Correction status:qualified
Teacher's comments:



| 选择器 | 描述 |
|---|---|
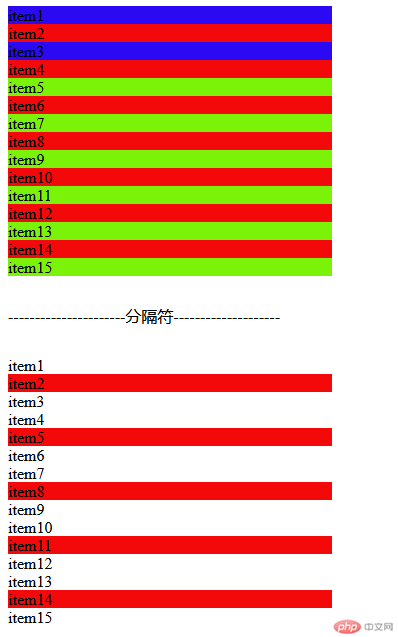
| :nth-of-type(1) | 正数匹配第一个 |
| :nth-last-of-type(1) | 倒数匹配第一个 |
| :last-of-type | 最后一个 |
| :nth-of-type(n+3) | 偏移量是3, 表示正向从第3个开始匹配 |
| :nth-of-type(-n+3) | 偏移量是3, 表示反向从第3个开始匹配 |
| :nth-of-type(2n) | 匹配偶数: 2n 所有偶数位元素 |
| :nth-of-type(2n+1) | 匹配奇数: 2n+1 所有奇数位元素 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS伪类选择器</title><style>div {width: 50%;}</style></head><body><style>/* 匹配偶数: 2n 所有偶数 */div.item_a> :nth-of-type(2n) {background-color: #f30909;}/* 匹配奇数: 2n + 5 匹配第五个开始后所有奇数*/div.item_a> :nth-of-type(2n + 5) {background-color: #7af309;}/* 匹配奇数: -2n + 3,反向从第三个开始前所有奇数 */div.item_a> :nth-of-type(-2n + 3) {background-color: #2c09f3;}</style><div class="item_a"><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div><div>item9</div><div>item10</div><div>item11</div><div>item12</div><div>item13</div><div>item14</div><div>item15</div></div><div style="line-height: 80px">----------------------分隔符--------------------</div><div class="item_b"><style>/* 匹配第2、5、8、10、14个: 3n + 2,从第二个开始*/div.item_b> :nth-of-type(3n + 2) {background-color: #f30909;}</style><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div><div>item9</div><div>item10</div><div>item11</div><div>item12</div><div>item13</div><div>item14</div><div>item15</div></div></body></html>

2.2. 状态伪类: 根据状态来获取元素
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 第一步, 引入字体图标的css --><link rel="stylesheet" href="./font_icon/iconfont.css" /><title>字体图标</title><style>.iconfont {font-size: 30px;color: #2cd150;}.iconfont.icon-icon-08 {font-size: 50px;color: #ff0000;}</style></head><body><!-- 第二步: 引用图标class --><div><span class="iconfont icon-gouwuchekong"></span><span class="iconfont icon-icon-15 like"></span><span class="iconfont icon-icon-08"></span></div></body></html>

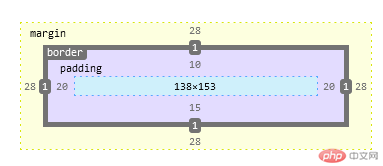
| 属性 | 描述 |
|---|---|
| width | 盒模型宽 |
| height | 盒模型高 |
| border | 盒模型边 |
| padding | 盒模型内间距 |
| margin | 盒模型外边距 |
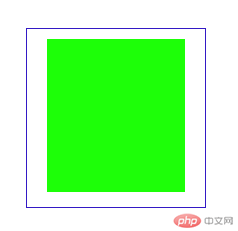
使用box-sizing:border-box改变盒子大小的计算方式,使用户设置width,height就是盒子的实际大小,以方便计算与布局
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒模型属性</title><style>/* 样式重置的简化通用方案 */* {padding: 0;margin: 0;box-sizing: border-box;}.box {width: 180px;height: 180px;/* box内边距,上 右 下 左的顺序 */padding: 10px 20px 15px 20px;/* box外边距 */margin: 28px;/* box背景颜色 */background-color: #1dff08;/* box背景色裁切 */background-clip: content-box;/* box边框,边框像素,边框样式,边框演示 */border: 1px solid #3319c5;/* 此时, width, heigth设置的盒子大小, 就是最终的计算尺寸 */box-sizing: border-box;}</style></head><body><div class="box"></div></body></html>


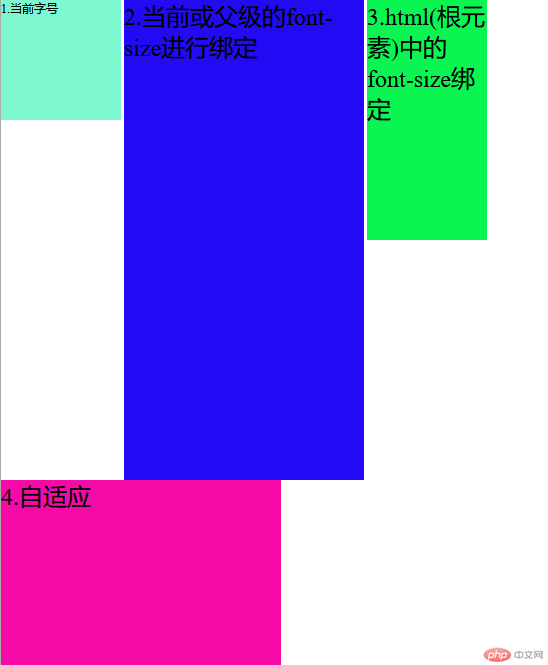
| 单位类型 | 单位 | 描述 |
|---|---|---|
| 绝对单位 | px | px , 1in = 96px |
| 相对单位 | em | 永远和当前或父级的 font-size 进行绑定,1em = 当前字号 |
| 相对单位 | rem | 永远和html(根元素)中的 font-size 绑定,1rem = 根元素字号 |
| 相对单位 | vw | 将视口宽度分为100份,1vw = 1/100,使用于响应式布局 |
| 相对单位 | vh | 将视口高宽分为100份,1vh = 1/100,使用于响应式布局 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>常用单位</title><style>/* 样式重置的简化通用方案 */* {padding: 0;margin: 0;box-sizing: border-box;font-size: 12px;}div {display: inline-block;vertical-align: top;font-size: 24px;}/* 绝对单位*/.box1 {background-color: #7ef8d0;width: 120px;height: 120px;font-size: 12px;}/* 相对单位: em: 永远和当前或父级的font-size进行绑定 div {font-size: 24px;} */.box2 {background-color: #220af5;width: 10em;height: 20em;}/* 相对单位: rem: 永远和html(根元素)中的font-size绑定 * {font-size: 12px;}*/.box3 {background-color: #0af551;width: 10rem;height: 20rem;}.box4 {background-color: #f50aa7;font-size: 2em;width: 50vw;height: 20vh;}</style></head><body><div class="box box1">1.当前字号</div><div class="box box2">2.当前或父级的font-size进行绑定</div><div class="box box3">3.html(根元素)中的font-size绑定</div><div class="box box4">4.自适应</div></body></html>