml数据,这组数据里包含生成二维码需要的code_url地址,只要把这个地址用二维码生成,之后就能扫这个二维码付款了。
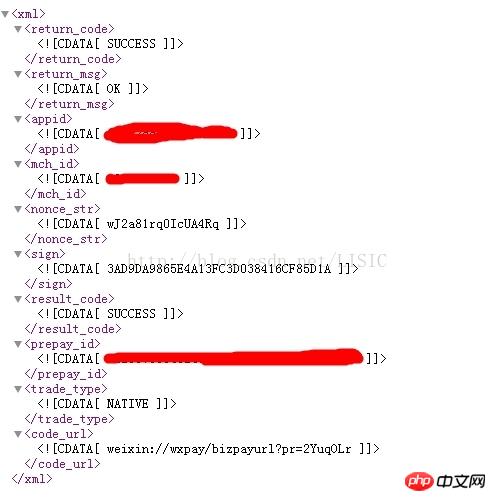
返回的数据格式如下:

这里需要的是最后这个weixin://wxpay/bizpayurl?pr=2YuqOLr,这就是需要生成二维码的地址。
6.生成网页二维码:
这里我使用的是jQuery,需要引用jquery.js,qrcode.js(此文件为生成二维码功能)。文件地址如下:
jquery: https://download.csdn.NET/detail/lisic/9770087
qrcode.js: https://download.csdn.net/detail/lisic/9770077
前端页面详细代码如下:
[html] view plain copy
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>微信扫码支付</title>
</head>
<style>
#qrcode{ width:200px; height:200px; margin:0px auto;}
</style>
<body>
<div id="qrcode"></div>
<script language="javascript" src="jquery-1.8.0.min.js"></script>
<script language="javascript" src="qrcode.js"></script>
<script language="javascript">
$.ajax({
type:"POST",
url:"code_url.php",//这个php文件就是第5步的那个php文件
success: function(data){
var er_code=$(data).find('code_url').text();//获得微信后台返回的code_url
new QRCode($("#qrcode")[0],er_code);//根据code_url生成二维码,并显示
}
})
</script>
</body>
</html>
到这里,我们就能直接扫描这个二维码付款了。需要注意的是,通常订单信息都是后台自动生成的,而上面的例子中,发送给微信后台的数据是我们
通过微信提供的工具手动生成的。自动生成的完整demo地址如下:
https://download.csdn.Net/detail/lisic/9770295