Correction status:qualified
Teacher's comments:写的很不错哦!
博客发布作业中添加了线上运行代码的新功能!
群文中找到入群必读文件夹下的博客如何提交作业.gif图下载了解



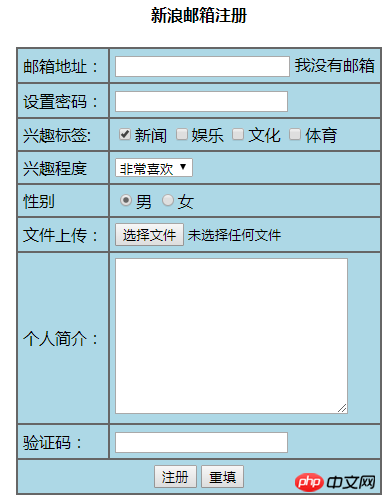
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>邮箱注册</title> </head> <body> <form accept="" method="post"> <table border="1" bordercolor='#666666' cellpadding="5" cellspacing="0" bgcolor="lightblue"> <caption><h4>新浪邮箱注册</h4></caption> <tr> <td><label for="emali">邮箱地址:</label></td> <td><input type="input" id="emali"> 我没有邮箱 </td> </tr> <tr> <td><label for="setPwd">设置密码:</label></td> <td><input type="password" id="setPwd"></td> </tr> <tr> <td><label>兴趣标签:</label></td> <td > <input type="checkbox" name="happy[]" value="news" checked="">新闻 <input type="checkbox" name="happy[]" value="play">娱乐 <input type="checkbox" name="happy[]" value="study">文化 <input type="checkbox" name="happy[]" value="sport">体育 </td> </tr> <tr> <td> <label for="lovelevel">兴趣程度</label></td> <td> <select id="lovelevel"> <option value="">一般</option> <option value="" >喜欢</option> <option value="">很喜欢</option> <option value="" selected="true">非常喜欢</option> </select> </td> </tr> <tr> <td><label>性别</label></td> <td> <input type="radio" name="sex" value="male" checked="true">男 <input type="radio" name="sex" value="female">女 </td> </tr> <tr> <td><label for="chooseFile">文件上传:</label></td> <td> <input type="file" id="chooseFile" name="" accept="image/*"> </td> </tr> <tr> <td><label for="textContent">个人简介:</label></td> <td><textarea rows="10" cols="30" id="textContent"></textarea></td> </tr> <tr> <td><label for="setCode">验证码:</label></td> <td><input type="text" id="setCode"></td> </tr> <tr > <td colspan="2"> <input type="submit" name="submit" value="注册"> <input type="reset" name="reset" value="重填"> </td> </tr> </table> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例