Correction status:qualified
Teacher's comments:



声明一个变量并输出
let head = 10;let body = 20;console.log(head + body);
示例图:
更新一个变量并进行运算
body = 50;这里注意的是更新变量不需要letconsole.log(head + body);// 带+ - * /是运算console.log(body / head);console.log(body * head);// 也可以不用运算符号console.log(body, head);// 声明函数
示例图:
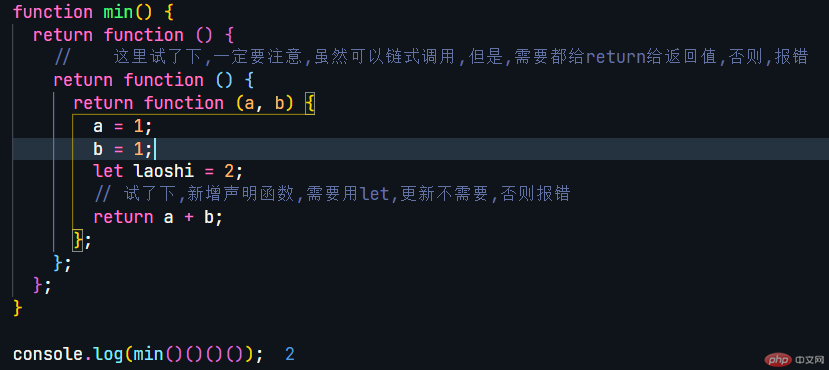
复用代码及调用函数:
代码示例:
function min() {return function () {// 这里试了下,一定要注意,虽然可以链式调用,但是,需要都给return给返回值,否则,报错return function () {return function (a, b) {a = 1;b = 1;let laoshi = 2;// 试了下,新增声明函数,需要用let,更新不需要,否则报错return a + b;};};};}console.log(min()()()());
示例截图:
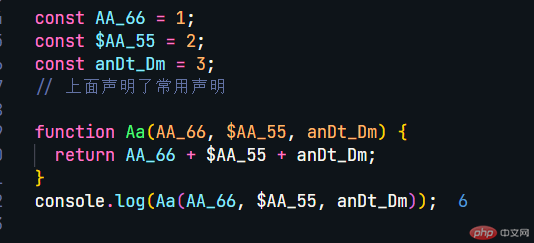
函数的书写规范:
const AA_66 = 1;const $AA_55 = 2;const anDt_Dm = 3;// 上面声明了常用声明function Aa(AA_66, $AA_55, anDt_Dm) {return AA_66 + $AA_55 + anDt_Dm;}console.log(Aa(AA_66, $AA_55, anDt_Dm));
示例截图:
老师那华丽的代码(非作业部分,保留以防以后忘记回头学习):
// TODO 代码中的成员:// * 1. 数据// * 2. 操作// Chrome控制台: 内置的JS执行器, 浏览器中用的// console.log(): 将计算结果输出到控制台,可以用在node中// * 程序: 描述任务的操作流程, 默认"顺序执行"// * 顺序执行: 计算机中专业的叫法"同步执行"// * 同步执行: 代码执行顺序与书写顺序一致// console.log(1);// console.log(2);// ! (1) 数据10;20;// * 字面量: 直接可以看到值// 如果10, 20, 后面还要用?// 可以用一个容器, 将他们缓存起来, 这个临时存放数据的容器: "变量"// 为了数据的复用: 使用了"变量"// * 只要涉及到了"复用", 必须要有2步:// * 1. 声明过程: 仅定义, 不执行, 方便编译预处理// * 2. 执行过程: 复用的过程, 可以多次,多个地方调用声明的语句// * 第一步: 变量声明// 为了将变量与"作用域"进行绑定let a;let b;// * 第二步: 执行, 赋值(第一次叫:初始化)a = 10;b = 20;// 第二次赋值叫什么? 更新 / 修改a = 15;// 删除// a = null;// 按名使用, 才能实现:数据复用console.log(a, b);// 变量禁止重复声明// let a;// *--------------------------------------------------/// ! (2) 操作// 操作写到哪? 写到代码块中// 代码块: 一段由"大括号 {...}"包裹的代码{// 代码块}// 以二数求和为例{a + b;}// * 使用代码块的目的, 是为了"代码复用"// 如果是一次性的执行,不需要代码块console.log(a + b);// 复用代码必分二步:// 1. 声明过程// 2. 执行过程// * 1. 声明函数// function : 声明函数// sum: 函数名称// (a,b): 参数列表// return : 返回结果function sum(a, b) {return a + b;// 下面这条语句永不执行,因为上面return// console.log(123);}// * 2. 调用函数console.log(sum(15, 20));console.log(sum(a, b));a = 30;b = 50;console.log(sum(a, b));/*** todo 总结:* * 1. 代码主要成员: 变量与函数* * 2. 变量与函数: 代码复用技术*//*** todo 变量总结:* * 1. 变量: 数据复用* * 2. 变量声明: let* * 3. 变量引用: 变量名*//*** todo 函数总结* * 1. 函数: 操作复用* * 2. 声明: function* * 3. 调用: 函数名(...)*/
