Correction status:qualified
Teacher's comments:



*{padding:0;margin:0;box-sizing:border-box;}

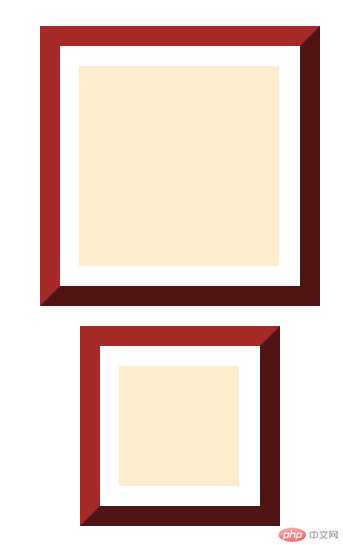
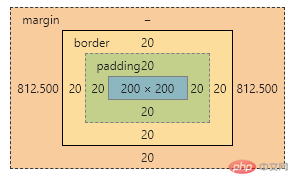
下面这个是上面盒子的没有添加box-sizing:border-box;
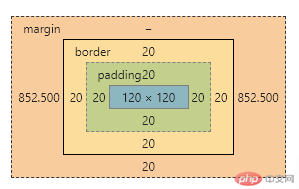
下面这个是下面盒子的添加了box-sizing:border-box;
<style>*{padding:0;margin:0;box-sizing:border-box;}li{font-size:16px;}/* 第一个ul 前三个li */ul:first-of-type li:nth-of-type(-n+3),/* 第一个ul 后三个li */ul:first-of-type li:nth-last-of-type(-n+3),/* 第一个ul 后四个li后面两个 */ul:first-of-type li:nth-of-type(5),ul:first-of-type li:nth-of-type(4)+li+li{background-color:red;}/* 最后一个ul 双数 */ul:last-of-type li:nth-of-type(even){background-color:red;}/* 最后一个ul 单数 */ul:last-of-type li:nth-of-type(odd){background-color:green;}/* 最后一个ul li是双数hover效果 */ul:last-of-type li:nth-of-type(2n):hover{background-color:greenyellow;}input{width:10vw;height:5vw;}/* 被禁用的 */input:disabled{border:5px dashed slateblue;}/* 有效的 */input:enabled{border:5px dotted wheat;}/* 取消input默认轮廓 */input:focus{outline: unset;}select option:checked{background-color:orange;}</style><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul><input type="text" disabled ><input type="text"><select name="" id=""><option value="" checked >1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option></select><style>.d1 {width: 20em;/* rem永远绑定到html的font-size */height: 2rem;padding: 0.2rem;/* em绑定到自己或者父级font-size */border: 2em outset brown;margin: 0 auto 2em;background-color: blanchedalmond;background-clip: content-box;}</style><div style="font-size:10px;" ><div class="d1" style="box-sizing:content-box;" ></div><div class="d1" ></div></div>

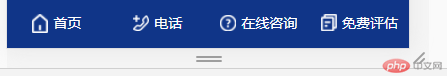
<style>.footer_tab {position: fixed;bottom: 0;left: 0;width: 100%;display: flex;justify-content: space-between;background-color: #103588;z-index: 99;}.footer_tab .li {width: 1.85rem;height: 50px;display: flex;align-items: center;justify-content: center;color: #fff;background-color: #103588;}.footer_tab .li i {margin-right: 0.1rem;background: center center no-repeat;background-size: 100% auto;}.footer_tab .li span {font-size: 0.14rem;}</style><div class="footer_tab"><a class="li"><i class="iconfont icon-shouye"></i><span>首页</span></a><a class="li"><i class="iconfont icon-phone"></i><span>电话</span></a><a class="li"><i class="iconfont icon-zixun"></i><span>在线咨询</span></a><a class="li"><i class="iconfont icon-news"></i><span>免费评估</span></a></div>