Correction status:qualified
Teacher's comments:




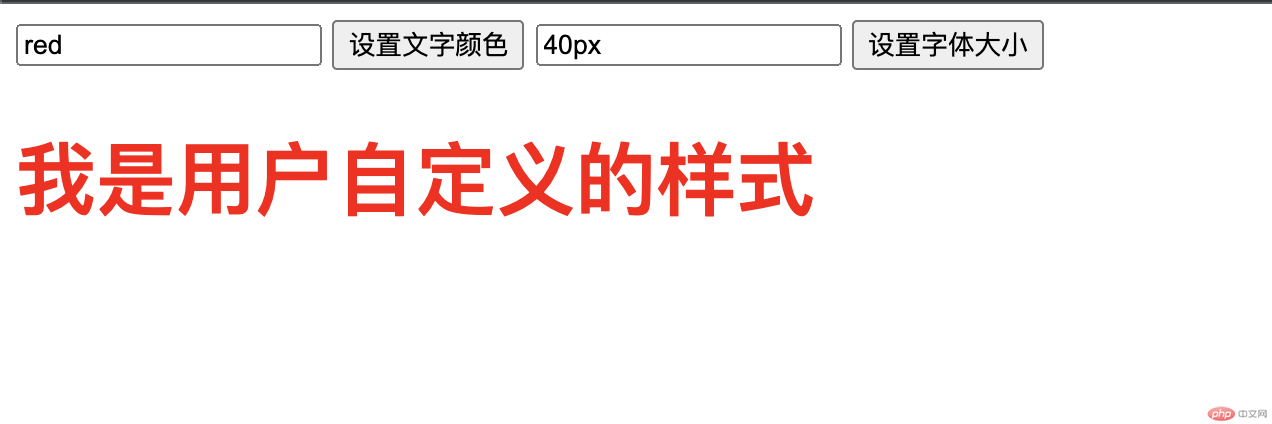
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户设置</title></head><style>h1{font-size: 16px;color: black;}</style><body><input type="text" placeholder="请输入文字颜色" id="color"><button onclick="setColor()">设置文字颜色</button><input type="text" placeholder="请输入文字大小" id="fontSize"><button onclick="setFontSize()" id="size">设置字体大小</button><h1 id="h1">我是用户自定义的样式</h1></body><script>var h1 = document.getElementById('h1');function setColor() {var color = document.getElementById('color').valueif (color){localStorage.setItem('color',color);h1.style.color = color;}else {alert('请输入您要设置的值')}}function setFontSize() {var fontSize = document.getElementById('fontSize').valueif (fontSize){localStorage.setItem('fontSize',fontSize);h1.style.fontSize = fontSize;}else {alert('请输入您要设置的值')}}onload= function () {var color = localStorage.getItem('color');var fontSize = localStorage.getItem('fontSize');h1.style.fontSize = fontSize;h1.style.color = color;}</script></html>