<table><caption>标题</caption><thead>表格第一行/表头</thead><tbody></tbody><tfooter></tfooter></table>
使用的是colspan=“3”这样的属性,column是列,列的合并,所以是水平的。
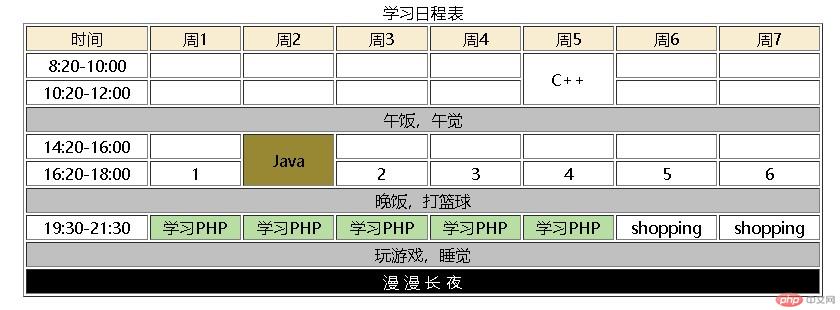
使用的是rowspan=”3”。下面是做课程表的例子。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><table width="800" border="1" align="center"><caption>学习日程表</caption><thead align="center" bgcolor="#f8edd1"><tr><th>时间</th><th>周1</th><th>周2</th><th>周3</th><th>周4</th><th>周5</th><th>周6</th><th>周7</th></tr></thead><tbody align="center"><tr><td>8:20-10:00</td><td></td><td></td><td></td><td></td><td rowspan="2">C++</td><td></td><td></td></tr><tr><td>10:20-12:00</td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td colspan="8" bgcolor="silver" align="center">午饭,午觉</td></tr><tr><td>14:20-16:00</td><td></td><td rowspan="2" bgcolor="#983">Java</td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>16:20-18:00</td><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td></tr><tr align="center"><td colspan="8" bgcolor="#c0c0c0">晚饭,打篮球</td></tr><tr><td>19:30-21:30</td><td bgcolor="b8dea3">学习PHP</td><td bgcolor="b8dea3">学习PHP</td><td bgcolor="b8dea3">学习PHP</td><td bgcolor="b8dea3">学习PHP</td><td bgcolor="b8dea3">学习PHP</td><td>shopping</td><td>shopping</td></tr><tr><td colspan="8" bgcolor="silver" align="center">玩游戏,睡觉</td></tr></tbody><tfoot><tr><td colspan="8" align="center" bgcolor="black"><font color="white">漫 漫 长 夜</font></td></tr></tfoot></table></body></html>