Correction status:qualified
Teacher's comments:作业已检查!
完成的不错!大赞!!



代码:
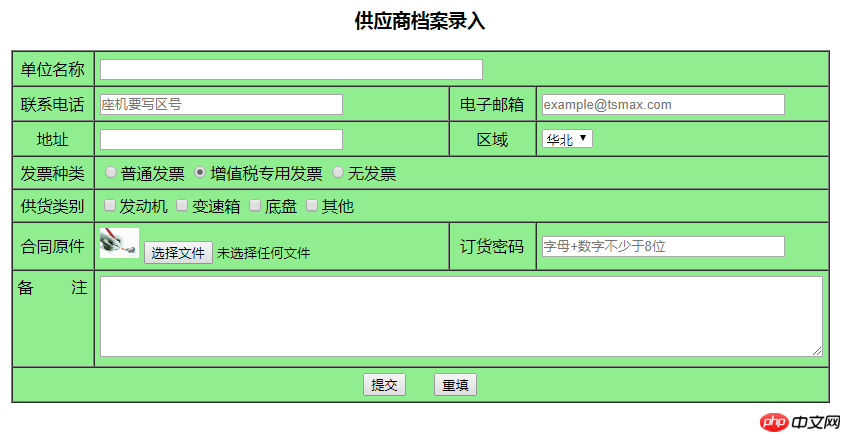
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3月19日作业</title> </head> <body> <form action="" method="post"> <table border="1" cellspacing="0" cellpadding="5" align="center" width="400" bgcolor="lightgreen"> <caption><h3>供应商档案录入</h3></caption> <tr align="center"> <td><label for="name">单位名称</label></td> <td colspan="3" align="left"><input type="text" id="name" name="name" value="" size="50"></td> </tr> <tr align="center"> <td><label for="dh">联系电话</label></td> <td align="left" ><input type="text" id="dh" name="dh" value="" placeholder="座机要写区号" size="30"></td> <td><label for="yx">电子邮箱</label></td> <td align="left" ><input type="text" id="yx" name="yx" value="" placeholder="example@tsmax.com" size="30"></td> </tr> <tr align="center"> <td><label for="di">地址</label></td> <td align="left" ><input type="text" id="di" name="di" value="" size="30"></td> <td>区域</td> <td align="left"> <select name="dy"> <option value="1">本省</option> <option value="2" selected="">华北</option> <option value="3">东北</option> <option value="4">华东</option> <option value="5">西北</option> <option value="6">西南</option> <option value="7">华南</option> <option value="8">其他</option> </select> </td> </tr> <tr align="center"> <td>发票种类</td> <td colspan="3" align="left"> <input type="radio" name="fp" value="ptfp">普通发票 <input type="radio" name="fp" value="zyfp" checked>增值税专用发票 <input type="radio" name="fp" value="wfp">无发票 </td> </tr> <tr align="center"> <td>供货类别</td> <td colspan="3" align="left"> <input type="checkbox" name="ghlb[]" value="fdj">发动机 <input type="checkbox" name="ghlb[]" value="bsx">变速箱 <input type="checkbox" name="ghlb[]" value="dp">底盘 <input type="checkbox" name="ghlb[]" value="qt">其他 </td> </tr> <tr align="center"> <td>合同原件</td> <td align="left"> <img src="../images/ht.jpg" height="30"> <input type="file" name="ht" accept="image/*"> </td> <td><label for="password">订货密码</label></td> <td align="left"><input type="password" id="password" name="password" value="" placeholder="字母+数字不少于8位" size="30"></td> </tr> <tr align="center"> <td valign="top"><label for="bz">备 注</label></td> <td colspan="3" align="left"><textarea name="bz" id="bz" rows="5" cols="100"></textarea></td> </tr> <tr> <td colspan="4" align="center"> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> </td> </tr> </table> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例

手抄代码: