Correction status:qualified
Teacher's comments:



| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示时显示文字 |
| title | 文本 | 提示文本,鼠标放到图像上,显示文字 |
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目录的 url 地址 |
| target | 用于指定链接页面的打开方式,_self 默认值,_blank 在新窗口中打开 |
外部链接
内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可。
空连接(#)
下载链接
网页元素链接:在网页中的各种网页元素,如文本,图像,表格,视频都可以添加链接
锚点链接:进行当前页面不同部位跳转
dl里面只能包含dt和dd
<dl><dt>名词1</dt><dd>名词解释1</dd><dd>名词解释2</dd></dl><dl><dt>关注我们</dt><dd>新浪微博</dd><dd>官方微信</dd><dd>联系我们</dd></dl>
| 属性 | 属性值 | 说明 |
|---|---|---|
| align | left,center,right | 规定表格相对周围元素的对齐方式 |
| border | 1 或 “” | 默认为“”,表示表格没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认 1 像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认 2 像素 |
| width | 像素值 or 百分比 | 规定表格的宽度 |
<table>里面的标签</table>
表格的基本构成最少需要三个标签:<table>、<tr>、<td>
| 标签名 | 含义 | 说明 |
|---|---|---|
| tr | 表格行标签 | 放在 table 标签内部才有意义 |
| td | 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 |
| th | 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 |
| caption | 表格标题标签 | 表格的标题,后跟表格 |
方式
合并单元格三步
<table width="500" height="249" border="1" cellspacing="0"><tr><td></td><td colspan="2"></td></tr><tr><td rowspan="2"></td><td></td><td></td></tr><tr><td></td><td></td></tr></table>
<table border="1" style="width: 300px"><caption>这是一个表格</caption><thead><tr><th>姓名</th><th>性别</th><th>婚否</th></tr></thead><tbody><tr><td>张三</td><td>男</td><td>未婚</td></tr><tr><td>李四</td><td>女</td><td>已婚</td></tr></tbody><tfoot><tr><td colspan="3">统计:共两人</td></tr></tfoot></table>
<form action="url地址" method="提交范式" name="表单域名称">各种表单元素控件</form>
| 属性 | 属性值 | 说明 |
|---|---|---|
| action | url 地址 | 用于指定接收并处理表单数据的服务程序的 url 地址 |
| method | get/post | 用于设置表单数据的提交发方式,默认 get |
| name | 名称 | 用于指定表单名称,以区分同一个页面中多个表单域 |
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件
在此标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)
<input type="属性值">
type 属性设置不同的属性值用来指定不同控件类型
type 属性值
| 属性值 | 说明 |
|---|---|
| text | 单行文本框,默认行为。 |
| password | 定义密码字段,该字段中的字符被掩码。 |
| radio | 定义单选按钮 |
| checkbox | 定义复选框 |
| file | 定义输入字段和”浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| reset | 定义重置按钮。重置按钮会 清除表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| button | 普通按钮(多数情况下,用于通过 javascript 启动脚本) |
| 属性 | 属性值 | 说明 |
|---|---|---|
| name | 用户自定义 | 定义 input 元素的名称 |
| value | 用户自定义 | 规定 input 元素的值 |
| checked | checked | radio、checkbox 首次加载时是否被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
maxlength 是用户可以在表单元素输入的最大字符数,一般较少使用。
label 标签(提升用户体验)
label 可以关联 input 标签,更容易设置 CSS 样式
<label for="text">用户名:</label><input type="text" id="text" /><!-- lable 标签的 for 属性应当与相关元素的 id 属性相同 --><label for="man">男</label><input type="radio" id="man" name="sex" /><label for="woman">女</label><input type="radio" id="woman" name="sex" />
<form action="www.haosou.com" method="GET"><!-- 文本框的值是用户自己输入的 -->username:<input type="text" name="username" /><br />password:<input type="password" name="password" /><input type="submit" value="login" /><!-- 单选框首先把他们弄成一道题,统一name值,然后是名和值都有才能发送 --><h3>你们喜欢的水果</h3>1.苹果<input type="radio" name="fruit" value="apple" />2.梨子<input type="radio" name="fruit" value="pear" />3.香蕉<input type="radio" name="fruit" value="banana" /><!-- 多选框跟单选框一样,首先需要弄成一道题,就需要统一name值,然后再添加值 --><h3>你们喜欢的电影</h3>1.《肖生克的救赎》<inputtype="checkbox"name="movie"value="The Shawshank Redemption"/>2.《盗梦空间》<input type="checkbox" name="movie" value="Inception" />3.《阿甘正传》<input type="checkbox" name="movie" value="Forrest Gump" /></form>
2.select 下拉表单元素
在 option 中定义 select=”selected”时,当前项即为默认选中项
<form>籍贯:<select name="address"><option>安徽</option><option>上海</option><option>杭州</option><option selected="selected">火星</option><option>M78星云</option></select></form>
用表格实现一张课程表
<table border="1" cellspacing="0" width="500" height="249"><caption>学生课程表</caption><thead><tr><th></th><th>星期一</th><th>星期二</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><th rowspan="3">上午</th><th>语文</th><th>数学</th><th>语文</th><th>数学</th><th>语文</th><th>数学</th></tr><tr><th>数学</th><th>语文</th><th>数学</th><th>语文</th><th>数学</th><th>语文</th></tr><tr><th>品生</th><th>英语</th><th>品生</th><th>体育</th><th>英语</th><th>品生</th></tr><tr><th></th><th colspan="6">午休</th></tr><tr><th rowspan="3">下午</th><th>语文</th><th>语文</th><th>语文</th><th>英语</th><th>语文</th><th>语文</th></tr><tr><th>音乐</th><th>体育</th><th>语文</th><th>体育</th><th>体育</th><th>语文</th></tr><tr><th>英语</th><th>实践活动</th><th>实践活动</th><th>音乐</th><th>英语</th><th>实践活动</th></tr></tbody></table>

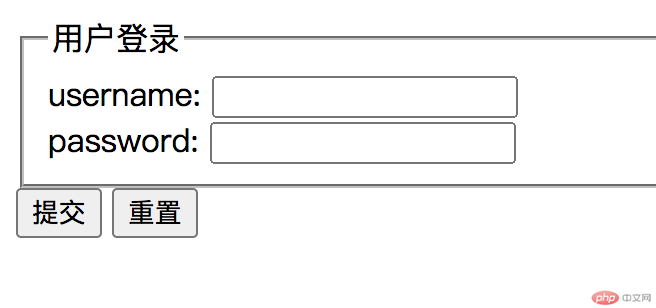
注册表单
<formmethod="get"action="http://www.haosou.com"target="_blank"autocomplete="on"><fieldset><legend>用户登录</legend><label for="user">username:</label><input name="user" id="user" /><br /><label for="pwd">password:</label><input name="password" type="password" id="pwd" /></fieldset><button type="submit">提交</button><button type="reset">重置</button></form>