Correction status:qualified
Teacher's comments:




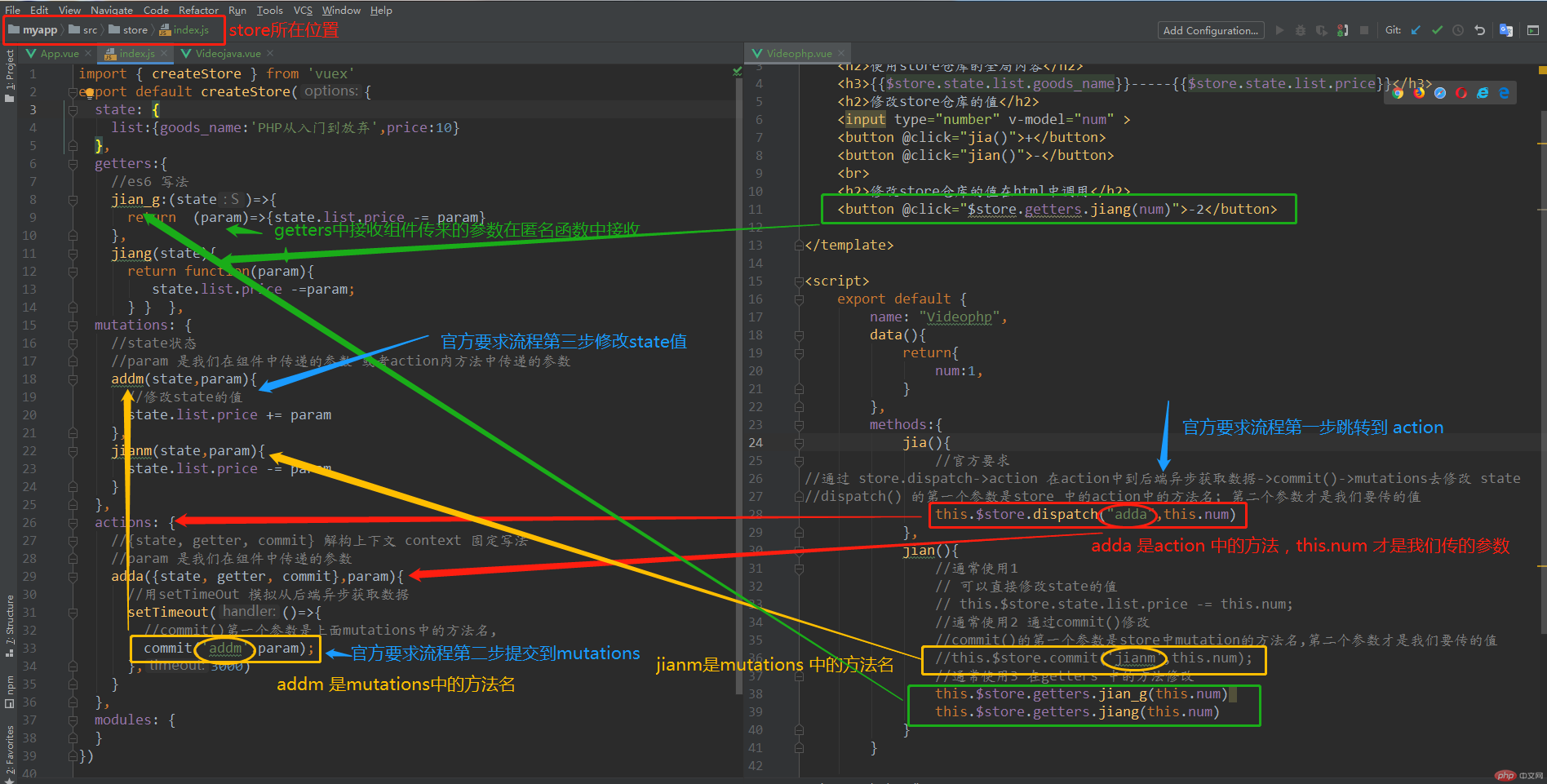
//组件中的代码<template><h1>这是PHP学习视频</h1><h2>使用store仓库的全局内容</h2><!--展现store仓库状态值--><h3>{{$store.state.list.goods_name}}-----{{$store.state.list.price}}</h3><h2>修改store仓库的值</h2><input type="number" v-model="num" ><button @click="jia()">+</button><button @click="jian()">-</button><br><h2>修改store仓库的值在html中调用</h2><button @click="$store.getters.jiang(num)">-2</button></template><script>export default {name: "Videophp",data(){return{num:1,}},methods:{jia(){//官方要求//通过 store.dispatch->action 在action中到后端异步获取数据->commit()->mutations去修改 state//dispatch() 的第一个参数是store 中的action中的方法名; 第二个参数才是我们要传的值this.$store.dispatch("adda",this.num)},jian(){//通常使用1// 可以直接修改state的值// this.$store.state.list.price -= this.num;//通常使用2 通过commit()修改//commit()的第一个参数是store中mutation的方法名,第二个参数才是我们要传的值//this.$store.commit('jianm',this.num);//通常使用3 在getters 中的方法修改this.$store.getters.jian_g(this.num)this.$store.getters.jiang(this.num)}}}</script><style scoped></style>
import { createStore } from 'vuex'export default createStore({state: {list:{goods_name:'PHP从入门到放弃',price:10}},getters:{//es6 写法jian_g:(state)=>{//组件中传递的参数 在匿名函数 中接收return (param)=>{state.list.price -= param}},jiang(state){//组件中传递的参数 在匿名函数 中接收return function(param){state.list.price -=param;} } },mutations: {//state状态//param 是我们在组件中传递的参数 或者action内方法中传递的参数addm(state,param){//修改state的值state.list.price += param},jianm(state,param){state.list.price -= param}},actions: {//{state, getter, commit} 解构上下文 context 固定写法//param 是我们在组件中传递的参数adda({state, getter, commit},param){//用setTimeOut 模拟从后端异步获取数据setTimeout(()=>{//commit()第一个参数是上面mutations中的方法名,commit('addm',param);},3000)}},modules: {}})