Correction status:qualified
Teacher's comments:作业已检查!
写的很不错哦!
博客发布作业中添加了线上运行代码的新功能!
群文中找到入群必读文件夹下的博客如何提交作业.gif图下载了解



手写
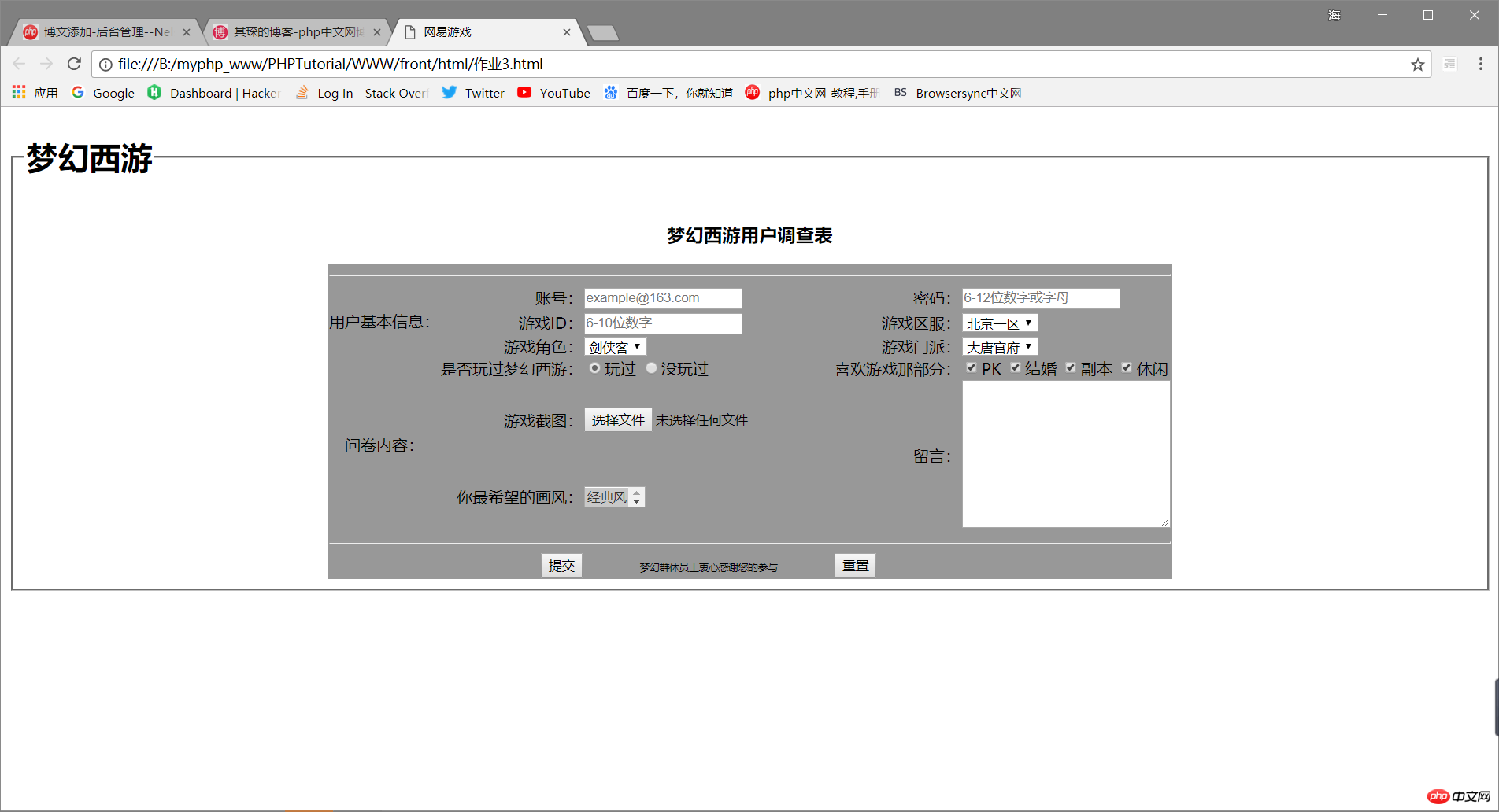
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="keywords" content="网易游戏、网易"> <meta name="description" content="这是一款网易经典回合制游戏"> <title>网易游戏</title> </head> <body> <form action="mailto:21181960@qq.com" method="post"> <fieldset> <legend><h1>梦幻西游</h1></legend> <table border="0" bgcolor="#989898" cellpadding="0"> <caption><h3><strong>梦幻西游</strong>用户调查表</h3></caption> <tr><td colspan="5"><hr></td></tr> <tr> <td rowspan="3">用户基本信息:</td> <td> <label for="email">账号:</label> </td> <td> <input type="text" name="" id="email" placeholder="example@163.com"> </td> <td> <label for="mima">密码:</label> </td> <td> <input type="password" name="" id="mima" placeholder="6-12位数字或字母"> </td> </tr> <tr> <td><label for="id">游戏ID:</label></td> <td><input type="text" name="" id="id" placeholder="6-10位数字"></td> <td>游戏区服:</td> <td><select name=""><option value="北京一区" selected="selected">北京一区</option> <option value="河南一区">河南一区</option> <option value="安徽一区">安徽一区</option> <option value="山西一区">山西一区</option> <option value="广东一区">广东一区</option> </select></td> </tr> <tr> <td>游戏角色:</td> <td><select name=""><option value="剑侠客" selected="selected">剑侠客</option> <option value="龙太子">龙太子</option> <option value="逍遥生">逍遥生</option> <option value="虎头怪">虎头怪</option> <option value="神天兵">神天兵</option> </select></td> <td>游戏门派:</td> <td><select name=""><option value="大唐官府" selected="selected">大唐官府</option> <option value="龙宫">龙宫</option> <option value="化生寺">化生寺</option> <option value="魔王寨">魔王寨</option> <option value="天宫">天宫</option> </select></td> </tr> <tr> <td rowspan="3">问卷内容:</td> <td>是否玩过梦幻西游:</td> <td><input type="radio" name="" value="1" checked="">玩过 <input type="radio" name="" value="2">没玩过</td> <td>喜欢游戏那部分:</td> <td> <input type="checkbox" name="" value="3[]" checked="">PK <input type="checkbox" name="" value="4[]" checked="">结婚 <input type="checkbox" name="" value="5[]" checked="">副本 <input type="checkbox" name="" value="6[]" checked="">休闲 </td> </tr> <tr> <td>游戏截图:</td> <td><input type="file" name="" size="30"></td> <td rowspan="2">留言:</td> <td rowspan="2"><textarea name="" cols="30" rows="10"></textarea></td> </tr> <tr> <td>你最希望的画风:</td> <td><select name="" size="1" multiple="" > <option selected="selected" value="1">经典风</option> <option value="2">唯美风</option> <option value="3">冷色调</option> <option value="4">暖色调</option> </select></td> </tr> <tr><td colspan="5"><hr></td></tr> <tr> <td colspan="2"><input type="submit" name="" value="提交"></td> <td><font size="1">梦幻群体员工衷心感谢您的参与</font></td> <td colspan="2"><input type="reset" name="" value="重置"></td> </tr> </table> </fieldset> </form> </body> </html>
效果图