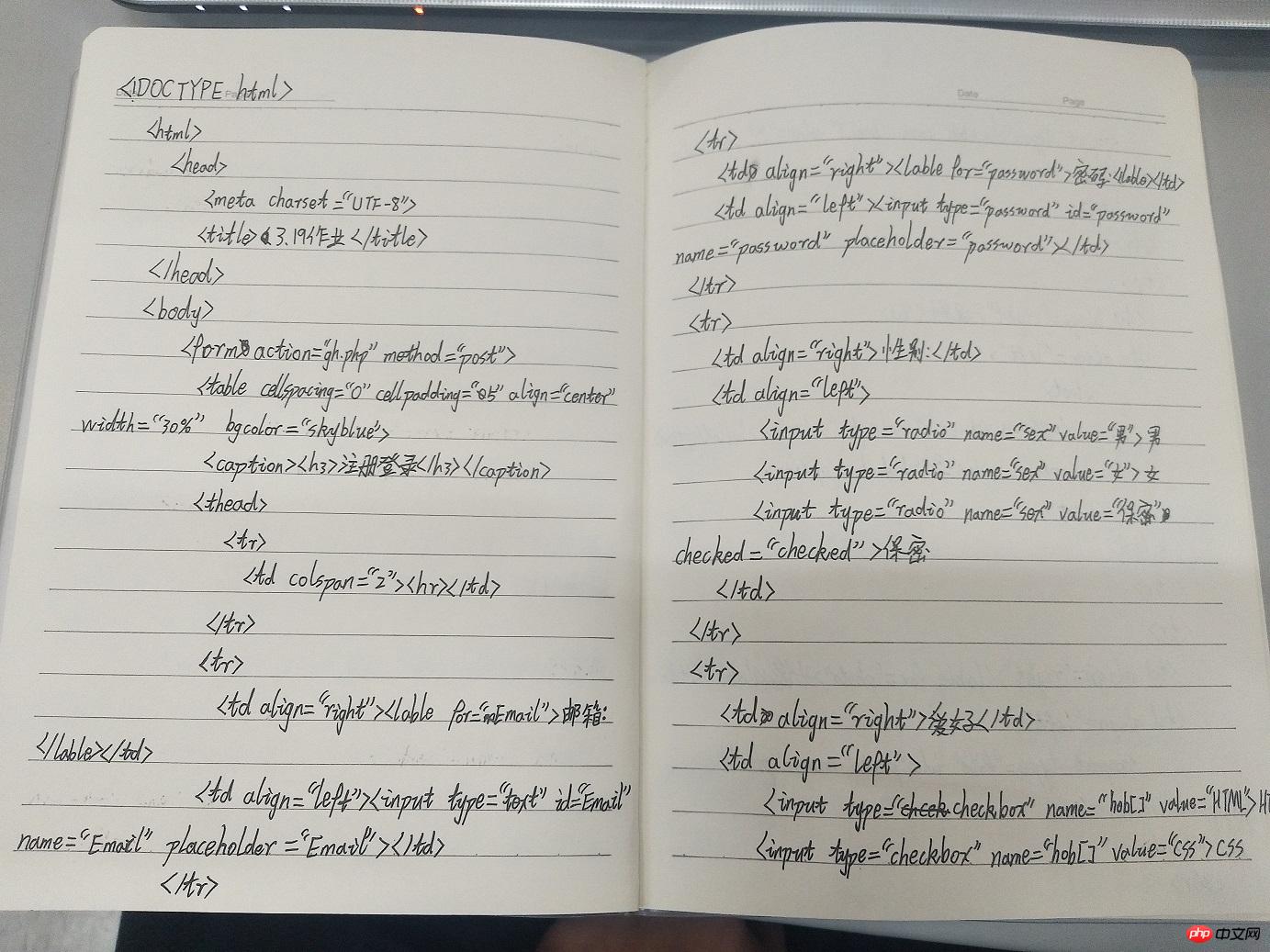
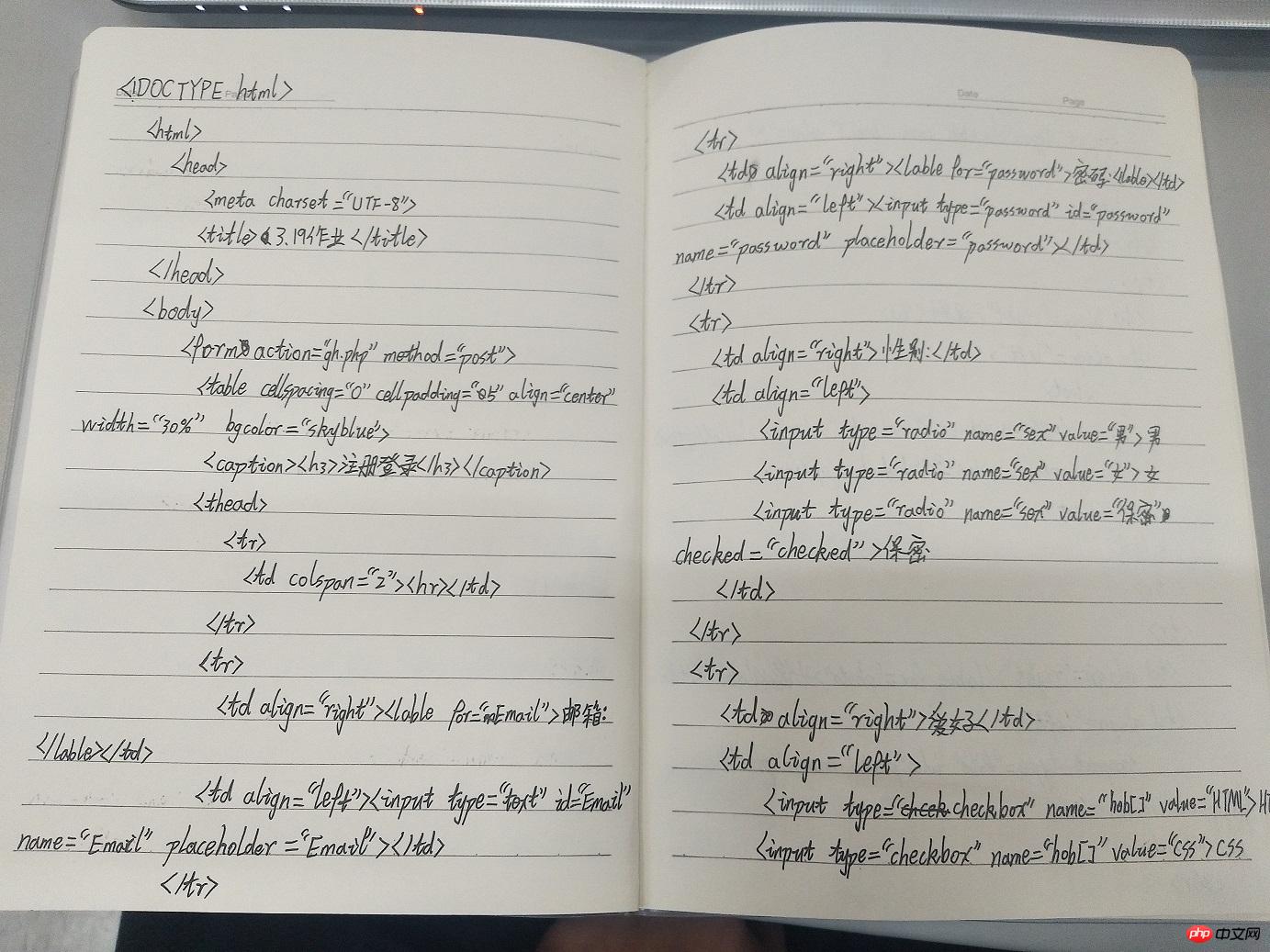
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.19作业</title>
</head>
<body>
<form action="gh.php" method="post">
<table cellspacing="0" cellpadding="5" align="center" width="30%" bgcolor="skyblue">
<caption><h3>注册登录</h3></caption>
<thead>
<tr>
<td colspan="2"><hr></td>
</tr>
<tr>
<td align="right"><lable for="Email">邮箱:</lable></td>
<td align="left"><input type="text" id="Email" name="Email" placeholder="Email"></td>
