Correction status:Uncorrected
Teacher's comments:




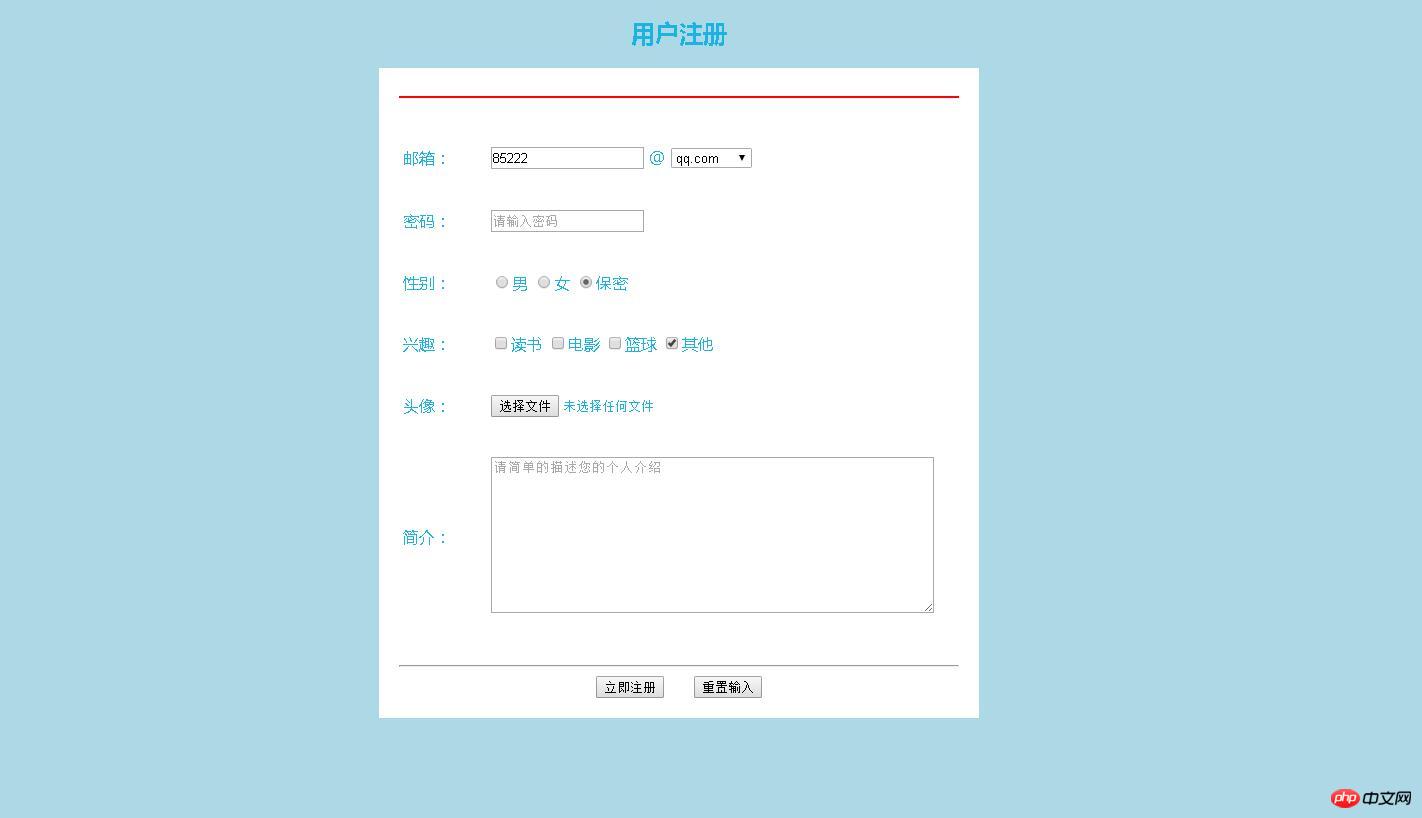
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>注册提交表单</title> </head> <body bgcolor="lightblue" style="font-family:微软雅黑;color:#1cb2e2"> <form action="reg.php" method="post"> <table border="0" cellpadding="20" cellspacing="0" width="600" bgcolor="white"> <caption><h2 color="white">用户注册</h2></caption> <!-- ↓用户邮箱 --> <tr> <td colspan="2"> <hr color="red"></td> </tr> <tr> <td><label for="emailtext">邮箱:</label></td> <td><input type="text" name="emailtext" id="emailtext" placeholder="请输入账号"> @ <select name="com"> <option value="qq">qq.com</option> <option value="sina">sina.com</option> <option value="163">163.com</option> <option value="126">126.com</option> <option value="sohu">sohu.com</option> </select> </td> </tr> <!-- 用户密码 --> <tr> <td><label for="password">密码:</label></td> <td><input type="password" id="password" name="password" placeholder="请输入密码"></td> </tr> <!-- 用户性别 --> <tr> <td>性别:</td> <td><input type="radio" name="sex" value="boy">男 <input type="radio" name="sex" value="girl">女 <input type="radio" name="sex" value="secret" checked>保密 </td> </tr> <!-- 用户兴趣爱好 --> <tr> <td>兴趣:</td> <td> <input type="checkbox" name="hobby[]" value="read">读书 <input type="checkbox" name="hobby[]" value="movie">电影 <input type="checkbox" name="hobby[]" value="basketball">篮球 <input type="checkbox" name="hobby[]" value="other" checked>其他 </td> </tr> <!-- 用户头像 --> <tr> <td>头像:</td> <td> <input type="file" name="file" accept="image/jpeg"> </td> </tr> <!-- 用户简介 --> <tr> <td><label for="comment">简介:</label></td> <td> <textarea name="comment" id="comment" cols="60" rows="10" placeholder="请简单的描述您的个人介绍"></textarea> </td> </tr> <!-- 确认注册及重置 --> <tr> <td colspan="2"> <hr> <button type="button" name="reg" id="reg">立即注册</button> <button type="button" name="reset" id="reset">重置输入</button> </td> </tr> </table> </form> </body> </html>