
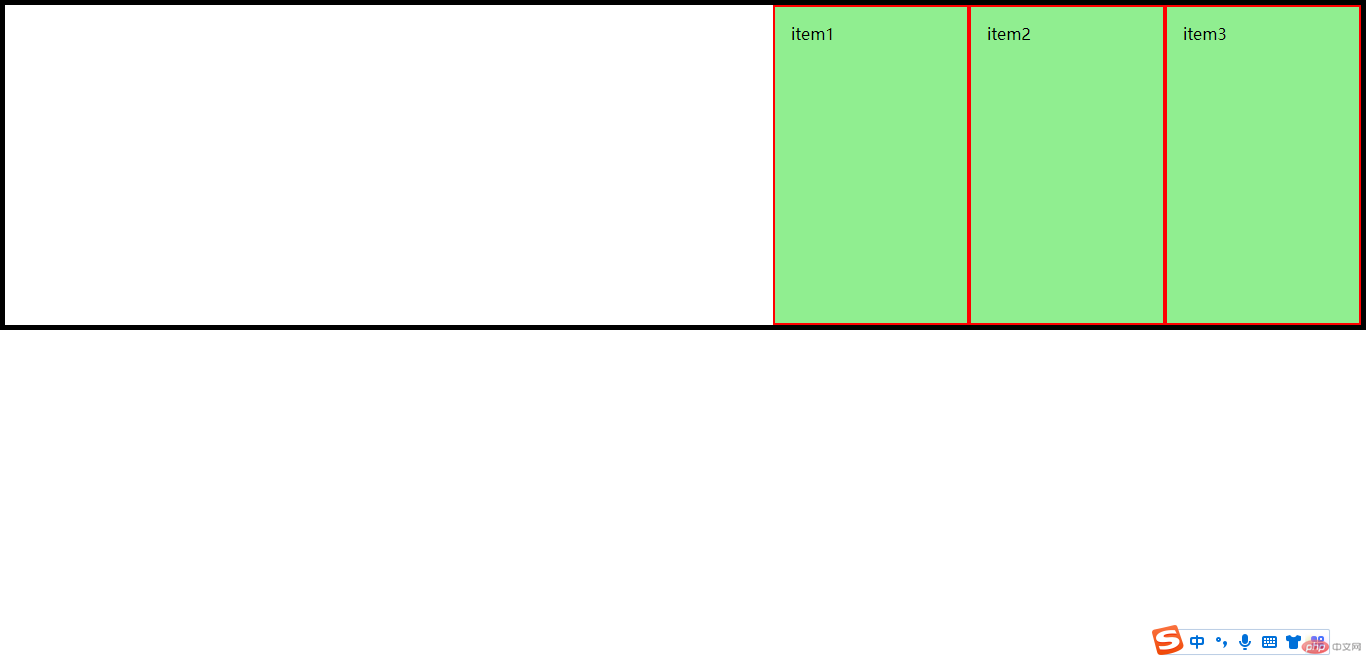
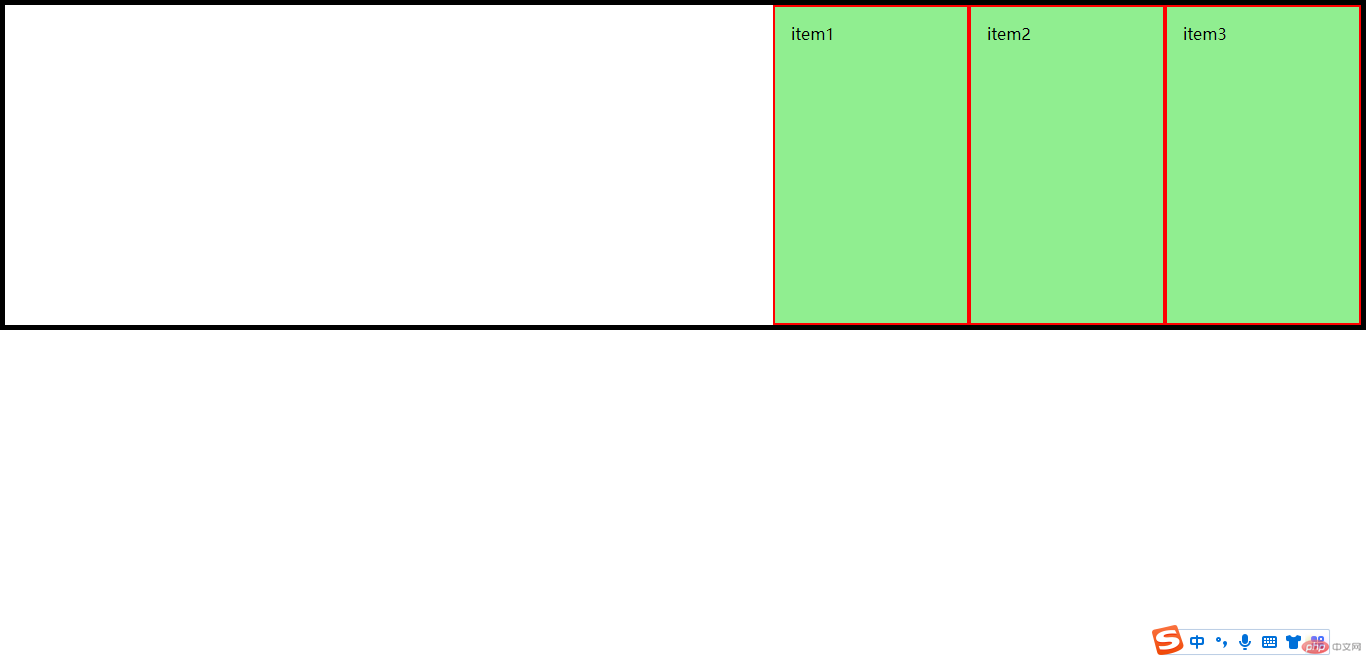
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex布局,术语和项目</title></head><body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div> <style> * { margin: 0; padding: 0; box-sizing: 0; } .container { /* flex容器 */ display: flex; height: 20em; border: 5px solid #000; flex-direction: row; /* flex-direction: column; 主轴选择, */ /* flex-wrap: wrap; 换行控制 */ place-content: end; } .container>.item { width: 10em; padding: 1em; border: 2px solid red; background-color: lightgreen; } </style></body></html>
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!