Correction status:qualified
Teacher's comments:



1、伪类分类:
2、常用伪类选择器
nth-of-type()正数
nth-last-of-type() 倒数
3、nth-of-type(an+b)使用
a:系数,取值范围[0,1,2,3,4,…]
n:权数,取值范围[0,1,2,3,4,…]
b:偏移量,从0开始计算。
注意:计算出来的索引必须有效,不可以越界。
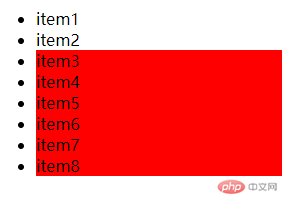
选择元素的2中情况:
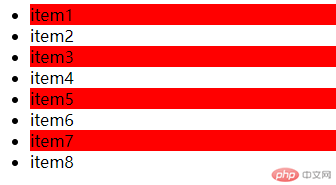
<ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><style>.list > :nth-of-type(n+3) {background-color: red;}</style>

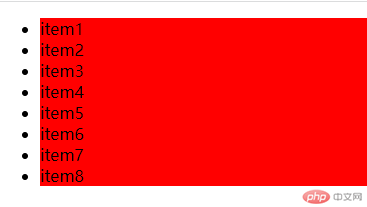
<style>.list > :nth-of-type(n) {background-color: red;}</style>

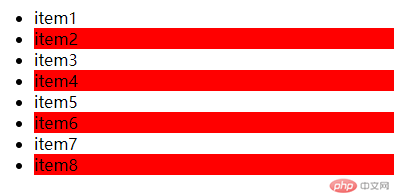
当a=2,b=0时,li>:nth-of-type(2n),匹配所有偶数元素。
奇偶也可以用下面方式表示:2n:even,2n+1:odd
<style>.list > :nth-of-type(2n) {background-color: red;}</style>

当a=2,b=1时,li>:nth-of-type(2n+1),匹配所有奇数元素。
<style>.list > :nth-of-type(2n+1) {background-color: red;}</style>

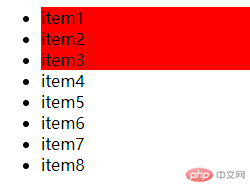
当a=-1时,当前偏移量反向取。
<style>.list > :nth-of-type(-n+3) {background-color: red;}</style>

| 伪类选择器 | 示例 | 作用 |
|---|---|---|
| :first-of-type | li:first-of-type | 选择作为其父的首个 <li> 元素的每个 <li> 元素。 |
| :last-of-type | li:last-of-type | 选择作为其父的最后一个 <li> 元素的每个 <li> 元素。 |
| :nth-of-type(n) | li:nth-of-type(2) | 选择作为其父的第二个<li>元素的每一个<li>元素 |
| :nth-last-of-type(n) | li:nth-last-of-type(2)) | 倒数选择作为父的第二个<li>元素的每一个<li>元素 |
| :hover | a:hover | 选择鼠标悬停其上的链接 |
| :active | a:active | 选择活动的链接 |
| :checked | input:checked | 选择每个被选择的<input>元素 |
| :disabled | input:disabled | 选择每个被禁用的<input>元素 |
| :focus | input:focus | 选择获得焦点的<input>元素 |
<head><link rel="stylesheet" href="./1224/font_icon/iconfont.css" /></head><body><p><span class="iconfont icon-shouye"></span></p><p><span class="iconfont icon-shuaxin"></span></p><p><span class="iconfont icon-sousuo"></span></p><style>.iconfont {font-size: 24px;color: red;}</style>

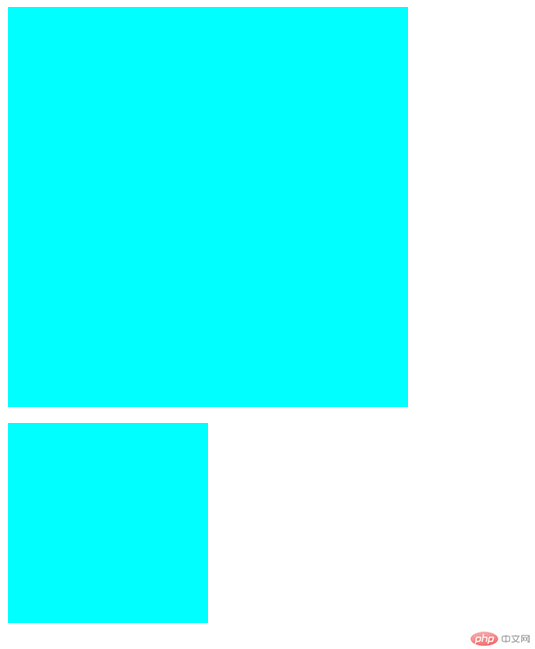
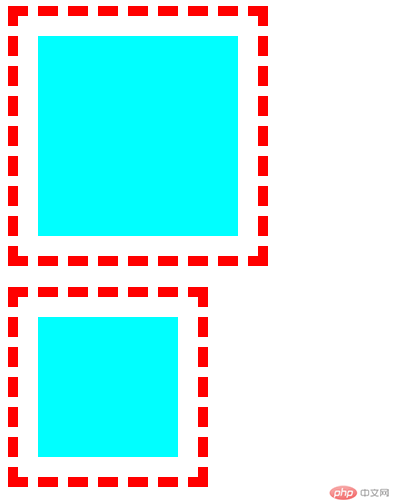
box-sizing:border-box;用来改变盒子大小的计算方式,使用户设置的width,height就是盒子的实际大小,方便计算和布局。
<div class="box1"></div><br /><div class="box2"></div><style>.box1 {width: 200px;height: 200px;border: 10px dashed red;background-color: aqua;padding: 20px;background-clip: content-box;}.box2 {width: 200px;height: 200px;border: 10px dashed red;background-color: aqua;padding: 20px;background-clip: content-box;box-sizing: border-box;</style>

样式重置的简单方案:
<style>* {padding: 0;margin: 0;box-sizing: border-box;}</style>
rem:永远和html中的font-size进行绑定。不受当前字号及父级字号大小影响。
<div class="box1"></div><br /><div class="box2"></div><style>html {font-size: 10px;}.box1 {font-size: 20px;width: 20em;height: 20em;background-color: aqua;}.box2 {width: 20rem;height: 20rem;background-color: aqua;}</style>