Correction status:qualified
Teacher's comments:



顾名思义,结构伪类是指根据元素位置获取元素
这里我们重点要掌握的就是:分组结构伪类,它用于选择子元素,所以它有一个查询起点
我们以一个无序列表为例,来看一下分组结构伪类的具体用法。
<ul class="list"><li class="first">item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul>
首先这样一个列表,我们想获取他的第一个元素,可以有以下几种方式
.list.first {};.list > li:nth-of-type(1) {};.list :first-of-type {};举一反三,获取最后一个元素也有相似的语法:
.list > li:nth-of-type(8) {};.list :last-of-type {};那么获取任意一个元素就是:.list >li:nth-of-type(n),还有一种写法,倒序查找:.list >li:nth-last-of-type(8-n)相当于倒数第几个;
实际上,结构选择器是一个nth-of-type(an+b)的函数,那么函数的各个参数有什么含义呢
a:系数(0,1,2……)n:(0,1,2……)b:偏移量,从0开始
括号里的数遵循一个原则:计算出来的数必须是有效的,从1开始,也就是括号里最小是1;
选择元素只有两种情况:选择一个、选择一组;
例如我们选择第三个元素,正常的写法是系数=0,偏移量=3:nth-of-type(0n+3)即nth-of-type(3);
那我们要选择一组的时候,比如选择第四个以后的元素,系数=1偏移量=4:nth-of-type(1n+4)即nth-of-type(n+4);实际来运算一遍上面的过程,n从0开始,n+3匹配的全过程为:n=0时,n+4=0+4=4 选中第4个n=1时,n+4=1+4=5 选中第5个n=2时,n+4=2+4=6 选中第6个n=3时,n+4=3+4=7 选中第7个n=4时,n+4=4+4=8 选中第8个n=5时,n+4=5+4=9 索引越界,匹配失败,计算结束n+4 => [4,5,6,7,8] 匹配到从第4个开始到结束的5个元素
nth-of-type(-n+3):从第三个开始匹配向前取,展开运算过程来看以下:n=0时 -0+3=3 匹配第3个n=1时 -1+3=2 匹配第2个n=2时 -2+3=1 匹配第1个n=3时 -3+3=0 匹配失败,计算结束-n+3 => [3,2,1] 返回前三个
同理,匹配后三个的写法是:nth-last-of-type(-n+3)
若系数a=2时,即nth-of-type(2n+b)会出现什么神奇结果呢?
.list > :nth-of-type(2n) {background-color: lightgreen;}

是的,2n会匹配偶数行
.list > :nth-of-type(2n + 1) {background-color: rgb(224, 60, 101);}

2n+1匹配奇数行
因为奇偶行经常用,所以可以简写为:
奇数行:nth-of-type(odd)
偶数行:nth-of-type(even)
状态伪类,即根据状态来获取元素
表单伪类就是很典型的状态伪类
写一个简单的表单
<input type="text" /><input type="text" disabled /><input type="radio" name="sex" id="m" value="0" /><label for="m">男</label><input type="radio" name="sex" id="f" value="1" /><label for="f">女</label><p><button>提交</button></p>
我们现在给所有disabled的表单添加一个样式
input:disabled {background-color: yellow;}

然后我们给所有未禁用的表单一个背景色
input:enabled {background-color: yellowgreen;}

我们给这个单选按钮加上一个点击后选项变为红色的效果:
input:checked + label {color: red;}

给按钮一个悬停变色的样式,鼠标移动到按钮上,按钮就变色并变成小手的样子:
button:hover {background-color: coral;cursor: pointer;}

上图中可编辑的文本框底色是黄绿色的,我们加个状态样式为光标选中文本框时,底色变为白色:
input:focus {background-color: #fff;}

以上只是一部分状态伪类的展示,以后用到了再整理
盒模型也就是我们常用的div,他有5个常用属性:width宽,height高,border边框,padding内边距,margin外边距;
我们来写一个简单的div,然后用浏览器直观的看一下这些属性
<div class="box">这是一个盒子</div><style>.box {box-sizing: border-box; /*锁定边框,使内边距和边框都包含在框内*/width: 200px;height: 200px;padding: 10px; /*内边距,呼吸区*/margin: 10px; /*外边距,与别的盒子之间的距离*/border: 6px solid #abc; /*边框,有大小,样式,颜色三个属性,样式和颜色不设置时默认为透明的*/background-color: aquamarine;background-clip: content-box; /*背景被裁减的区域,border-box是裁剪到边框,padding-box是裁剪到内边框,content-box是裁剪到内容区域*/}</style>

padding、margin内外边距的设置有多种方式,当它有4个参数的时候,就是代表上右下左的各个边的边距,3个参数时就是上(左右)下的边距,2个参数就是(上下),(左右)的边距,1个参数就是表示四条边统一的边距;
<div class="box">这是一个盒子</div><style>.box {box-sizing: border-box;padding: 10px 20px 30px 40px; /*内边距上10px,右20px,下30px,左40px*/background-color: aquamarine;background-clip: content-box;}

