Correction status:qualified
Teacher's comments:



安装 node.js https://nodejs.org/ (管理员身份)
npm init -y
npm install webpack webpack-cli webpack-dev-server -D
set-ExecutionPolicy RemoteSigned ,以后可以不需管理员身份打开项目了。npm install html-webpack-plugin -D
src/index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Index - Title</title></head><body><p>Index page</p></body></html>
src/list.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>List - Title</title></head><body><p>List page</p></body></html>
其它 src/js/ 目录下文件
// global.jsmodule.exports = {duble: (a) => a * 2,}
// index.jslet {duble} = require('./global');let one = require('./one');console.log('1 * 2 = ' + duble(one.a));
// one.jsmodule.exports = {a: 1,}
// two.jsmodule.exports = {b: 2,}
webpack.config.js
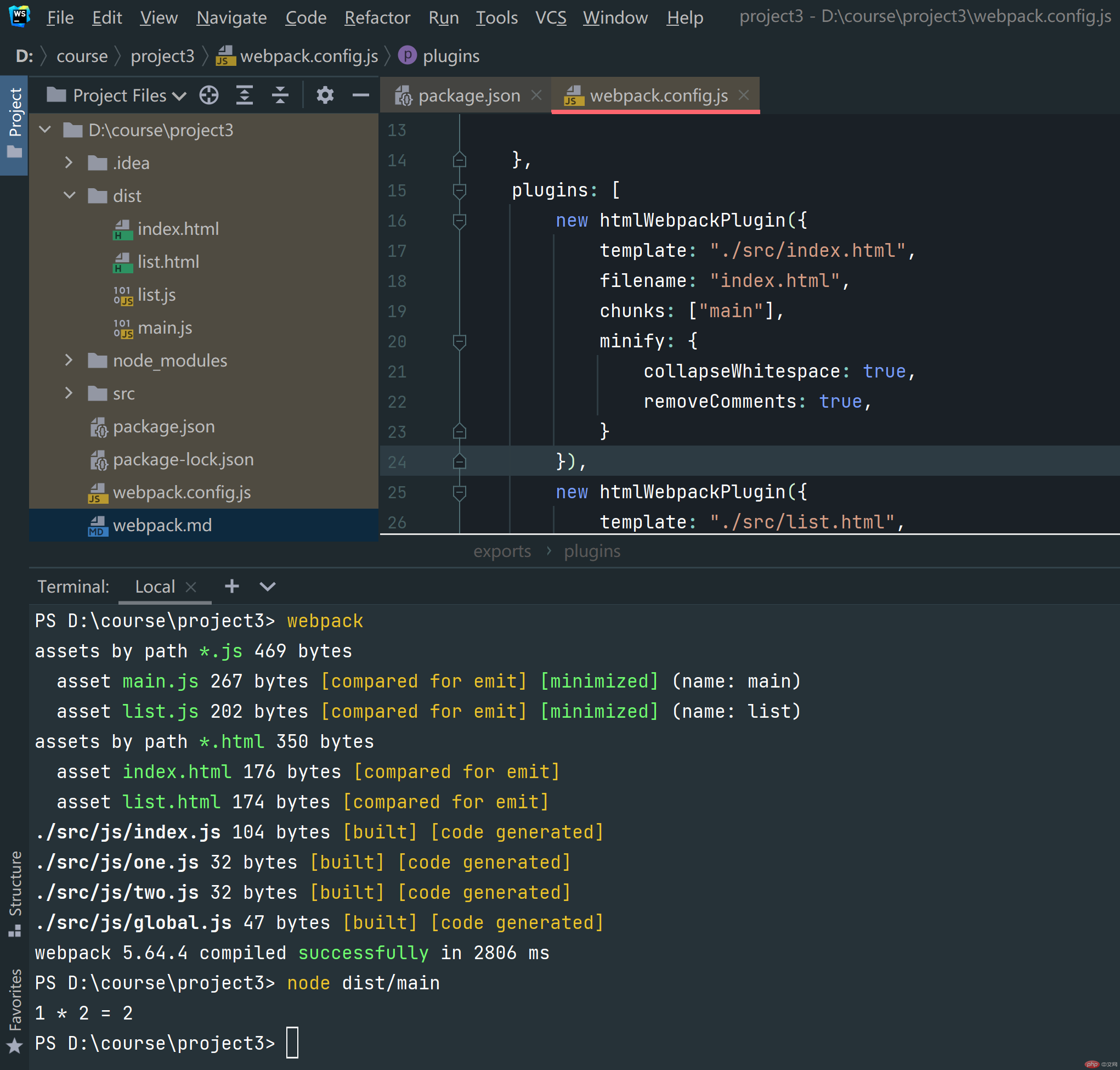
const {resolve} = require("path");const htmlWebpackPlugin = require("html-webpack-plugin");module.exports = {entry: {main: ["./src/js/index.js"],list: ["./src/js/one.js", "./src/js/two.js"]},output: {path: resolve(__dirname, "dist"),filename: "[name].js"},module: {},plugins: [new htmlWebpackPlugin({template: "./src/index.html",filename: "index.html",chunks: ["main"],minify: {collapseWhitespace: true,removeComments: true,}}),new htmlWebpackPlugin({template: "./src/list.html",filename: "list.html",chunks: ["list"],minify: {collapseWhitespace: true,removeComments: true,}})],// mode: "development",mode: "production"}
终端运行 webpack 生成 dist 下四个打包文件