Correction status:qualified
Teacher's comments:



# 查看是否允许脚本执行get-ExecutionPolicy# 返回 RemoteSigned 允许脚本执行,返回 Restricted 禁止脚本运行,需允许set-ExecutionPolicy RemoteSigned
# npm包管理工具,淘宝定制镜像npm install -g cnpm --registry=https://registry.npm.taobao.org# 使用淘宝定制镜像安装脚手架cnpm install -g @vue/cli# 查看 vue 版本vue --version
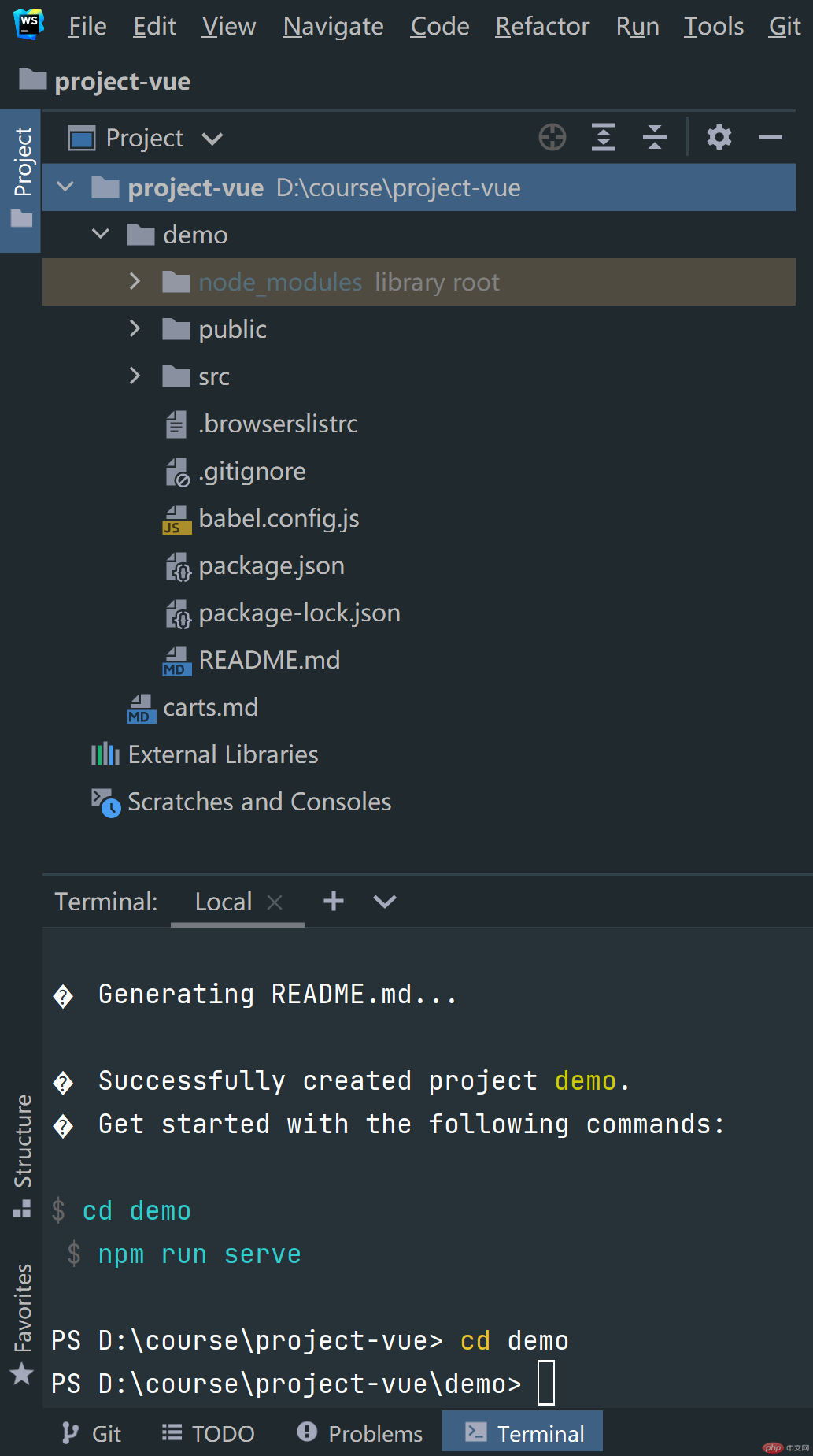
# 手动选择创建项目, vue3.xvue create demo

<template><table><caption>简单购物车</caption><thead><tr><th><input type="checkbox" v-model="isCheckedAll" @click="checkAll"></th><th>编号</th><th>商品名称</th><th>价格</th><th>购买数量</th><th>金额</th><th>操作</th></tr></thead><tbody><tr v-for="(item, index) in carts" :key="index"><td><input type="checkbox" v-model="item.isChecked" @click="checked(index)"></td><td>{{ item.id }}</td><td>{{ item.name }}</td><td>¥{{ item.price }}</td><td><button @click="item.num++">+</button>{{ item.num }}<button @click="item.num--" :disabled="item.num <= 1">-</button></td><td>¥{{ (item.price * item.num).toFixed(2) }}</td><td><a href="javascript:" title="删除" @click="delItem(index)">删除</a></td></tr></tbody><tfoot><tr><th colspan="3">总金额</th><th colspan="4">¥{{ amount }}</th></tr></tfoot></table></template><script>export default {name: 'App',data() {return {// 是否全选isCheckedAll: true,// 购物车,对象数组carts: [{id: 1, name: '商品1', price: 10, num: 1, isChecked: true},{id: 2, name: '商品2', price: 10, num: 1, isChecked: true},{id: 3, name: '商品3', price: 10, num: 1, isChecked: true},{id: 4, name: '商品4', price: 10, num: 1, isChecked: true},{id: 5, name: '商品5', price: 10, num: 1, isChecked: true},],}},methods: {// 删除项目delItem(index) {this.carts.splice(index, 1)},// 全选全不选checkAll() {this.isCheckedAll = !this.isCheckedAllthis.carts.map(el => el.isChecked = this.isCheckedAll)},// 部分选中时的全选状态checked(index) {this.carts[index].isChecked = !this.carts[index].isCheckedthis.isCheckedAll = this.carts.some(el => el.isChecked)}},// 计算属性computed: {// 方法伪装成属性amount() {return this.carts.filter(el => el.isChecked).reduce((prev, curr) => prev + parseFloat((curr.price * curr.num).toFixed(2)), 0)}},}</script><style lang="scss">table {width: 600px;margin: 0 auto;border-collapse: collapse;caption {font-size: larger;font-weight: bold;margin: 10px;}th, td {padding: 5px;border: 1px solid darkgray;}}</style>
import { createApp } from 'vue'import App from './App.vue'createApp(App).mount('#app')
demo目录下,终端 npm run serve

全选/全不选

部分选中,增减数量

删除商品4,改变总金额