项目实际应用中,样式重置的简化通用方案为:
* {padding: 0;margin: 0;box-sizing: border-box;}
开发中我们常用到的单位有哪些呢?
绝对单位:px(1in = 96px);
px像素是一个绝对单位,他不会随着浏览器的缩放来扩大缩小字体,所以用px去修饰的页面在缩放时会出现布局错乱,这时就提出了相对长度单位;
相对单位:em,rem,vh,vw;
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
特点:
1.em的值并不是固定的;
2.em会继承父级元素的字体大小。
注意:任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
所以我们在写CSS的时候,需要注意两点:
body选择器中声明Font-size=62.5%;
将你的原来的px数值除以10,然后换上em作为单位;
重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
rem是css3新增的一个相对单位,root em根em;
区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。
所以,在实际项目应用中,我们极少数使用px或者基本不再使用,而更多是使用em和rem。
vh 可视窗口高度百比;
vw 可视窗口宽度百比;
通常响应式布局中vh和vm可以很方便的自适应窗口的大小,使用方法和正常单位一样,如下:
.box {width: 100vw;height: 100vh;}
意思就是设置宽高为可视窗口的100%;
学完了以上布局的一些小知识点之后,我们再来看一些常用的图标引入。
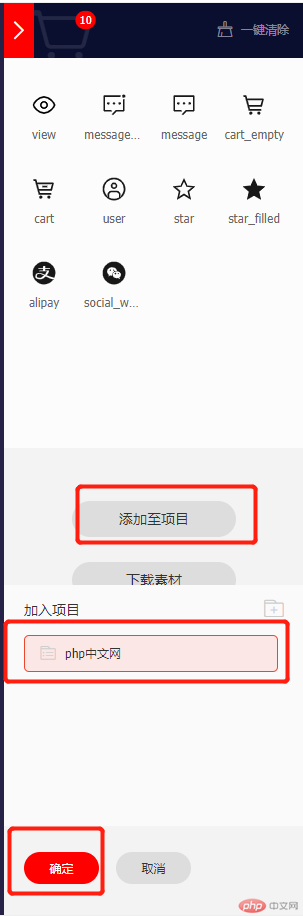
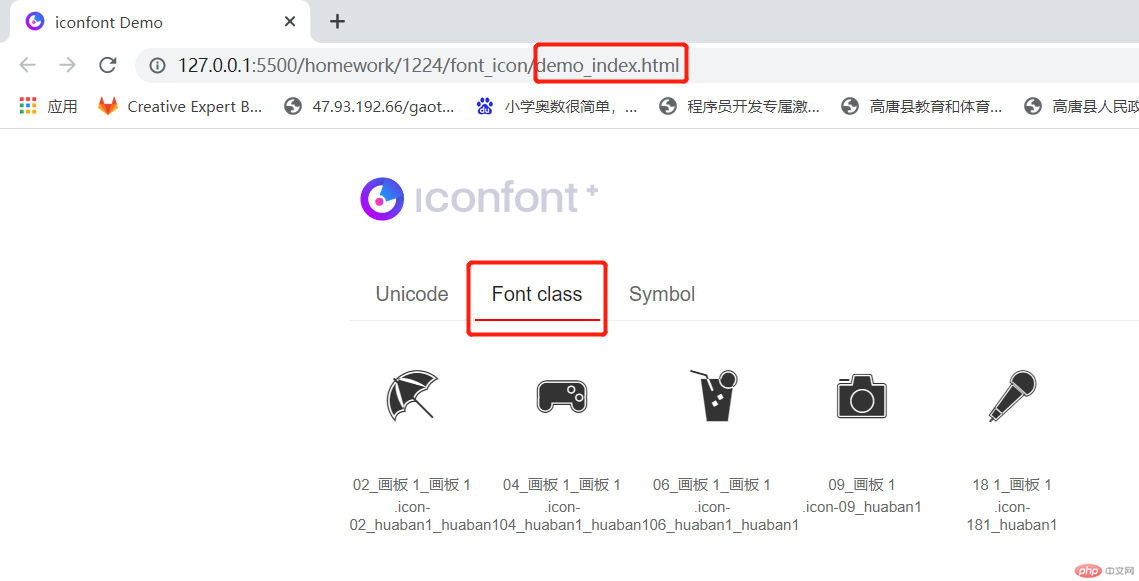
首先我们要引入的图标的网站是:https://iconfont.cn/



<link rel="stylesheet" href="./font_icon/iconfont.css" />
<span class="iconfont icon-xxx"></span>
<span class="iconfont icon-02_huaban1_huaban1"></span><p><span class="iconfont icon-181_huaban1"></span></p>


就是这么简单明了!用起来!!!