// todo 变量,函数与作用域/*** * 1. 块作用域* * 2. 函数作用域* * 3. 全局作用域(默认)*/// * 1. 块作用域{// 代码块// 将变量的声明与赋值(初始化)二合一// 私有成员let a = 123;// 等价于以下二条:// let a;// a = 123;// 块中变量在块中可以访问到console.log(a);}// 块中成员,在块的外部不可访问/不可见// console.log(a);// * 2. 函数作用域function sum(a, b) {// 在函数中声明一个变量// 私有变量let res = a + b;// 函数内部声明的成员可以内部访问console.log(res);}sum(30, 50);// 但是在函数外部访问不到// console.log(res);// ? 私有成员: 在块/函数内部声明的成员, 仅限内部使用, 外部不可见// * 3. 全局作用域// 位于"代码块/函数"之外的空间, 叫"全局作用域"// qq: 全局变量, 公共变量let qq = "498668472";// ! 全局成员(变量/函数)在代码的任何地方,都是可用的{console.log(qq);}{{{console.log(qq);}}}function f1() {console.log(qq);}f1();function f2() {return function () {return function () {console.log(qq);};};}// 因为函数嵌套了三层,所以调用了三次f2()()();//! 总结: 全局 ---> 块 / 函数,访问顺序像链条一个, 形成了一条"作用域链"// * 要解决二个问题// * 问题1: 在块/函数中, 访问一个不存在的成员 , 会发生什么?{// 块中没有username// console.log(username);}// 全局let username = "猪老湿";{{{console.log(username);}}}function f3() {// 没有usernamelet username = "灭绝师妹";console.log(username);}f3();/*** * 块和函数中, 如果存在与上一级作用域同名的成员,则当前成员会覆盖上一级同名成员* * 当前作用域的访问优先级 > 上一级作用域* * 简单记忆: 作用域中, 总是优先访问, 离它声明最近的成员*/// ! 总结: 作用域, 由外向内允许, 由内向外受限, 从而形成一条具有优先级的"作用域链"// ! 作用域: 成员的可见范围// ! 作用域链: 成员的访问顺序// * 成员: 变量, 函数
// todo 常量是什么?// todo 什么标识符? 它的命名规范是什么?// ! 1. 常量是什么?// 当一个数据,需要在多处被引用,为了防止引用时发生数据不一致,需要将它的值固定下来// 这样的数据,应该声明为"常量"// 所谓"常量",就是经常被使用到的变量, 简称"常量"// 例如: 性别, 对象, 数据,函数等,都应该声明为常量// 常量也是为了实现:数据复用// 声明const APP_NAME = "在线商城";// 使用console.log(APP_NAME);// 常量的值不可变,所以必须在声明时初始化// 禁止更新// APP_NAME = "我的博客";// 变量与常量在使用时,如何选择?// 尽可能首选"常量", 除非这个值用到循环变量中,或者肯定会被更新,才用变量// ! 2. 标识符命名规范/*** * 标识符: 代码中有意义的符号, 例如: 变量, 函数等* * 标识符有二类:* * 系统标识符: 关键字, 保留字, 是JS提供给开发者, 直接拿来用,不需要声明* * 自定义标识符: 必须 "先声明, 再使用", 例如 email, password, get...* * 标识符可使用的字符:* * 必须是: 字母,数字, 下划线"_", "$"(四种),其它字符均是非法符号* * 首字母不得使用"数字"* * 标识符命名规范:* * 驼峰式: 第二个单词首字母大写, 第一个单词首字母是否大小取决于用途,例如构造函数/类的首字母要大写* * 蛇形式: 每个单词之间使用"下划线"分割*/// let let = 1;// 关键字,保留字// let const function class ...// 自定义// 合法的// myEmail, user_name, UserController/类/构造函数// _ , $, $_, $_123, 朱老师// let 我的姓名 = '猪老师';// console.log(我的姓名);// 非法的// my#email, 123aaa, $_user@ElementInternals.com// 驼峰式: 小驼峰,首字母小写, 大驼峰: 首字母大写// myEmail, getUserInfo, UserInfo, StuModel// 蛇形式:// user_name, get_email, 常量 APP_NAME