代码内容:
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="utf-8"> </head> <body> <form action="" method=""> <table align="center" width="450" bgcolor="#abcdef" cellspacing="0" cellpadding="10" border="0" frame="border"> <caption><h3 align="center">用户注册</h3></caption> <tr><td colspan="2"><hr width="90%"></td></tr> <tr> <td align="right"> <label for="email">邮箱:</label> </td> <td align="left"> <input type="text" id="mail" name="email" size="30" value="" placeholder="example@mail.com"> </td> </tr> <tr> <td align="right"> <label for="pass">密码:</label> </td> <td align="left"> <input type="pass" id="pass" name="pass" size="30" value="" placeholder="字母和数字不少于10位"> </td> </tr> <tr> <td align="right">性别:</td> <td align="left"> <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="female">女 <input type="radio" name="sex" value="secret">保密 </td> </tr> <tr> <td align="right">兴趣:</td> <td align="left"> <input type="checkbox" name="interest[]" value="one">one <input type="checkbox" name="interest[]" value="two">two <input type="checkbox" name="interest[]" value="three">three </td> </tr> <tr> <td align="right"><label for="select">级别:</label></td> <td align="left"> <select name="se" id="select"> <option value="" select="">one</option> <option value="">two</option> <option value="">three</option> </select> </td> </tr> <tr> <td align="right"><label for="photo">头像: </label></td> <td align="left"> <img src="a.png" height="30"> <input type="file" id="" name="photo" accept="image/*"> </td> </tr> <tr> <td valign="middle" align="right"><label>简介:</label></td> <td align="left"><textarea name="comment" id="comment" rows="5" cols="40" placeholder="lone time no see.."></textarea> </tr> <tr> <td colspan="2" align="center"> <hr> <input type="submit" name="submit" value="提交">  : <input type="reset" name="reset" vlaue="重填"> </td> </tr> </table> </form> </body> </html>
手写图片:

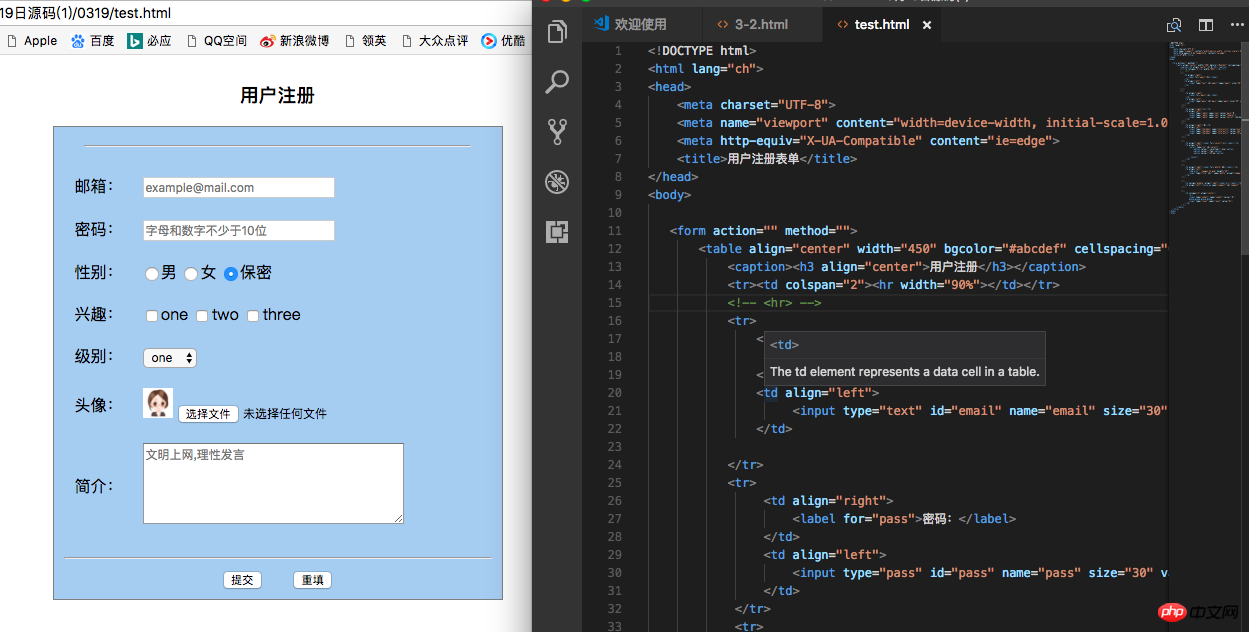
运行图片: