Correction status:qualified
Teacher's comments:作业已检查!
手写代码未提交!请及时提交!
博客发布作业中添加了线上运行代码的新功能!
群文中找到入群必读文件夹下的博客如何提交作业.gif图下载了解



注册作业代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网站注册</title> </head> <body> <h3 style="font-size: 14px;">【腾讯QQ游戏】欢迎您的加入,祝您游戏愉快!!<a href="http://qqgame.qq.com" target="_blank">官方网站</a></h3> <form action="" method="post"> <table border="0" cellspacing="0" cellpadding="8" width="450" bgcolor="#00BFFF"> <caption><h2>会员注册</h2></caption> <tr><td colspan="2"><hr></td></tr> <!-- 此行代码为分隔线 --> <tr> <td width="60"><label for="name">帐号:</label></td> <td width="300"><input type="text" id="name" name="name" value="" placeholder="请输入您的QQ帐号" size="30" width="200"></td> </tr> <tr> <td><label for="password">密码:</label></td> <td><input type="text" id="password" password="password" value="" placeholder="字母+数字不少于8个字符" size="30" width="200"></td> </tr> <tr> <td width="100"><label for="passwords">确认密码:</label></td> <td><input type="text" id="passwords" passwords="passwords" value="" placeholder="请再次输入密码" size="30" width="200"></td> </tr> <tr><td colspan="2"><hr></td></tr> <tr> <td>游戏等级:</td> <td> <input type="radio" name="sex" value="vip1">1 <input type="radio" name="sex" value="vip2">2 <input type="radio" name="sex" value="vip3">3 <input type="radio" name="sex" value="vip4">4 <input type="radio" name="sex" value="vip5">5 <input type="radio" name="sex" value="vip6" checked="">6 </td> </tr> <tr> <td><label for="photo">游戏头像:</label></td> <td> <img src="../images/tx1.jpg" height="20"> <input type="file" name="photo" accept="image/*"> </td> </tr> <tr> <td>玩过的游戏:</td> <td> <input type="checkbox" name="game[]" value="斗地主">斗地主 <input type="checkbox" name="game[]" value="英雄杀">英雄杀 <input type="checkbox" name="game[]" value="欢乐麻将">欢乐麻将 <p> <input type="checkbox" name="game[]" value="中国象棋">中国象棋 <input type="checkbox" name="game[]" value="中国军棋">中国军棋 </p> </td> </tr> <tr> <td width="200"><label for="years">玩游戏几年:</label></td> <td> <select name="years" id="years"> <option value="">1-3年</option> <option value="">4-6年</option> <option value="">6-8年</option> <option value="">8年以上</option> </select> </td> </tr> <tr> <td valign="middle"><label>个人说明:</label></td> <td><textarea name="comment" id="comment" rows="5" cols="40" placeholder="说说你玩游戏的经历"></textarea></td> </tr> </form> </table> <p></p> <fieldset style="width:420px; border-color: #00BBFF; margin:0px auto"> <legend>会员信息</legend> <p><label>真实姓名:<input type="text" id="name" name="name" value="" placeholder="请填写真实信息,如:张三" size="30" width="200"></label></p> <p><label>手机号码:<input type="text" id="tel" name="tel" value="" placeholder="请输入11位以1开头的纯数字" size="30" width="200"></label></p> <p><label>电子邮箱:<input type="text" id="email" name="email" value="" placeholder="12345@qq.com" size="30" width="200"></label></p> <p><label>交易密码:</label> <select name="pwd1" style="width:32px;"> <option label="-" value="-" selected="selected">-</option> <option label="0" value="0">0</option> <option