Correction status:qualified
Teacher's comments:



将得到如下结果
<h1 style="color: red;">hello</h1>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>hello</h1><style>h1 {color: blue;}</style></body></html>
将得到如下结果:
<head><link rel="stylesheet" href="css/style1.css" /></head><h1>hello</h1>
将导入css文件夹下的style1.css中的代码,style1.css文件代码如下:
h1 {color: blueviolet;}
将获得如下结果:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=>, initial-scale=1.0"><title>Document</title></head><body><div><h1>hello </h1><h3>color</h3></div><style>div {border: 1px solid #000;color: red;}</style></body></html>
h1,h3标签虽然没有指定样式,但是继承了父标签div的color样式,border无法被继承所以,h1,h3没有border样式,结果如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>hello</h1><h2>color</h2><style>h1 {color: red;}</style></body></html>
将选择将h1标签前景色设置成红色,结果如下:
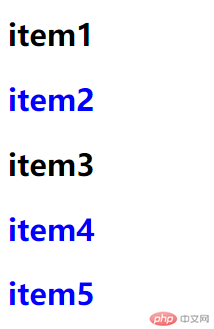
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h2 title="b">item1</h2><h2 id="a">item2</h2><h2 class="item3">item3</h2><h2 class="item4">item4</h2><h2 class="item5">item5</h2><style>h2[title="b"] {color: red;}h2#a {color: blue;}h2.item3 {color:cornflowerblue}</style></body></html>
上述代码中h2[title="b"]将title属性等于”b”的h2元素指定前景颜色为红色,h2#a将id属性等于”a”的h2元素指定前景颜色为蓝色,h2.item3将class属性等于”item3”的h2元素指定前景颜色为浅蓝色,实际结果如下图:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h2 title="b">item1</h2><h2 id="a">item2</h2><h2 class="item3">item3</h2><h2 class="item4">item4</h2><h2 class="item5">item5</h2><style>h2#a,h2.item4,h2.item5 {color: blue;}</style></body></html>
上述代码中h2#a,h2.item4,h2.item5,选择了“id”为a的H2元素,class为item4的H2元素,class为item5的H2元素,将其前景颜色设置成蓝色,执行代码结果如下:
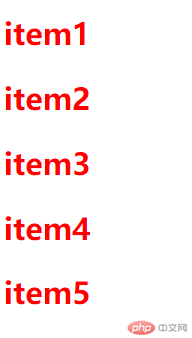
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h2 title="b">item1</h2><h2 id="a">item2</h2><h2 class="item3">item3</h2><h2 class="item4">item4</h2><h2 class="item5">item5</h2><style>body * {color: red;}</style></body></html>
上述代码中,body *,指定了body标签的所有子标签前景颜色设置为红色,执行代码结果如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li></ul><style>ul.list > li {color: red;}</style></body></html>
上述代码中ul.list > li,将指定class属性等于”list”的ul标签的所有li子元素的前景颜色设置成红色,执行代码如下图
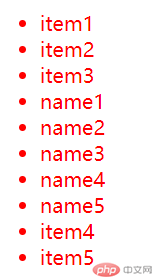
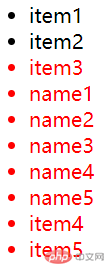
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3<li class="chirld">name1</li><li class="chirld">name2</li><li class="chirld">name3</li><li class="chirld">name4</li><li class="chirld">name5</li></li><li class="item">item4</li><li class="item">item5</li></ul><style>ul.list li {color: red;}</style></body></html>
上述代码中ul.list li指定class属性等于”list”的ul标签的所有li后代元素的前景颜色设置成红色,执行代码如下图
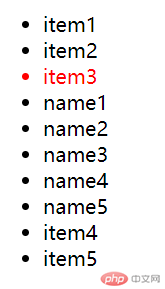
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul class="list"><li class="item">item1</li><li class="item vip">item2</li><li class="item">item3<li class="chirld">name1</li><li class="chirld">name2</li><li class="chirld">name3</li><li class="chirld">name4</li><li class="chirld">name5</li></li><li class="item">item4</li><li class="item">item5</li></ul><style>li.item.vip + * {color: red;}</style></body></html>
上述代码中li.item.vip + *指定了class属性为”item vip”的li元素的相邻代码的前景色设置成红色,执行结果如下图:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul class="list"><li class="item">item1</li><li class="item vip">item2</li><li class="item">item3<li class="chirld">name1</li><li class="chirld">name2</li><li class="chirld">name3</li><li class="chirld">name4</li><li class="chirld">name5</li></li><li class="item">item4</li><li class="item">item5</li></ul><style>li.item.vip ~ * {color: red;}</style></body></html>
上述代码中li.item.vip ~ *指定了class属性为”item vip”的li元素的所有相邻代码的前景色设置成红色,执行结果如下图:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1 id="a" class="b" title="c">hello</h1><style>h1#a {color:blueviolet}body h1.b {color: springgreen;}body h1 {color: red;}h1 {color: blue;}</style></body></html>
上述代码中,h1#a,body h1.b,body h1,h1,都指定了同一个元素,但h1选择器权重为1,body h1选择器权重为2,body h1.b选择器权重为12,h1#a选择器权重为100,所以只有h1#a选择器生效了,代码最终执行结果如下: