Correction status:qualified
Teacher's comments:



| 标签 | 说明 |
|---|---|
<table></table> |
表格 |
<caption></caption> |
表格标题 |
<thead></thead> |
表头 |
<tbody></tbody> |
表格主体 |
<tfoot></tfoot> |
表格尾部,一般用来注示说明 |
<tr></tr> |
行 |
<th></th> |
列,用于表头内 |
<td></td> |
列,用于表格主体内 |
| rowspan=数字 | 合并列属性,要删除多余的 td |
| colspan=数字 | 合并行属性,要删除多余的 td |
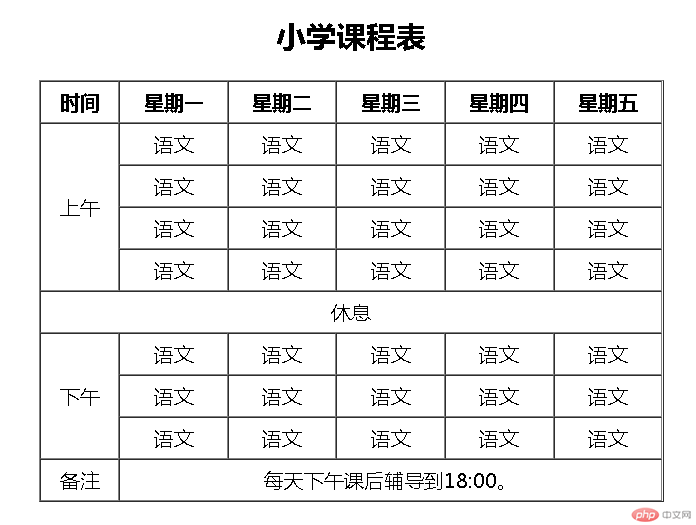
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>小学课程表</title></head><body><tableborder="1"width="500"cellspacing="0"cellpadding="5"align="center"><caption><h2>小学课程表</h2></caption><thead><tr><th>时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody align="center"><tr><td rowspan="4">上午</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td colspan="6">休息</td></tr><tr><td rowspan="3">下午</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr></tbody><tfoot align="center"><tr><td>备注</td><td colspan="5">每天下午课后辅导到18:00。</td></tr></tfoot></table></body></html>
运行效果
| 标签说明 | 语法 |
|---|---|
| 文本标签 | <label for=""></label> |
| 文本框 | <input type="text" name="" id="" /> |
| 按钮 | <input type="button" value="按钮" /> |
| 密码框 | <input type="password" name="" id="" /> |
| 日期框 | <input type="date" name="" id="" /> |
| 单选按钮 | <input type="radio" name="" id="" /> |
| 多选按钮 | <input type="checkbox" name="" id=""> |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>小学课程表</title></head><body><form><h3>注册表单</h3><br /><label for="call">外号:</label><input type="text" name="call" id="call" /><br /><label>性别:</label><label for="man">男</label><input type="radio" name="sex" id="man" /><label for="women">女</label><input type="radio" name="sex" id="women" /><br /><label for="bsd">生日:</label><input type="date" name="bsd" id="bsd" /><br /><label for="like">爱好:</label><label for="football">足球</label><input type="checkbox" name="football" id="football" /><label for="baskeball">篮球</label><input type="checkbox" name="baskeball" id="baskeball" /><label for="fish">钓鱼</label><input type="checkbox" name="fish" id="fish" /><label for="run">跑步</label><input type="checkbox" name="run" id="run" /><br /><label for="password">登录密码:</label><input type="password" name="password" id="password" /><br /><input type="button" value="提交" /></form></body></html>
运行效果(没做样式)