Correction status:qualified
Teacher's comments:



文档样式(内部样式):<style></style>
浏览器默认样式
{} 用{}括起样式规则:使用“键值对” 表示
选择器{一个或多个样式生命}
<h1> item1 </h1><h2 title="hello"> item2 </h2><h3 id="a">item3</h3><h4 class="b">item4</h3>
标签选择器
h1{color:red;}
h2[title="hello"]{color:green;}h3[id="a"]{color:blue;}h4[class"b"]{color:violet;}/* id和class 为高频属性 可以用#和.代替 */h3#a{color:blue;}h4.b{color:violet;}
h3#a,h4.b {color:blue;}/* 同时选择h3和h4标签*/
html body * {color:blue;}/* html 下的 body 下的所有标签属性*/
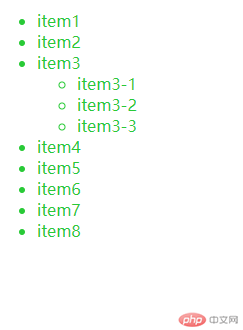
<ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><ul class="inner"><li>item3-1</li><li>item3-2</li><li>item3-3</li></ul><li class="item seconsd">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul>
.list li {color:blue;}/* 空格 为选中.list下面的所有li标签(包括下一代的li标签)*/

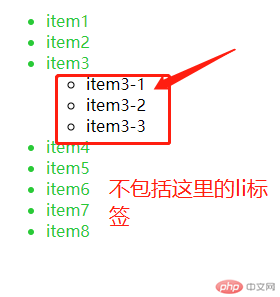
.list > li {color:blue;}/* > 只为选中.list下面的li标签 (不包括下一代的li标签)*/

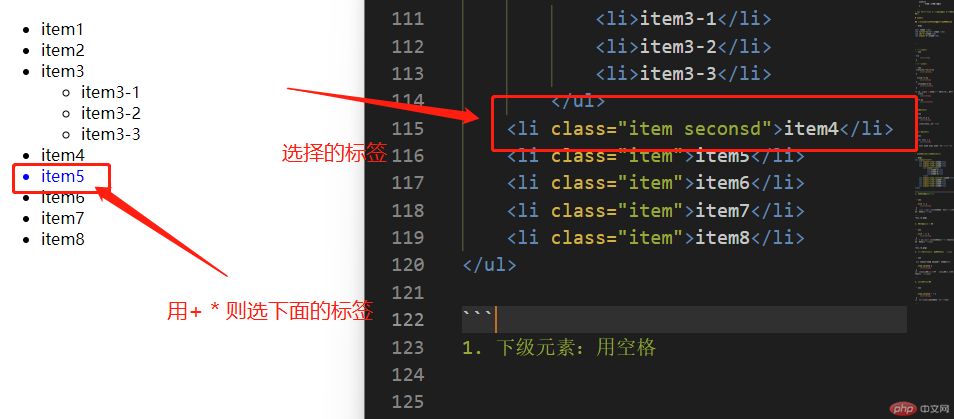
<li class="item second"> item2</li>.item.seconsd {color:blue;}/* class里面用空格分开 css里面用.连接(不能加空格)*/
.item.seconsd + * {color:blue;}/* 当前选择器的下面的一个标签*/.item.seconsd ~ * {color:blue;}/* 当前选择器的下面的所有相邻的标签(*/

三个权重的位置
1.标签数量
2.class数量
3.id数量
body h1.title{color:red;}/* 两个标签(body和h1)一个class(.title) 0.1.2*/body h1{color:red;}/* 两个标签(body和h1) 0.0.2*/
id为百位 class 为十位 tag 为个为
最高权重!importan