Correction status:qualified
Teacher's comments:



| 选择器 | 描述 |
|---|---|
| :first-child | 选择作为父元素的第一个子元素 |
| :last-child | 选择属于其父元素最后一个子元素 |
| :only-child | 选择属于其父元素唯一子元素 |
| :only-of-type | 其父元素的唯一子元素,同时存在除目标子元素的其他元素也行 |
| :nth-child(n) | 选择属于其父元素第 n 个子元素(可以对奇偶数批量操作) |
| :nth-last-child(n) | 选择属于其父元素倒数第 n 个子元素(也可以操作奇偶数) |
需要过滤的
| 选择器 | 描述 |
|---|---|
| :first-of-type | 过滤不符合条件的标签 然后再进行排序第一个子元素 |
| :last-of-type | 指定最后一个排序后的标签 |
| :nth-of-type(n) | 排序后第几个子元素(可以对奇偶数批量操作) |
| :nth-last-of-type(n) | 排序后倒数第几个子元素(也可以操作奇偶数) |
<ol><li><a href="#">Link1</a></li><li><a href="#">Link2</a></li><li><a href="#">link3</a></li></ol>
/* :first-child 第一个子元素 */ol li:first-child {background-color: red;}

2.:last-child
<ol><li><a href="#">Link1</a></li><li><a href="#">Link2</a></li><li><a href="#">link3</a></li></ol>
/* :last-child 最后一个子元素 */ol li:last-child {background-color: red;}

3.:only-child
<div><p>这是一个段落</p><p>这是一个段落</p></div><div><p>这是一个段落</p></div>
/* 其父元素的唯一子元素 父元素里面有且只有一个目标子元素*/p:only-child {background-color: #f40;}

4.:only-of-type
<div class="wrapper"><p>我是一个段落</p><p>我是一个段落</p><div>我是一个div</div></div><div class="wrapper"><div>我是一个div</div><p>我是一个段落</p></div>
/* only-of-type 其父元素的唯一子元素,还有除目标子元素的其他元素也行 (only-child更严格 )*/.wrapper p:only-of-type {background-color: red;}

5.:nth-child(n)
<ol><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ol>
/* :nth-child(n) 第几个子元素2n+1 = odd 奇数 2n = even 偶数*/ol li:nth-child(2n + 1) {background-color: #ccffff;}ol li:nth-child(2n) {background-color: #ff6666;}

/* 第几个子元素 */ol li:nth-child(2) {background-color: #ff6666;}

nth-last-child(n)用法类似,取的是倒数第几个子元素,同样可以奇偶数选择
6.:first-of-type
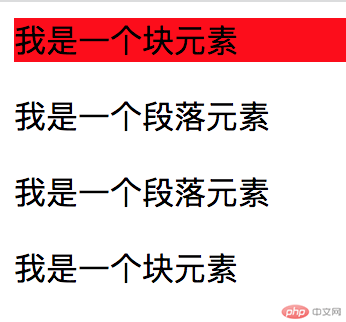
<div class="wrapper"><div>我是一个块元素</div><p>我是一个段落元素</p><p>我是一个段落元素</p><div>我是一个块元素</div></div>
/* :first-of-type 这里指定标签 div =>过滤不符合条件的标签 然后再进行排序 */.wrapper > div:first-of-type {background-color: red;}

last-of-type 用法类似,指定最后一个排序后的标签
7.:nth-of-type(n)
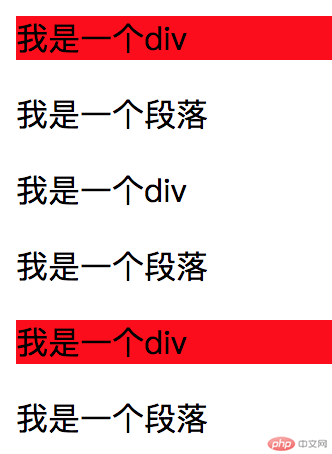
<div class="wrapper"><div>我是一个div</div><p>我是一个段落</p><div>我是一个div</div><p>我是一个段落</p><div>我是一个div</div><p>我是一个段落</p></div>
/* :nth-child(n) 排序后第几个子元素2n+1 = odd 奇数 2n = even 偶数*/.wrapper div:nth-of-type(2n + 1) {background-color: red;}