label="1" value="1">1</option> <option label="2" value="2">2</option> <option label="3" value="3">3</option> <option label="4" value="4">4</option> <option label="5" value="5">5</option> <option label="6" value="6">6</option> <option label="7" value="7">7</option> <option label="8" value="8">8</option> <option label="9" value="9">9</option> </select> <select name="pwd2" style="width:32px;"> <option label="-" value="-" selected="selected">-</option> <option label="0" value="0">0</option> <option label="1" value="1">1</option> <option label="2" value="2">2</option> <option label="3" value="3">3</option> <option label="4" value="4">4</option> <option label="5" value="5">5</option> <option label="6" value="6">6</option> <option label="7" value="7">7</option> <option label="8" value="8">8</option> <option label="9" value="9">9</option> </select> <select name="pwd3" style="width:32px;"> <option label="-" value="-" selected="selected">-</option> <option label="0" value="0">0</option> <option label="1" value="1">1</option> <option label="2" value="2">2</option> <option label="3" value="3">3</option> <option label="4" value="4">4</option> <option label="5" value="5">5</option> <option label="6" value="6">6</option> <option label="7" value="7">7</option> <option label="8" value="8">8</option> <option label="9" value="9">9</option> </select> <select name="pwd4" style="width:32px;"> <option label="-" value="-" selected="selected">-</option> <option label="0" value="0">0</option> <option label="1" value="1">1</option> <option label="2" value="2">2</option> <option label="3" value="3">3</option> <option label="4" value="4">4</option> <option label="5" value="5">5</option> <option label="6" value="6">6</option> <option label="7" value="7">7</option> <option label="8" value="8">8</option> <option label="9" value="9">9</option> </select> <select name="pwd4" style="width:32px;"> <option label="-" value="-" selected="selected">-</option> <option label="0" value="0">0</option> <option label="1" value="1">1</option> <option label="2" value="2">2</option> <option label="3" value="3">3</option> <option label="4" value="4">4</option> <option label="5" value="5">5</option> <option label="6" value="6">6</option> <option label="7" value="7">7</option> <option label="8" value="8">8</option> <option label="9" value="9">9</option> </select> </tr> </fieldset> </table> </form> <form action="" method="post"> <table border="0" cellspacing="0" cellpadding="8" width="470"> <tr> <td colspan="2"> <hr> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> </td> </tr> </table> </form> <fieldset style="width:420px; border: 0; margin:0px auto"> <tr> <h4>备注提示:</h4> <ul type="none"> <li>1.标记有 <font color="red">*</font> 为必填项目。</li> <li>2.手机与交易密码为会员的凭证,请填写祥细资料。</li> <li>3.若公司有其它活动会E-MAIL通知,请务必填写清楚。</li> </ul> </tr> </fieldset> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
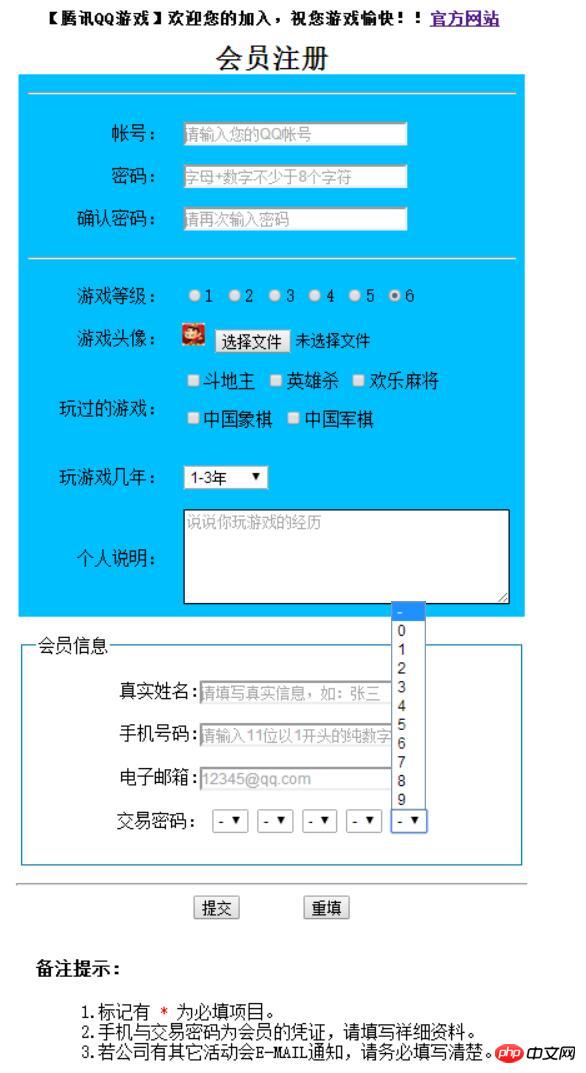
注册作业效果图如下:

注册作业手抄图如下: