Correction status:qualified
Teacher's comments:



主轴:水平排列
交叉轴:垂直排列
display: flex 设置布局为 flex 盒子(弹性布局)布局,此标签下的子元素自动变成弹性项目;flex-direction:(设定主轴为水平还是垂直)
flex-wrap:(设置盒子内部在页面缩小时项目空间不够时,是否换行)
一般可以直接写在一个标签里
.container {flex-wrap: row nowrap;}
place-content:
start 从起点开始排列(默认值)
end靠着容器的终止边对齐
center 居中对齐
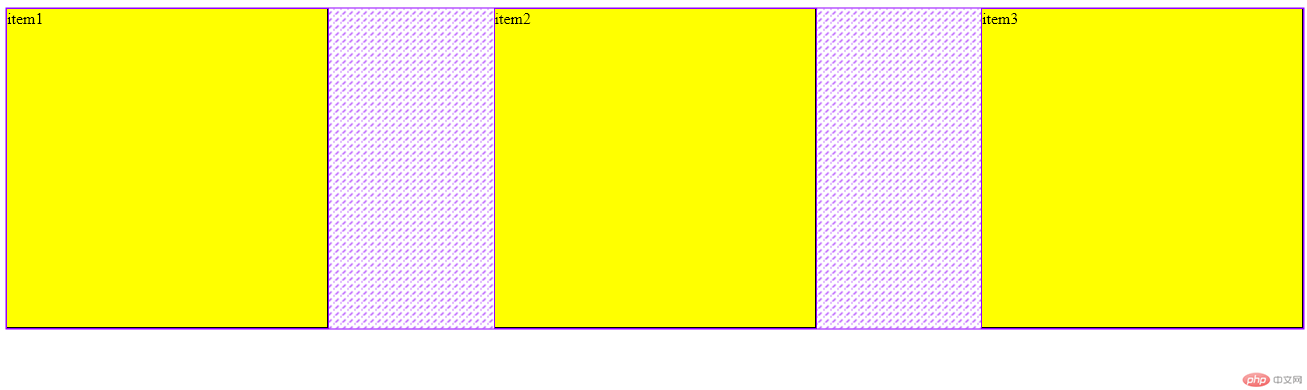
