Correction status:qualified
Teacher's comments:写的很不错哦!赞!



课程:表单制作注册页面
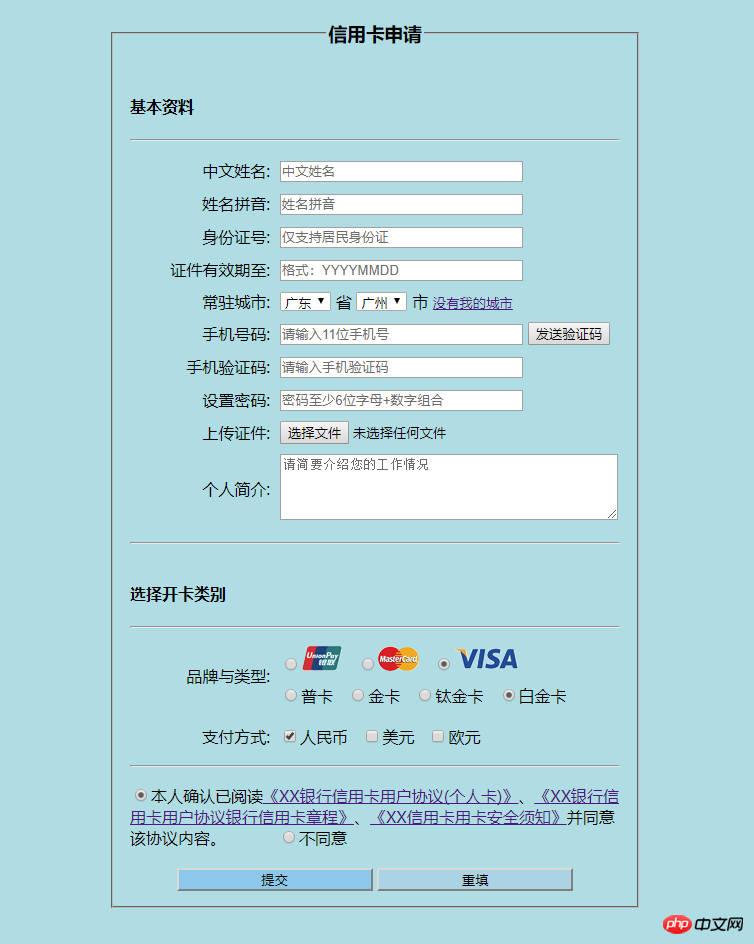
作业效果图:

代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>信用卡申请</title> </head> <body bgcolor="powderblue"> <fieldset style="width:40%;margin: 0 auto;"> <legend align="center"><h3>信用卡申请</h3></legend> <form action="" method="post"> <table border="0" cellspacing="0" cellpadding="5" width="500"> <tr> <td colspan="2"><h4>基本资料</h4><hr></td> </tr> <tr> <td width="30%" align="right"><label for="name">中文姓名:</label></td> <td><input type="text" id="name" name="name" value="" placeholder="中文姓名" size="30"></td> </tr> <tr> <td align="right"><label for="ename">姓名拼音:</label></td> <td><input type="text" id="ename" name="ename" value="" placeholder="姓名拼音" size="30"></td> </tr> <tr> <td align="right"><label for="id">身份证号:</label></td> <td><input type="text" id="id" name="id" value="" placeholder="仅支持居民身份证" size="30"></td> </tr> <tr> <td align="right"><label for="latetime">证件有效期至:</label></td> <td><input type="text" id="latetime" name="latetime" value="" placeholder="格式:YYYYMMDD" size="30"></td> </tr> <tr> <td align="right">常驻城市:</td> <td> <select name="province"> <option value="">广东</option> <option value="">山西</option> <option value="">云南</option> <option value="">山东</option> </select> <span>省</span> <select name="city" placeholder="请选择省份"> <option value="">广州</option> <option value="">深圳</option> <option value="">惠州</option> </select> <span>市</span> <small><a href="">没有我的城市</a></small> </td> </tr> <tr> <td align="right"><label for="PhoneNumber">手机号码:</label></td> <td> <input type="text" id="PhoneNumber" name="PhoneNumber" value="" placeholder="请输入11位手机号" size="30"> <input type="button" name="发送" value="发送验证码"> </td> </tr> <tr> <td align="right"><label for="verify">手机验证码:</label></td> <td><input type="text" id="verify" name="verify" value="" placeholder="请输入手机验证码" size="30"></td> </tr> <tr> <td align="right"><label for="password">设置密码:</label></td> <td><input type="password" id="password" name="password" value="" placeholder="密码至少6位字母+数字组合" size="30"></td> </tr> <tr> <td align="right">上传证件:</td> <td> <input type="file" id="idcard1" name="idcard1" value=""> </td> </tr> <tr> <td align="right">个人简介:</td> <td> <textarea id="comment" name="comment" rows="4" cols="45" placeholder="请简要介绍您的工作情况"></textarea> </td> </tr> <tr><td colspan="2"><hr></td></tr> <tr> <td colspan="2"><h4>选择开卡类别</h4><hr></td> </tr> <tr> <td align="right" rowspan="2">品牌与类型:</td> <td> <input type="radio" name="brand" alt="银联" value="UnionPay"><img src="https://ebanks.cgbchina.com.cn/channelsLink/images/applyonline/UnionPay.png"> <input type="radio" name="brand" alt="MasterCard" value="MasterCard"><img src="https://ebanks.cgbchina.com.cn/channelsLink/images/applyonline/MasterCard.png"> <input type="radio" name="brand" alt="VISA" value="VISA" checked=""><img src="https://ebanks.cgbchina.com.cn/channelsLink/images/applyonline/VISA.png"> </td> </tr> <tr> <td> <input type="radio" name="class" value="common">普卡 <input type="radio" name="class" value="vip1">金卡 <input type="radio" name="class" value="vip2">钛金卡 <input type="radio" name="class" value="vip3" checked="">白金卡 </td> </tr> <tr><td colspan="2"></td></tr> <tr> <td align="right">支付方式:</td> <td> <input type="checkbox" name="paytype[]" value="RMB" checked="">人民币 <input type="checkbox" name="paytype[]" value="DOLLAR">美元 <input type="checkbox" name="paytype[]" value="EURO">欧元 </td> </tr> <tr><td colspan="2"><hr></td></tr> <tr> <td colspan="2"> <input type="radio" name="readconfirm" checked="">本人确认已阅读<a href="">《XX银行信用卡用户协议(个人卡)》</a>、<a href="">《XX银行信用卡用户协议银行信用卡章程》</a>、<a href="">《XX信用卡用卡安全须知》</a>并同意该协议内容。 <input type="radio" name="readconfirm">不同意 </td> </tr> <tr><td colspan="2"></td></tr> <tr> <td colspan="2"> <input type="submit" name="submit" value="提交" style="width:40%; background-color: skyblue"> <input type="reset" name="reset" value="重填" style="width:40%; background-color: lightblue"> </td> </tr> </table> </form> </fieldset> </body> </html> </html>
点击 "运行实例" 按钮查看在线实例