Correction status:qualified
Teacher's comments:



VSCode下载地址:https://code.visualstudio.com/
Chrome下载地址:https://www.google.cn/chrome/



live server:实时预览插件,使用方法如下:
prettier-code formatter: 代码格式化插件,并设置

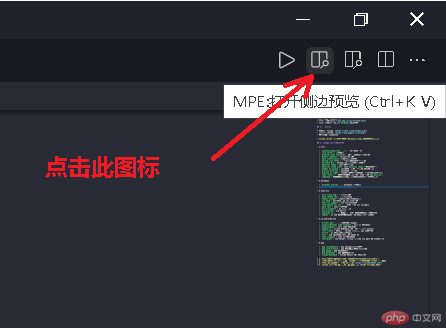
markdown preview...: markdown 实时预览,使用方法如下:
markdownlint: markdown 语法检查器