space-between 两端对齐(第一个项目和最后一个项目沿着容器的起始边和终止边对齐,其他剩余空间在其他项目中平均分配);

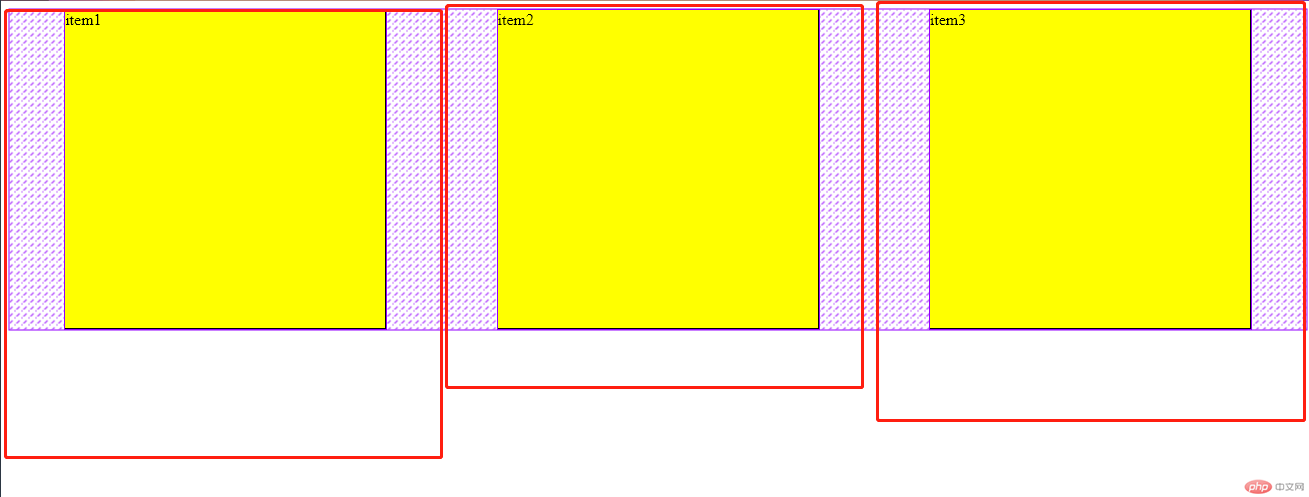
space-around 分散对齐(每个项目的两边的空间是相等的);


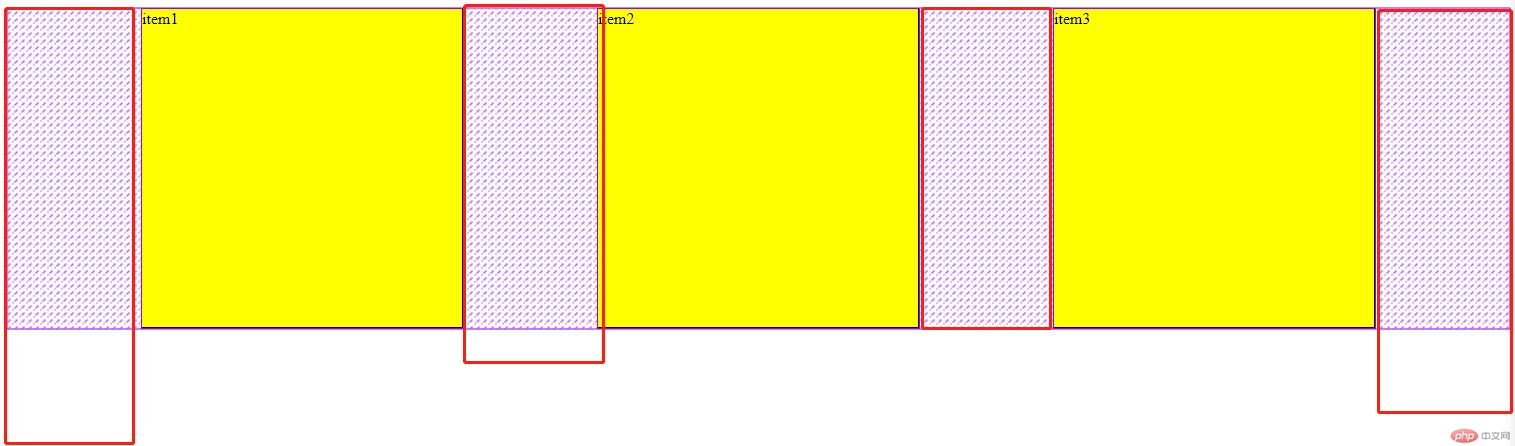
沃尔沃space-evenly平均对齐 (每一个项目的之间的大小都是平均相等的,包括第一个项目和起始边的距离)

.container {place-content: end;place-content: space-between;place-content: space-around;place-content: space-evenly;}
