Correction status:qualified
Teacher's comments:



<h2>内联框架</h2><!-- a标签中的target属性与iframe标签的name一致 --><a href="https://j.map.baidu.com/84/AXtc" target="map">合肥市地图</a><iframe src="" frameborder="1" width="500" height="500" name="map"></iframe>

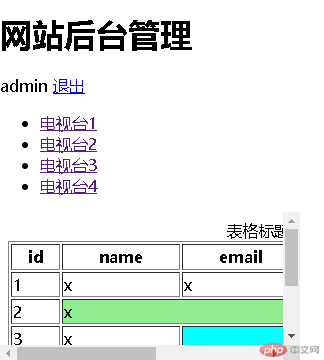
<!-- 内联框架应用(简单后台) --><!-- 后台顶部 --><div class="header"><h1>网站后台管理</h1><div><span>admin</span><a href="logout.php">退出</a></div></div><!-- 左侧导航 --><ul class="nav"><li><a href="demo1.html" target="content">电视台1</a></li><li><a href="demo2 biaoge.html" target="content">电视台2</a></li><li><a href="form.html" target="content">电视台3</a></li><li><a href="schedule.html" target="content">电视台4</a></li></ul><!-- 右侧内容 --><iframe src="" frameborder="0" name="content"></iframe>

<h2>多媒体</h2><!-- autoplay自动播放,controls添加播放、暂停等按钮,poster添加海报 --><videosrc="..\images\3.mp4"width="300"controlsposter="../images/pic1.jpg"></video>