</tr>
<tr>
<td align="right"><lable for="password">密码:</lable></td>
<td align="left"><input type="password" id="password" name="password" placeholder="password"></td>
</tr>
<tr>
<td align="right">性别:</td>
<td align="left">
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
<input type="radio" name="sex" value="保密" checked="checked">保密
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td align="left">
<input type="checkbox" name="hob[]" value="HTML">HTML
<input type="checkbox" name="hob[]" value="CSS">CSS
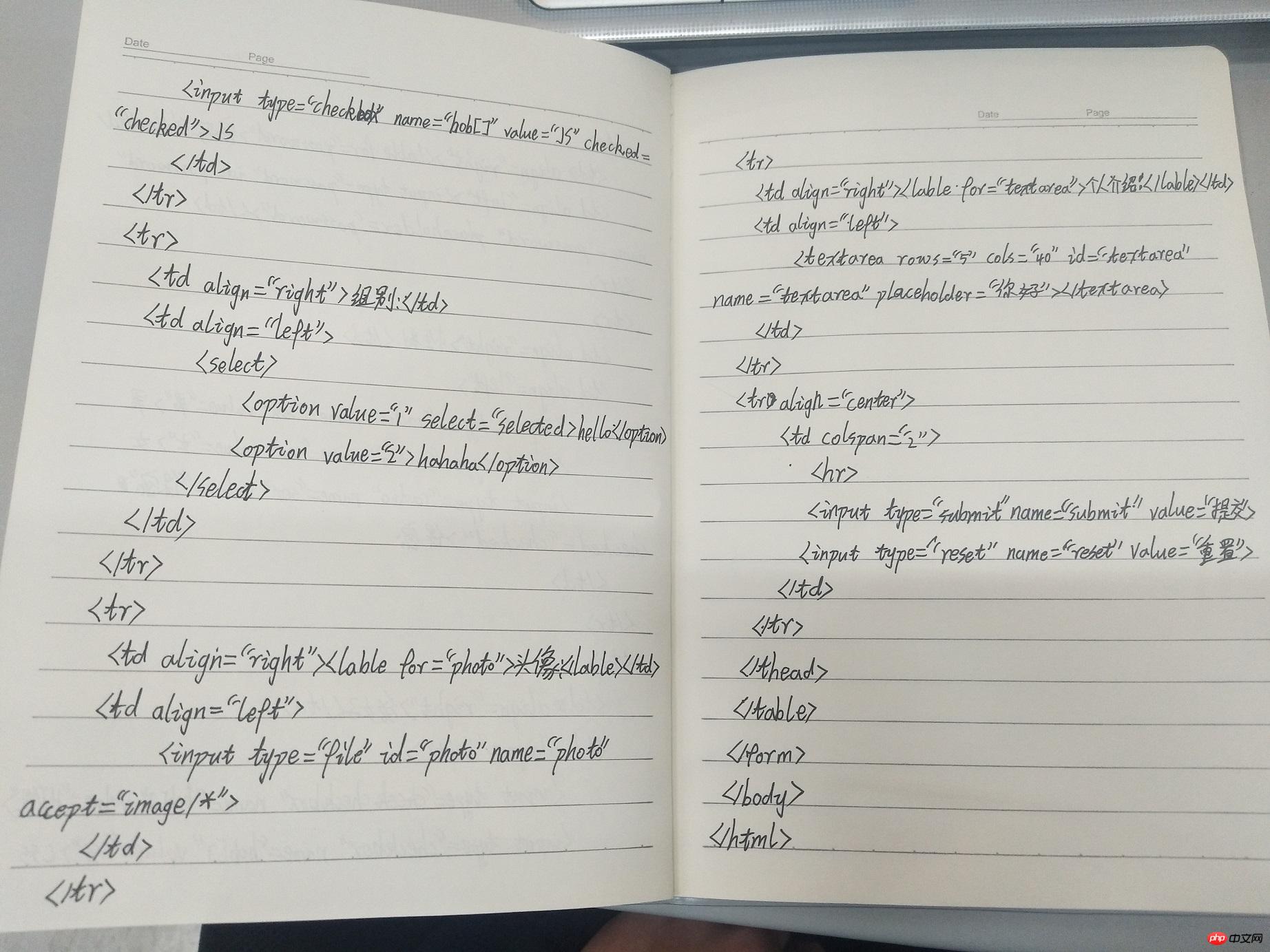
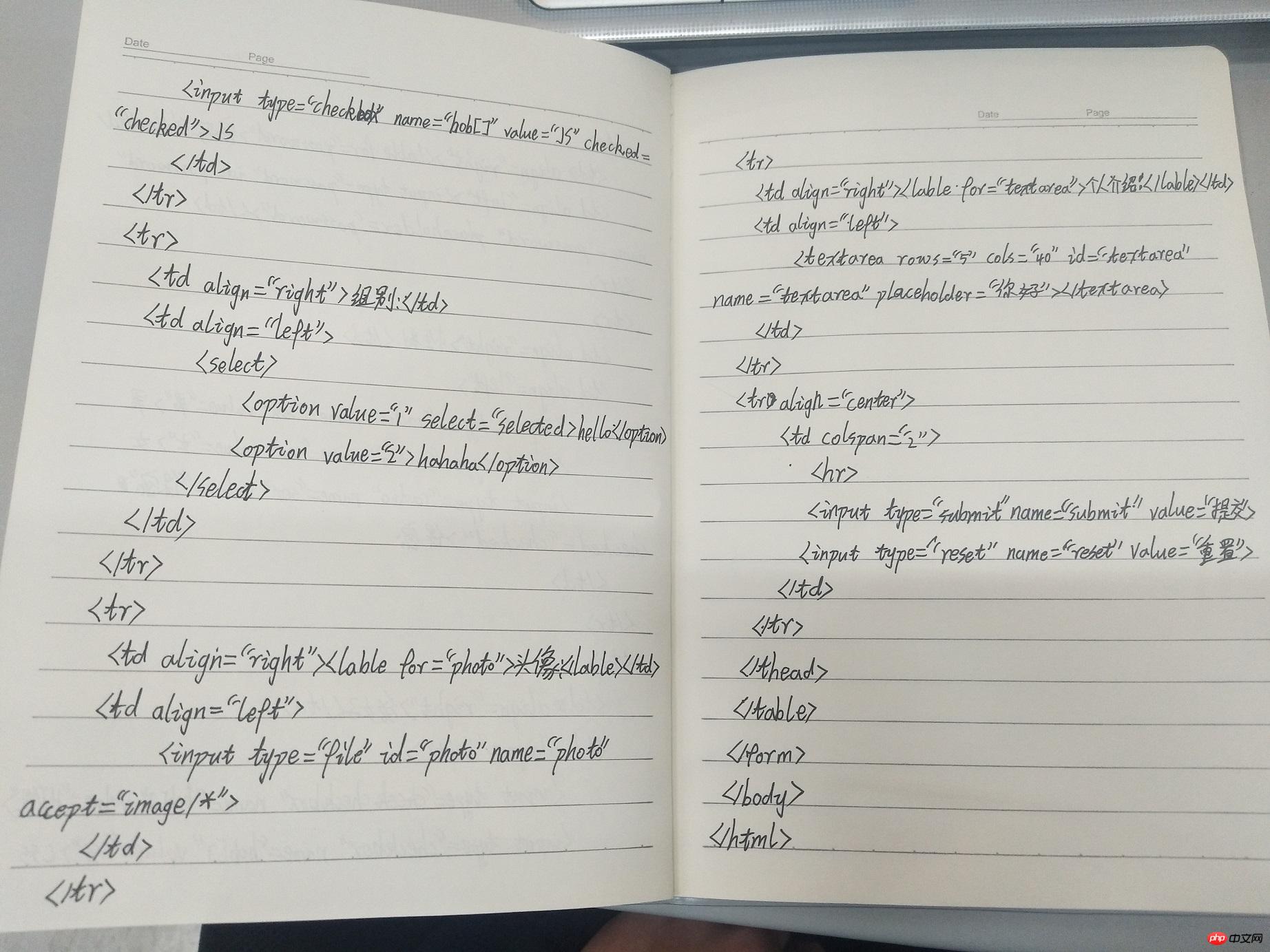
<input type="checkbox" name="hob[]" value="JS" checked="checked">JS
</td>
</tr>
<tr>
<td align="right">级别:</td>
<td align="left">
<select>
<option value="1" selected="selected">hello</option>
<option value="2">hahaha</option>
</select>
</td>
</tr>
<tr>
<td align="right"><lable for="photo">头像:</lable></td>
<td align="left">
<input type="file" id="photo" name="photo" accept="image/*">
</td>
</tr>
<tr>
<td align="right"><lable for="textarea">个人介绍:</lable></td>
<td align="left">
<textarea rows="5" cols="40" id="textarea" name="textarea" placeholder="你好"></textarea>
</td>
</tr>
<tr align="center">
<td colspan="2">
<hr>
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</thead>
</table>
</form>
</body>
</html>


Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!