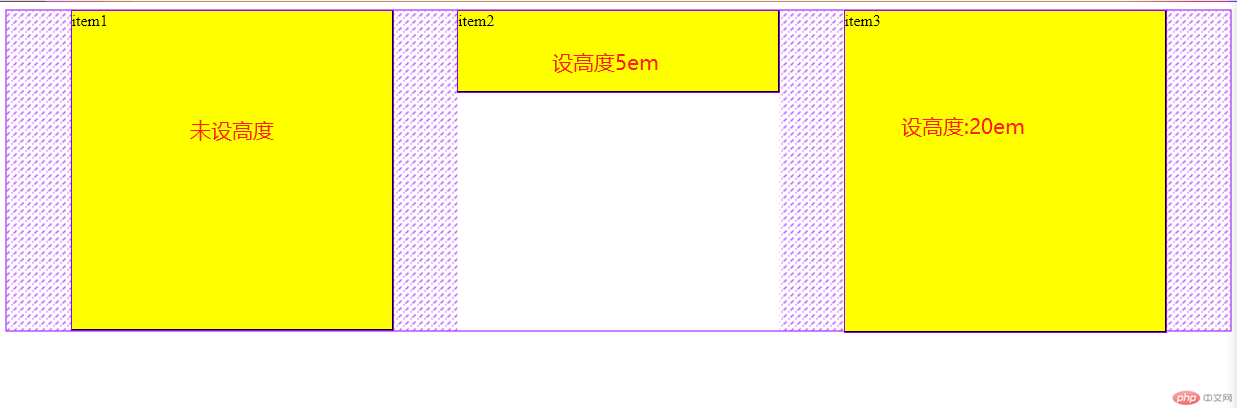
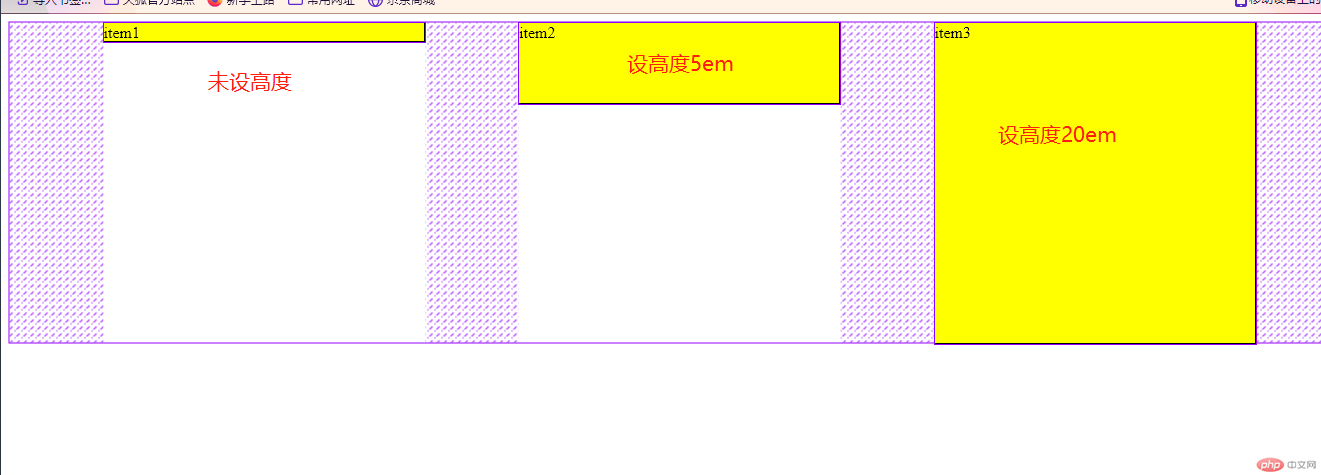
place-items 交叉轴的对齐stretch拉伸(前面未设置高度,会自动拉伸为容器的高度) 此为默认值.

start 不拉伸.

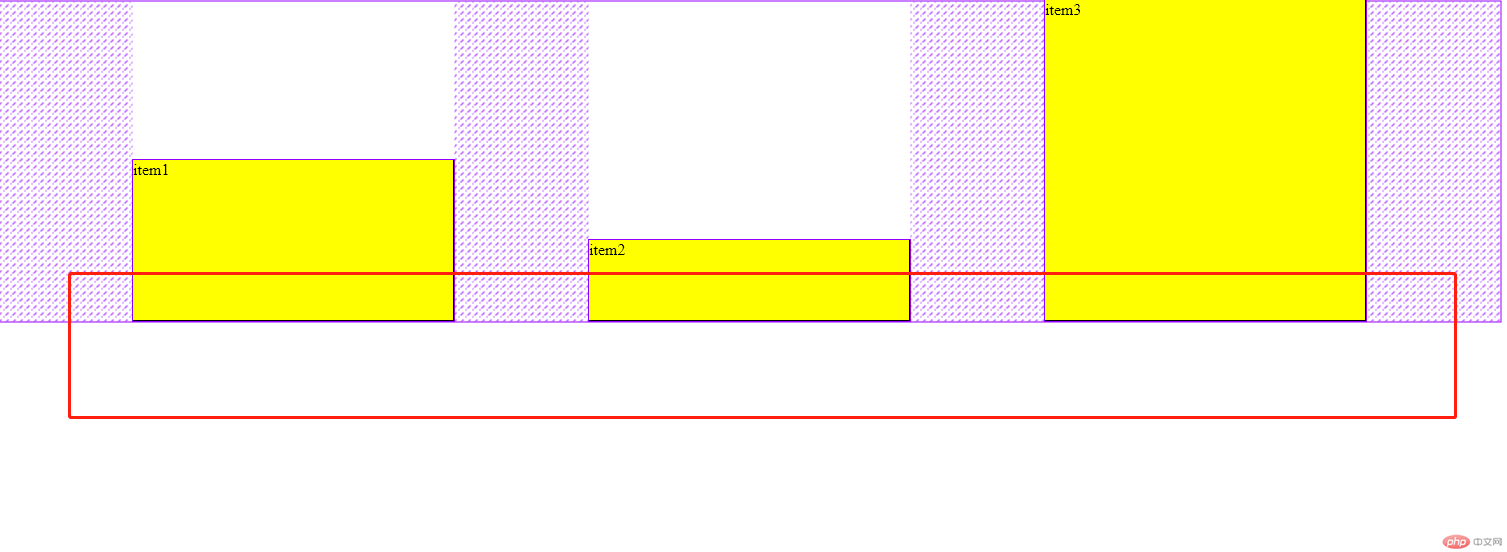
end 底部对齐
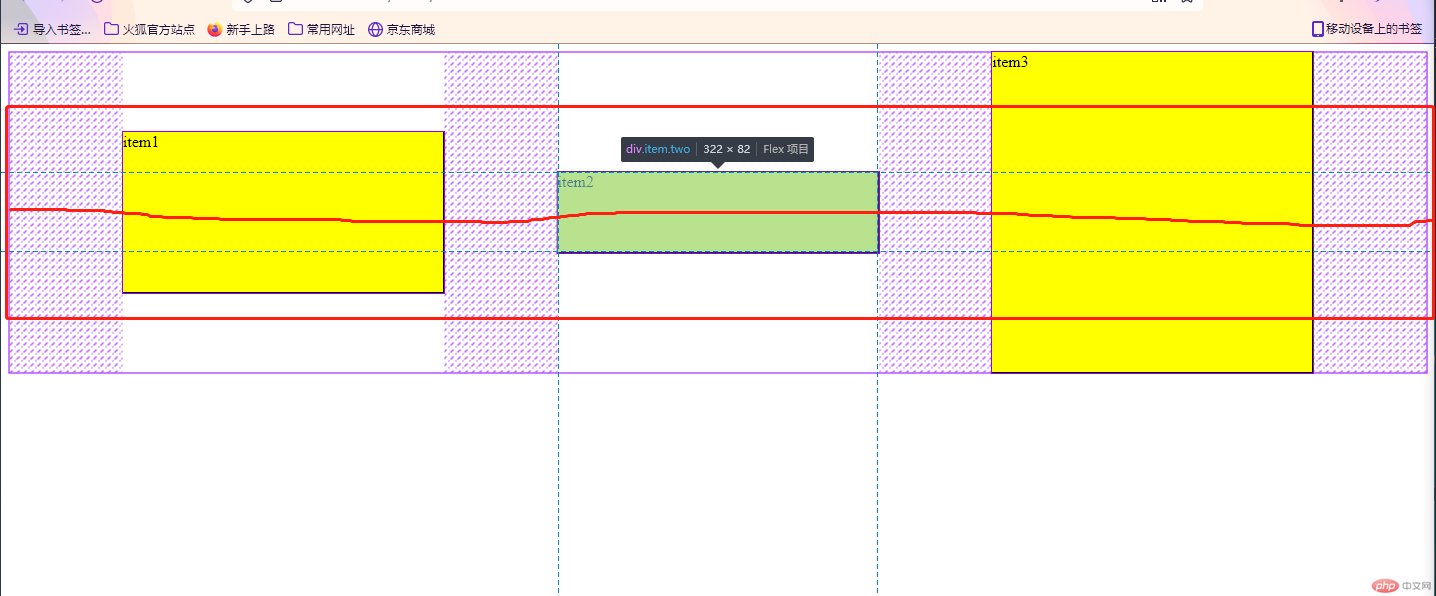
center 居中对齐
flex: 0 1 auto;放大因子 收缩因子 计算宽度flex: 0 1 auto0 代表禁止放大 可以缩小 宽度自动(用当前项目的宽度,如当前未设置宽度,项目会自动收缩) `.
flex: 0 1 200px此时的项目宽度为 200px(无论此项目设不设 width 值)
max-width的值 > flex: 0 1 200px > width值
优先级是 max-width 最大 flex 其次 width 最小
flex: 1 1 auto(flex:auto) 响应式 即可放大又可缩小flex: 0 0 auto(flex:none) 不可放大也不可缩小 (移动端布局用的多)flex:1; (-flex: 1 1 auto)order : 0; 默认值 (数值越小越靠前可以为负数)