Correction status:qualified
Teacher's comments:



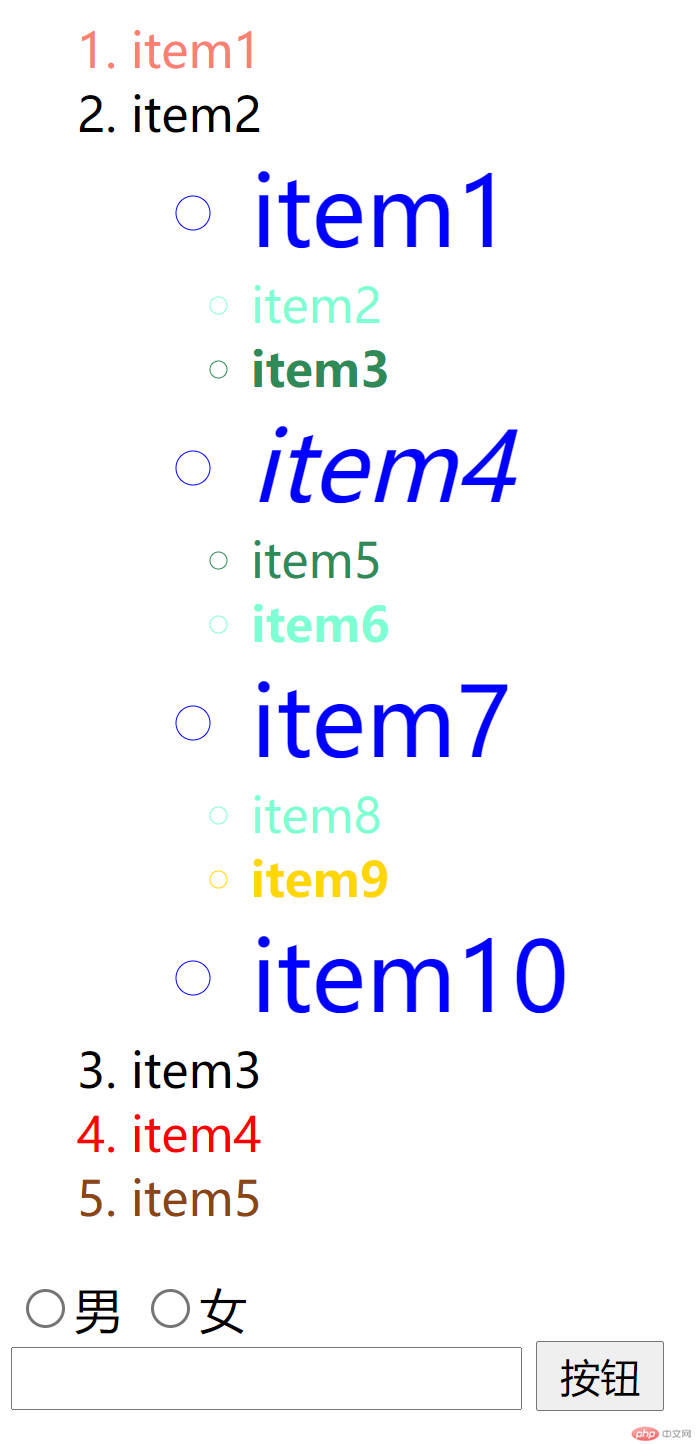
<ol class="olist"><li>item1</li><li>item2</li><ul class="ulist"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul><li>item3</li><li>item4</li><li>item5</li></ol><style>/* 第5个子元素 */.olist > li:nth-child(5) {color: red;}/* 第1个元素 */.olist > li:first-of-type {color: salmon;}/* 最后1个元素 */.olist > li:last-of-type {color: saddlebrown;}/* 奇数项 */.ulist > li:nth-of-type(odd) {color: seagreen;}/* 偶数项 */.ulist > li:nth-of-type(even) {color: aquamarine;}/* 3,6,9行 */.ulist > li:nth-of-type(3n) {font-weight: bold;}/* 第4行 */.ulist > li:nth-of-type(4) {font-style: italic;}/* 公式 an+ba:一个循环的大小n:计数器,从0开始b:偏移量 *//* 1,4,7,10 */.ulist > li:nth-of-type(3n + 1) {color: blue;font-size: xx-large;}/* 倒数第2个元素 */.ulist > li:nth-last-of-type(2) {color: gold;}</style><!