Correction status:qualified
Teacher's comments:



使用vw+rem的优势在于元素可以动态适配页面宽度。
<div class="box">Hi bro!</div>
给这个盒子设置一个自适应宽度,我们以iPhone 11 Pro为例,浏览器中我们可以看到模拟器显示的像素比为375*812,也就是我们的布局可视宽度为375px,通常情况下我们为了好计算,把1rem=100px,那么我们就可以计算一下,100vw=375px,1vm=3.75px,100px=375px/3.75,换算一下也就是100px=100vw/3.75;即设置页面根字号为100px就可以写成 :
html {font-size:calc(100vw / 3.75)}
然后在设置页面中的字号为16px,就可以写成:
body {font-size:0.16rem;/*默认字号为16px*/}
为了直观我们给box加一些样式
.box {/* box:200px * 50px; */width: 2rem;height: 0.5rem;border: 1px solid chartreuse;background-color: cyan;box-sizing: border-box;display: grid;place-content: center; /*内容居中*/}
整体呈现的样式就是如果所示:
通常在小于一个最小值后,字体大小就不在变小,以便在小屏幕下也能看清字;
在大于一个最大值后,字体不再变大,以防屏幕太大字无限放大影响页面美观;
@media (max-width: 320px) {html {font-size: 85px;}}@media (min-width: 640px) {html {font-size: 170px;}}
这样限制住字体大小变化的范围。当页面宽度小于320时,字体大小会停在13.6px不再降低,屏幕宽度大于640的时候,字体大小停在27.2px不再增大;


常用的grid布局属性有(显示网格):
| 名 | 解释 | 参数 | 例 |
|---|---|---|---|
| grid-template-rows | 把容器切割成几行并设置行高 | none,auto,10em,minmax(10em,1fr) | grid-template-rows:10em 10em 10em; |
| grid-template-columns | 把容器分为几列并设置列宽 | none,auto,10em,minmax(10em,1fr) | grid-template-columns: 10em 10em 10em; |
| grid-row | 容器内项目的行实际占位 | 行起始数/行结束数或行起始数/span 合并行数 | grid-row:1/3 or grid-row:1/span 2 |
| grid-column | 容器内项目的列实际占位 | 列起始数/列结束数或列起始数/span 合并列数 | grid-column:1/3 or grid-column:1/span 2 |
| grid-area | 容器内项目的实际占位 | 行起始/列起始/行结束/列结束或行起始/span 合并行数/列起始/span合并列数 | grid-area:1/1/span 2/span 3 |
以上属性,我们来实际操作一下
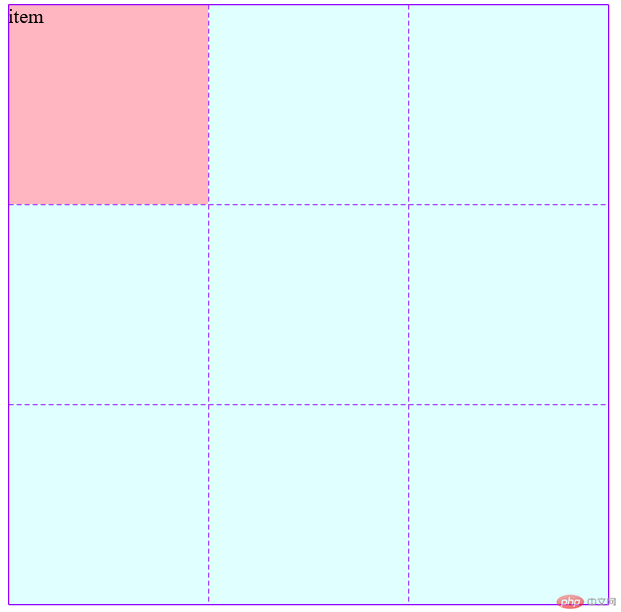
<div class="container"><div class="item">item</div></div>
.container {width: 30em;height: 30em;background-color: lightcyan;display: grid;grid-template-columns: 10em 10em 10em;grid-template-rows: 10em 10em 10em;}.container .item {background-color: lightpink;}

其实以上写法还可以写为:grid-template-columns: repeat(3, 10em);
grid-template-rows: repeat(3, 10em);
或
grid-template-columns: repeat(3, 1fr); /*自动分配可用区域为3等份*/
grid-template-rows: repeat(3, 1fr)
然后我们利用grid-row和grid-column来移动一下项目
.container .item {background-color: lightpink;/* 默认位置 *//* grid-column: 1/2;grid-row: 1/2; *//* 移动到中间 */grid-row: 2/3;grid-column: 2/3;}
如果当前项目只占据一个单元格,我们可以省略结束单元格不写,简写为grid-row:2和grid-column:2;
让项目跨行占格的写法:grid-row: 1 / span 2; grid-column: 2 / span 2;

用grid-area实现项目的扩展:grid-area: 1/1 / span 2 / span 3;

隐式网格的布局属性:
隐式网格是在网格原本的数量上多出来的部分,隐式网格的列宽和显式网格相等,要单独设置行高。grid-auto-rows: 10em;
设置项目的排列方向:grid-auto-flow:row;/*默认是行优先row,列优先为column*/注意,设置为列优先后,必须要设置隐式列的宽度
grid-auto-columns:10em
给容器轨道之间设置间隙:gap:10px;
所有项目在容器中的对齐方式:
| 名 | 解释 | 参数 |
|---|---|---|
| place-content | 项目在容器中的对齐方式 | 两个参数:垂直方向 水平方向 |
place-content: start start;place-content: end center;place-content: center center;
剩余空间在项目之间分配
place-content: space-between space-around;/*between左右贴合两边,中间平分*/place-content: space-around space-evenly;/*around盒子左右两边margin相等,盒子间间距大,evenly剩余空间盒子平分*/place-content: space-between;/*第二个参数不写时与第一个参数相等*/
项目在单元格中的对齐方式,限定项目大小,必须小于单元格的空间,对齐才有意义
.container > .item {/* 给项目设置大小 */width: 4em;height: 4em;}
place-items: start end;place-items: center center;place-items: center;/*设置一个值时,第二个值等于第一个值*/
还可以为某个项目单独设置单元格内对齐方式,用place-self: end;