/* 指定的容器div - 排序后的第三个 */.wrapper div:nth-of-type(3) {background-color: red;}

:nth-last-of-type(n)用法类似,排序后倒数第几个子元素(也可以操作奇偶数)
子元素标签统一的 - nth-child(n)
子元素标签不统一 - nth-of-type(n)
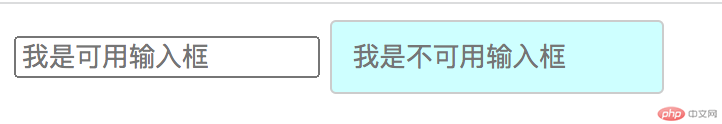
1.:disabled
控制不可点击的 input 的样式
<form action="#"><input type="text" name="name" placeholder="我是可用输入框" /><input type="text" name="name" placeholder="我是不可用输入框" disabled /></form>
input:disabled {background-color: #ccffff;/* 文本框颜色 */padding: 10px;border: 1px solid #cccccc;border-radius: 3px;color: #666699;/* 输入文本颜色 */}

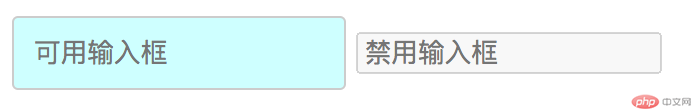
2.:enabled
可以点击的 input
<form action="#"><input type="text" name="name" placeholder="可用输入框" /><input type="text" name="name" placeholder="禁用输入框" disabled="disabled" /></form>
input:enabled {background-color: #ccffff;padding: 10px;border: 1px solid #cccccc;border-radius: 3px;color: #666699;}

3.:checked
选择所有被选中状态下的 input 元素(单选框、多选框)
<form action="#"><h3>gender</h3><input type="radio" name="sex" id="man" value="man" checked /><label for="man">man</label><input type="radio" name="sex" id="woman" value="woman" /><label for="woman">woman</label></form>
input:checked + label {color: red;}

1.:focus
选择获得焦点的 input 元素
<p>在文本框中点击,您会看到黄色的背景:</p><form>First name: <input type="text" name="firstname" /><br />Last name: <input type="text" name="lastname" /></form>
input:focus {background-color: yellow;}
2.:hover
<a href="#">淘,我喜欢</a>
a:hover {background-color: #f40;}

<link rel="stylesheet" href="iconfont.css" />
<!-- iconfont-css阿里巴巴图标字体库 iconfont调用时候 iconfont + 小图标对应的类名--><span class="iconfont icon-column-4"></span><span class="iconfont icon-arrow-up-circle"></span>
.icon-arrow-up-circle {font-size: 30px;color: #ff6666;}

<ul class="nav"><li class="list-item"><a href="#">天猫</a></li><li class="list-item"><a href="#">聚划算</a></li><li class="list-item"><a href="#">天猫超市</a></li></ul>
* {margin: 0;padding: 0;color: #424242;font-family: Arial, Helvetica, sans-serif;}a {text-decoration: none;}.nav::after {content: "";display: inline-block;clear: both;}.nav {list-style: none;}.nav .list-item {float: left;margin: 0 10px;height: 30px;line-height: 30px;}.nav .list-item a {padding: 0 5px;color: #f40;font-weight: bold;height: 30px;display: inline-block;border-radius: 15px;}.nav .list-item a:hover {background-color: #f40;color: #fff;}

box-sizing:content-box 盒子大小为 width+padding+border(以前默认的)
box-sizing:boder-box 盒子大小为 width
<!-- 122*122 --><div></div>
div {width: 100px;height: 100px;border: 1px solid black;margin: 10px;padding: 10px;background-color: #f40;box-sizing: content-box;/* 默认 */}
如果box-sizing: border-box;那么盒子大小为100*100
绝对单位: px,1in = 96px
相对单位: em,rem,vh,vw
em 是一个相对单位,就是当前元素(font-size)1 个文字的大小,如果当前元素没有设置大小,则会按照父元素的 1 个文字大小,通常用于文本缩进
<p>em 是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的 1个文字大小,通常用于文本缩进</p>
p {font-size: 16px;text-indent: 2em;}
rem 永远和 font-size 绑定
<p>rem 是一个相对单位</p><div></div><!-- 80*80 -->
p {font-size: 16px;}div {width: 5rem;height: 5rem;background-color: red;}