Correction status:qualified
Teacher's comments:




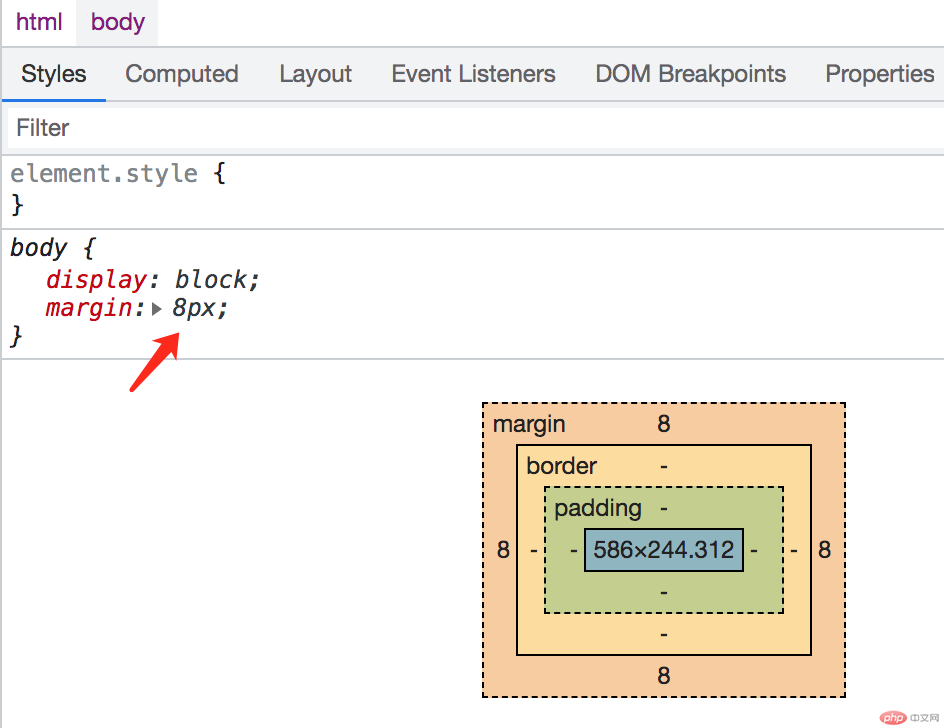
body标签外边框默认占8个像素
<div style="color: #f40; font-size: 18px">淘宝红</div>
<!DOCTYPE html><html lang="en"><head charset="UTF-8"><title>嵌入式</title><style>div {width: 100px;height: 100px;background-color: #f40;}</style></head><body><div></div></body></html>

<!DOCTYPE html><html lang="en"><head charset="UTF-8"><title>链接式</title><link rel="stylesheet" href="./style.css" /></head><body><div></div></body></html>
div {width: 100px;height: 100px;background-color: #f40;}
* {background-color: #424242;}
<div></div>
div {width: 100px;height: 100px;background-color: #f40;}
<a href="#">示例</a>
a[href] {color: #f40;}
<div class="demo"></div>
.demo {width: 100px;height: 100px;background-color: #f40;}
<div id="box"></div>
#box {width: 100px;height: 100px;background-color: #f40;}
<ul class="nav"><li class="list-item">导航1</li><li class="list-item checked">导航2</li><li class="list-item">导航3</li></ul>
1.后代选择器
元素1 元素2
.nav .list-item {display: inline-block;background-color: #f40;}
2.子选择器
元素1 > 元素2
.nav > .checked {display: inline-block;background-color: #f40;}
3.分组选择器
h1,h2,h3,h4,h5,h6 {unicode-bidi: isolate;}
4.伪类选择器
<a href="#">示例</a>
a:link {color: #333;text-decoration: none;}a:visited {color: orange;}a:hover {color: skyblue;}a:active {color: green;}
| 选择器 | 权重 |
|---|---|
| 通配符 | 0,0,0,0 |
| 标签、伪元素 | 0,0,0,1 |
| class、属性、伪类 | 0,0,1,0 |
| id | 0,1,0,0 |
| 行间样式 | 1,0,0,0 |
| !important | =无穷大 |