-- 表单伪类 --><div><input type="radio" name="sex" value="0" id="m" /><label for="m">男</label><input type="radio" name="sex" value="1" id="f" /><label for="f">女</label></div><input type="text" class="te" /><button>按钮</button><style>input:checked + label {color: red;}button:hover {background-color: indianred;color: white;cursor: pointer;}.te:focus {background-color: gold;}</style>
图示:
第一步:登录 https://www.iconfont.cn/ 下载字体图标。
第二步:将压缩包解压,放到项目里。
第三步:打开压缩包中的 demo_index.html 查看使用说明。
第四步:按照使用说明添加引入代码。
第五步:用css控制引入的字体图标。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 引入字体图标css --><link rel="stylesheet" href="./font_icon/iconfont.css" /></head><body><!-- 插入图标 --><p><span class="iconfont icon-arrow-left"></span></p><!-- 用css控制字体图标 --><style>.icon-arrow-left {color: red;font-size: xx-large;}</style></body></html>
常用属性:width,height,border,padding,margin
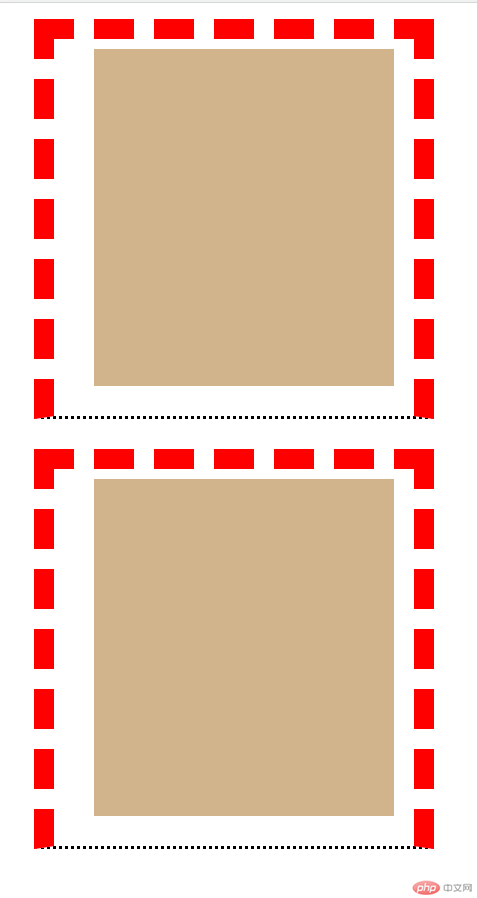
<div class="box1"></div><div class="box2"></div><style>.box1,.box2 {width: 200px;height: 200px;border: 10px dashed red;background-color: tan;/* 剪裁背景 */background-clip: content-box;/* 内边距 */padding: 5px 10px 15px 20px;/* 外边距 */margin: 5px 10px 15px 20px;/* 此时, width, heigth设置的盒子大小, 就是最终的计算尺寸 */box-sizing: border-box;/* 边框样式可单独设置 */border-bottom: dotted;}</style>
