Correction status:qualified
Teacher's comments:写的很不错哦!
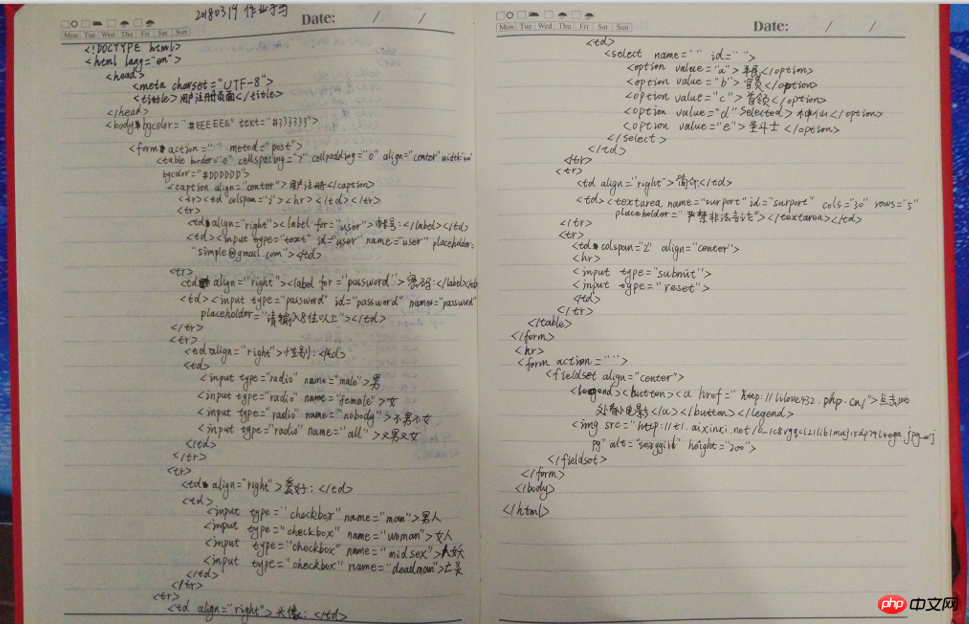
手写代码未提交!请及时提交!



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册页面</title> </head> <body bgcolor="#EEEEEE" text="#333333"> <form action="" method="post"> <table border="0" cellspacing="7" cellpadding="0" align="center" width="400" bgcolor="#DDDDDD"> <caption align="center">用户注册</caption> <tr><td colspan="2"><hr></td></tr> <tr> <td align="right"><label for="user">账号:</label></td> <td><input type="text" id="user" name="user" placeholder="simple@gmail.com"></td> </tr> <tr> <td align="right"><label for="password">密码:</label></td> <td><input type="password" id="password" name="password" placeholder="请输入8位以上"></td> </tr> <tr> <td align="right">性别:</td> <td> <input type="radio" name="male">男 <input type="radio" name="female">女 <input type="radio" name="nobody">不男不女 <input type="radio" name="all">又男又女 </td> </tr> <tr> <td align="right">爱好:</td> <td> <input type="checkbox" name="man">男人 <input type="checkbox" name="woman">女人 <input type="checkbox" name="midsex">人妖 <input type="checkbox" name="deadman">亡灵 </td> </tr> <tr> <td align="right">头像:</td> <td> <img src="http://t1.aixinxi.net/o_1c8ve17v91550dpv1bqpt121rd1a.jpg-w.jpg" alt="pic" height="30"> <input type="file" name="pic"> </td> </tr> <tr> <td align="right">级别:</td> <td> <select name="" id=""> <option value="a">平民</option> <option value="b">官员</option> <option value="c">首领</option> <option value="d" selected>神仙</option> <option value="e">圣斗士</option> </select> </td> </tr> <tr> <td align="right">简介:</td> <td><textarea name="surport" id="surport" cols="30" rows="5" placeholder="严禁非法言论"></textarea></td> </tr> <tr> <td colspan="2" align="center"> <hr> <input type="submit"> <input type="reset"> </td> </tr> </table> </form> <hr> <form action=""> <fieldset align="center"> <legend><button><a href="http://lilove432.php.cn/">点此处看小电影</a></button></legend> <img src="http://t1.aixinxi.net/o_1c8vgqci21lib1muj15dp79l4ega.jpg-w.jpg" alt="sexygirl" height="200"> </fieldset> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
作业手写: