Correction status:qualified
Teacher's comments:完成的不错




<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><table border="1" width=500><caption>宁德一种课程表<thead><tr><th>时间</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th><tboday><tr><td rowspan="4">上午</td><td>数学</td><td>地理</td><td>自然</td><td>体育</td><td>美术</td></tr><tr><!-- <td>语文</td> --><td>数学</td><td>地理</td><td>自然</td><td>体育</td><td>美术</td></tr><tr><!-- <td>语文</td> --><td>数学</td><td>地理</td><td>自然</td><td>体育</td><td>美术</td></tr><tr><!-- <td>语文</td> --><td>数学</td><td>地理</td><td>自然</td><td>体育</td><td>美术</td></tr><tr><td colspan="6" style="text-align: center;">中 午 休 息</td><!-- <td>数学</td> --><!-- <td>地理</td> --><!-- <td>自然</td> --><!-- <td>体育</td> --><!-- <td>美术</td> --></tr><tr><td rowspan="4">下午</td><td>数学</td><td>地理</td><td>自然</td><td>体育</td><td>美术</td></tr><tr><!-- <td>语文</td> --><td>数学</td><td>地理</td><td>自然</td><td>体育</td><td>美术</td></tr><tr><!-- <td>语文</td> --><td>数学</td><td>地理</td><td>自然</td><td>体育</td><td>美术</td></tr><tr><!-- <td>语文</td> --><td>数学</td><td>地理</td><td>自然</td><td>体育</td><td>美术</td></tr></tboday><tboot><tr><td>备注</td><td colspan="5">每天下午15:30-17:30在学校做完作业才可回家</td><!-- <td>地理</td> --><!-- <td>自然</td> --><!-- <td>体育</td> --><!-- <td>美术</td> --></tr></tboot></tr></thead></caption></table></body></html>

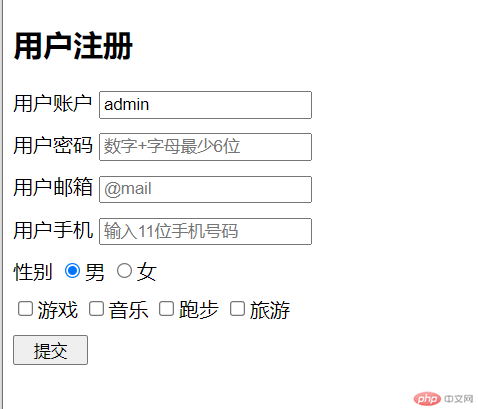
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h2>用户注册</h2><form action="verify.php" method="post" style="display: grid; gap: 10px"><div><labal for="username">用户账户</labal><input value="admin" type="text" name="username" id="username" required placeholder="至少8位"></div><div><label for="passwor">用户密码</label><inputtype="password"name="password"id="password"placeholder="数字+字母最少6位"required></div><div><label for="mail">用户邮箱</label><input require type="email" name="mail" id="mail" placeholder="@mail"></div><div><label for="phone">用户手机</label><input type="text" pattern="[0-9]" required placeholder="输入11位手机号码"></div><div><label for="male">性别</label><input checked type="radio" name="gender" id="male" valve="male"><label for="male">男</label><input type="radio" name="gender" id="female" valve="female"><label for="female">女</label></div><div><label for=""></label><input type="checkbox" name="select[]" id="game" value="game"><label for="game">游戏</label><input type="checkbox" name="select[]" id="music" value="music" ><label for="music">音乐</label><input type="checkbox" name="select[]" id="run" value="run"><label for="run">跑步</label><input type="checkbox" name="select[]" id="travel" value="travel"><label for="travel">旅游</label></div><button type="submit" style="width:60px">提交</button></form></body></html>