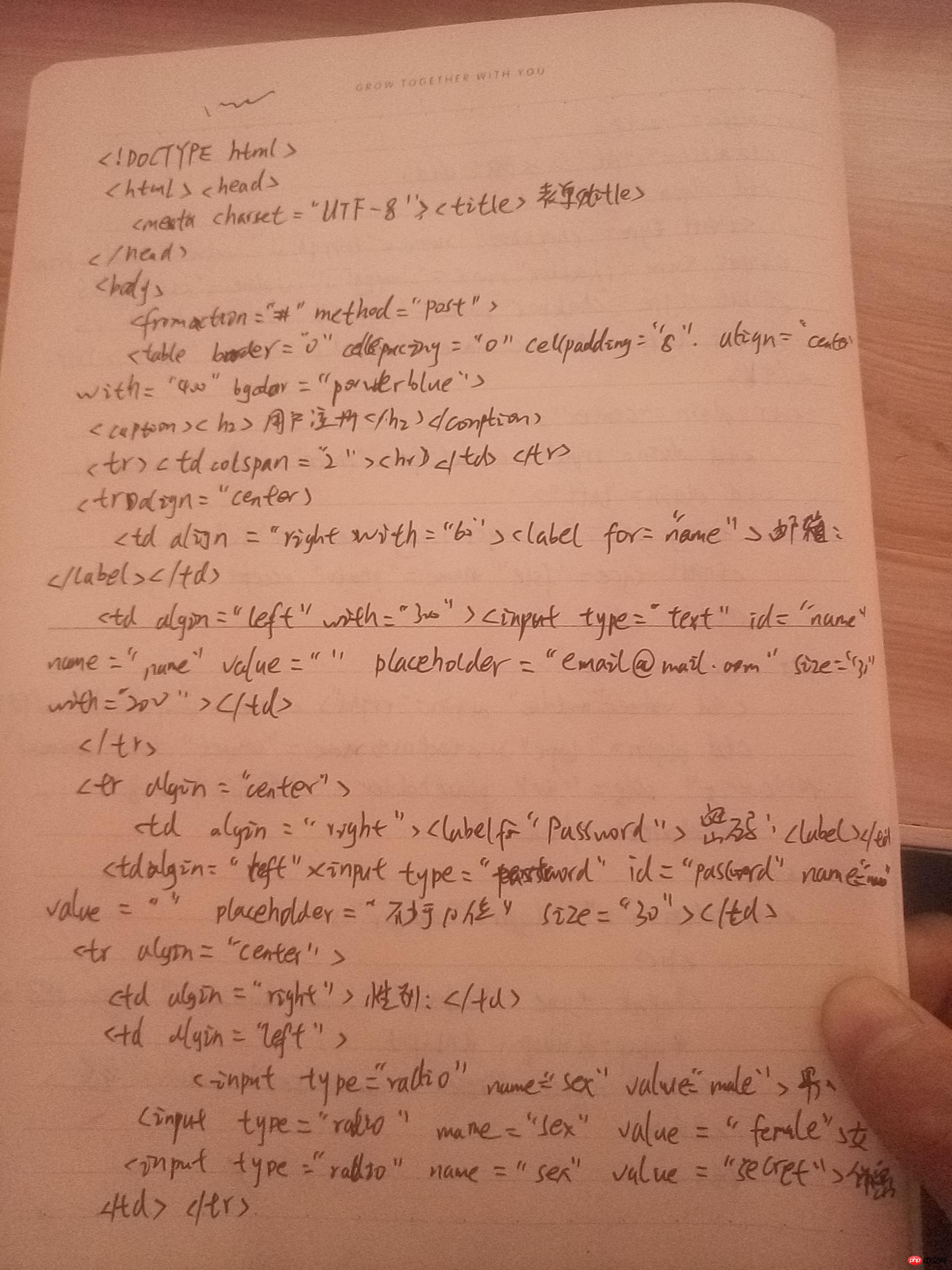
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<style>
input {
border: 0;
height: 30px;
text-decoration: none;
}
</style>
<body>
<form action="#" method="post">
<table align="center" border="0" cellspacing="0" cellpadding="10" width="400" bgcolor="#38ffff">
<h1 align="center">用户注册</h1>
<tr><td colspan="2"><hr></td></tr>
<tr align="center">
<td align="right">
<label for="email">邮箱:</label>
</td>
<td align="left">
<input type="text" name="email" id="email" placeholder="请输入邮箱" size="35">
</td>
</tr>
<tr align="center">
<td align="right">
<label for="password">密码:</label>
</td>
<td align="left">
<input type="password" name="possword" id="password" placeholder="请输入密码" size="35">
</td>
</tr>
<tr align="center">
<td align="right">
性别:
</td>
<td align="left">
<input type="radio" name="sex" value="nan" id="sex">男
<input type="radio" name="sex" value="nv" id="sex">女
<input type="radio" name="sex" value="baomi" id="sex" checked="">保密
</td>
</tr>
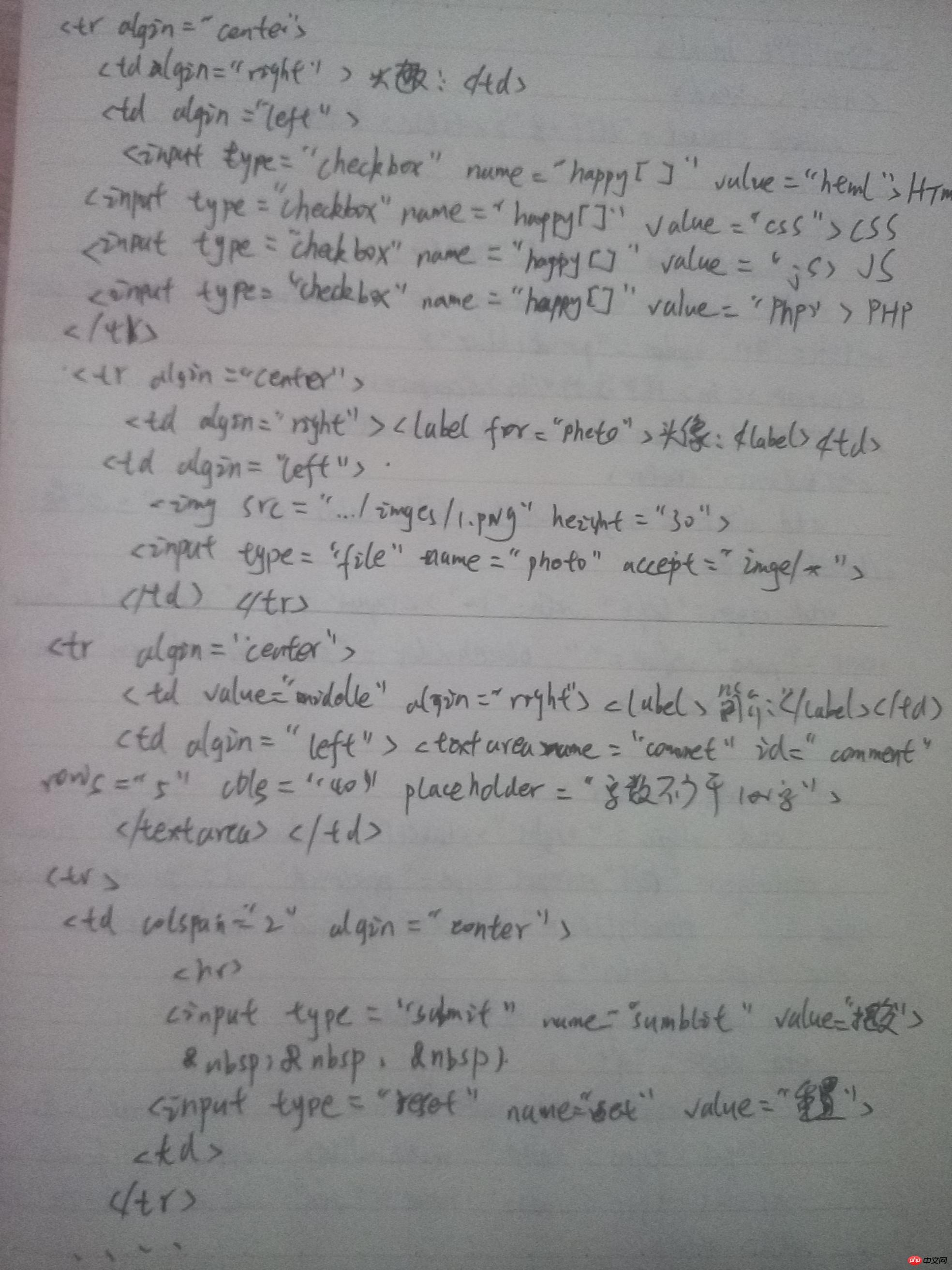
<tr align="center">
<td align="right">
兴趣:
</td>
<td align="left">
<input type="checkbox" name="happy[]" value="html" id="sex" checked="">HTML
<input type="checkbox" name="happy[]" value="js" id="sex">JS
<input type="checkbox" name="happy[]" value="css" id="sex">CSS
<input type="checkbox" name="happy[]" value="php" id="sex">PHP
</td>
</tr>
<tr align="center">
<td align="right">
<label for="level">级别:</label>
</td>
<td align="left">
<select name="level" id="level">
<option value="" selected="">小白</option>
<option value="" >入门</option>
<option value="" >熟练</option>
<option value="" >大神</option>
</select>
</td>
</tr>
<tr align="center">
<td align="right">
<label for="photo">头像:</label>
</td>
<td align="left">
<img src="http://www.qqzhi.com/uploadpic/2015-01-15/055123530.jpg" width="40">
<input type="file" name="photo">
</td>
</tr>
<tr align="center">
<td align="right">
备注:
</td>
<td align="left">
<textarea rows="8" cols="40" placeholder="不少于100字"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<hr>
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重填">
</td>
</tr>
</table>
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例