图示:
绝对单位: px
相对单位:em rem vh vw
em:和自己或父对象的font-size绑定
rem:和html的font-size绑定
vh:视口高,用百分比
vw:视口宽,用百分比
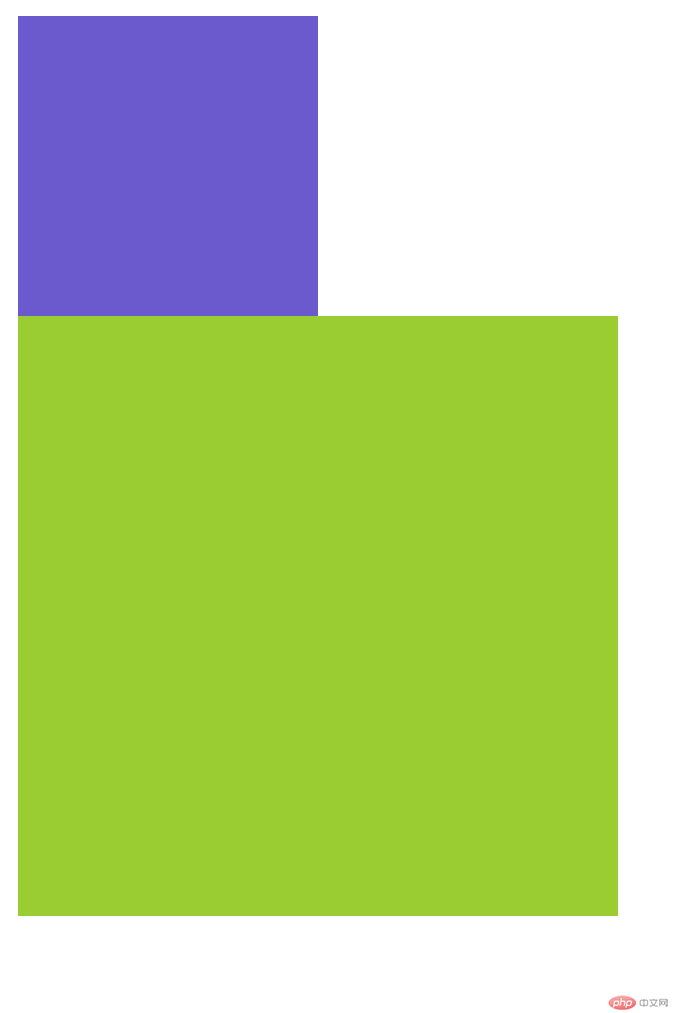
<div class="box"></div><div class="box1"></div><style>html {font-size: 20px;}.box {font-size: 10px;width: 10em;height: 10em;background-color: slateblue;}.box1 {font-size: 10px;width: 10rem;height: 10rem;background-color: yellowgreen;}</style>
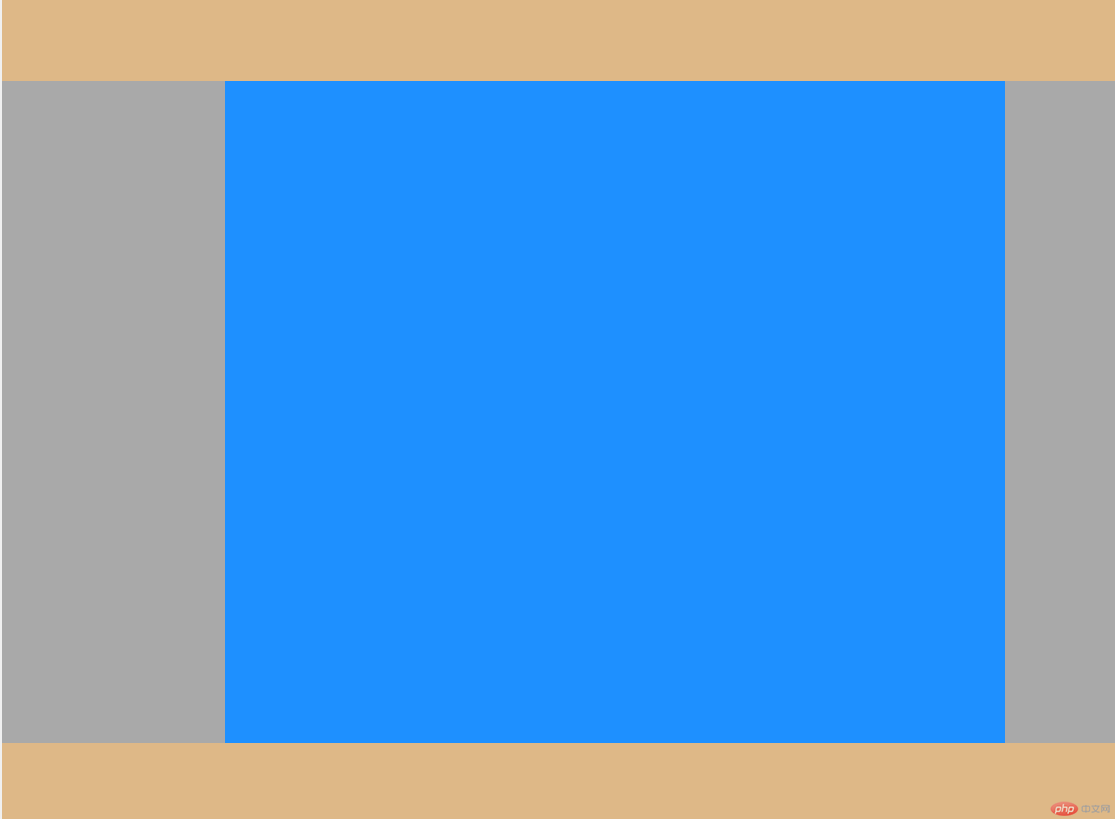
图示:
<header></header><aside class="left"></aside><main></main><aside class="right"></aside><footer></footer><style>* {padding: 0;margin: 0;box-sizing: border-box;}header,footer {background-color: burlywood;}main {background-color: dodgerblue;}.left,.right {background-color: darkgray;}body {display: grid;grid-template-rows: 10vh 80vh 10vh;grid-template-columns: 20vw 70vw 10vw;}header,footer {grid-column: span 3;}</style>
图示: