Correction status:qualified
Teacher's comments:



rem布局的本质是等比缩放,一般是基于宽度。浏览器默认字体:16px,这个也是默认的rem大小,1rem = 16px,但实际生产环境,为了方便计算,推荐将 1rem = 100px。
<body><div class="box">Hello ISIDUN.COM</div><style>/* 以750px宽度的设计稿 + DPR=2为例 */html {/* font-size: 100px; */font-size: calc(100vw / 3.75);}body {/* 把字号还原为浏览器默认的字号:16px */font-size: 0.16rem;}.box {border: 1px solid #000;width: 2rem;height: 0.5rem;background-color: lightblue;box-sizing: border-box;}/* vm是当前屏幕宽度的百分比,1vm = 1% */@media screen and (max-width: 320px) {html {/* 当屏幕太小的时候,字体不至于太小 */font-size: 85px;}}@media screen and (min-width: 640px) {html {/* 当屏幕太大的时候,字体不至于太大 */font-size: 170px;}}</style></body>
Grid属性包含:容器属性与项目属性
<body><div class="container"><div class="item"></div></div></body>
<style>.container {width: 30em;height: 30em;background-color: wheat;/* grid布局 */display: grid;/* 显式网格 */grid-template-columns: repeat(3, 10em);grid-template-rows: repeat(3, 10em);}</style>
<style>.container > .item {background-color: violet;/* 默认 grid-row:起始行/结束行,默认占一个单元格 */grid-row: 2/3;grid-column: 2/3;/* 网格区域:方法一 */grid-row: 2/4;grid-column: 2/4;/* 网格区域:方法二 */grid-row: 2 / span 2;grid-column: 1 / span 3;/* 简化创建网格区域:行开始/列开始/行结束/列结束(方法一) */grid-area: 3 / 1 / 4 / 4;/* 简化创建网格区域:方法二 */grid-area: 1 / 1 / span 1 / span 3;}</style>
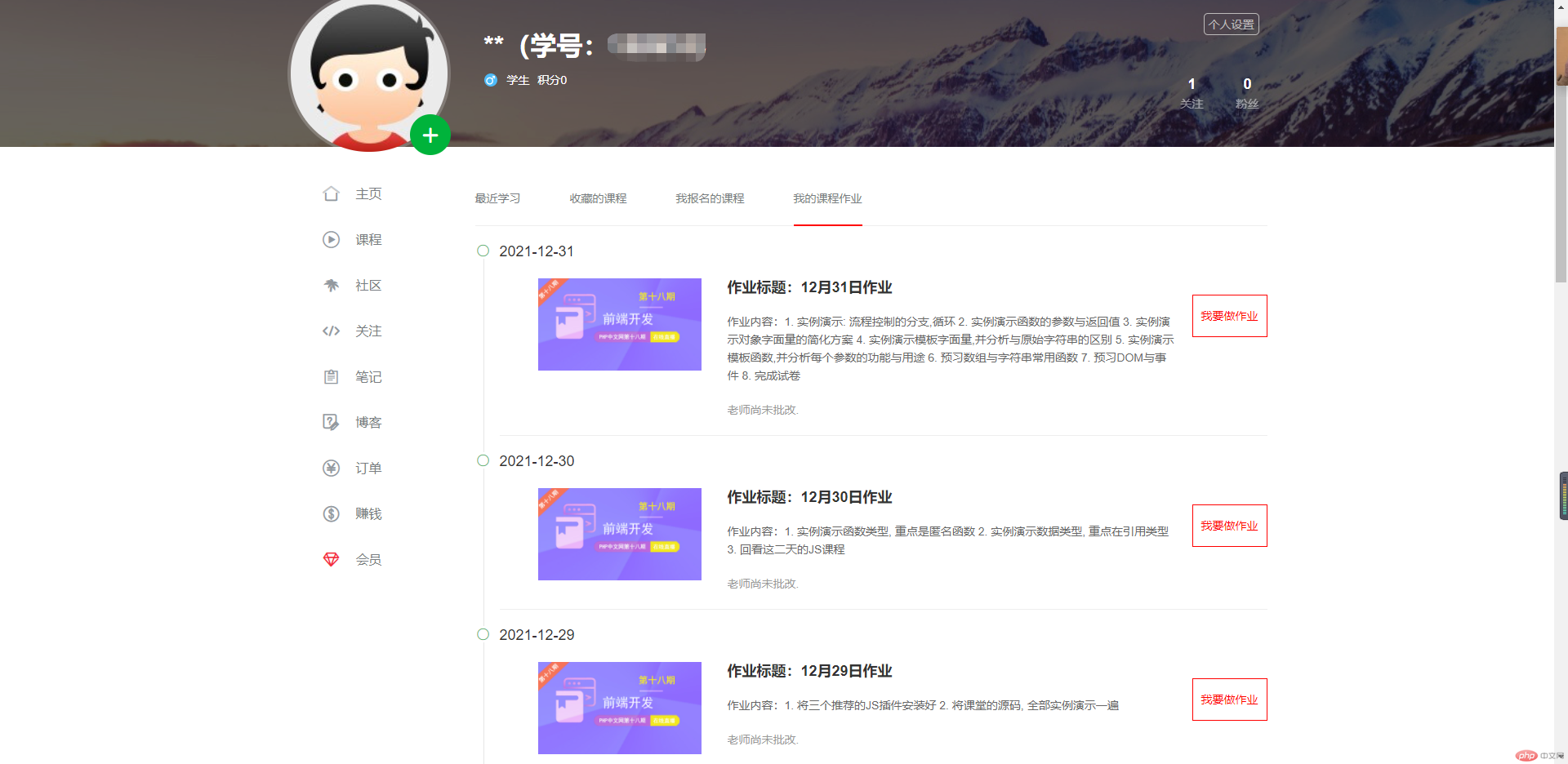
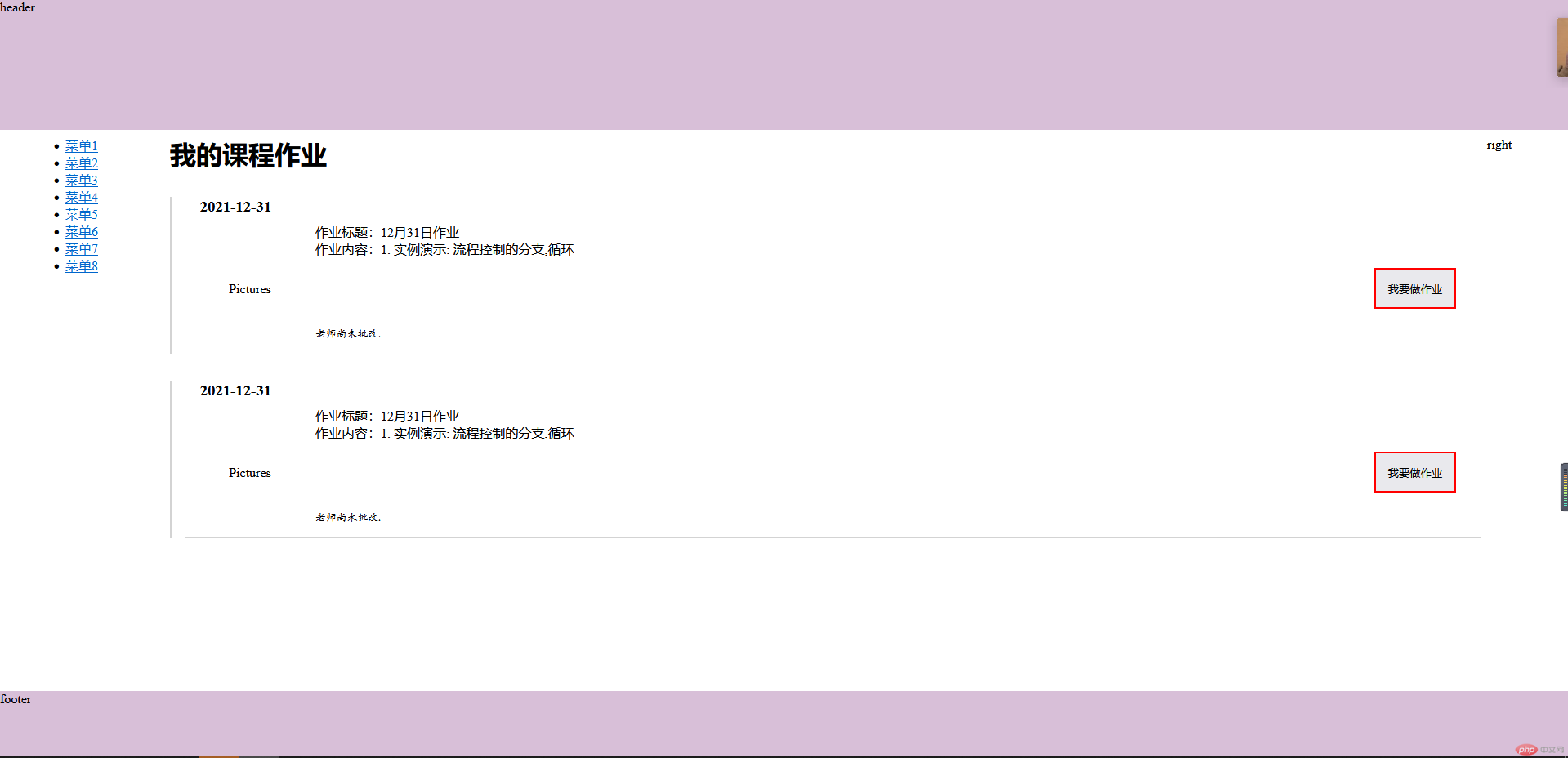
利用Grid方式,仿写PHP.CN课程中心,“我的课程作业”页面布局


<body><div class="container"><div class="header">header</div><div class="left"><ul><li><a href="#">菜单1</a></li><li><a href="#">菜单2</a></li><li><a href="#">菜单3</a></li><li><a href="#">菜单4</a></li><li><a href="#">菜单5</a></li><li><a href="#">菜单6</a></li><li><a href="#">菜单7</a></li><li><a href="#">菜单8</a></li></ul></div><div class="main"><h1>我的课程作业</h1><div class="article"><div></div><h3>2021-12-31</h3><div class="item">Pictures</div><div class="item"><p>作业标题:12月31日作业</p><p>作业内容:1. 实例演示: 流程控制的分支,循环</p></div><div class="item"><button>我要做作业</button></div><div class="item"><p>老师尚未批改.</p></div><div></div></div><div class="article"><div></div><h3>2021-12-31</h3><div class="item">Pictures</div><div class="item"><p>作业标题:12月31日作业</p><p>作业内容:1. 实例演示: 流程控制的分支,循环</p></div><div class="item"><button>我要做作业</button></div><div class="item"><p>老师尚未批改.</p></div><div></div></div></div><div class="right">right</div><div class="footer">footer</div></div><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {display: grid;grid-template-columns: 200px 1fr 100px;grid-template-rows: 10em calc(100vh - 15em - 1em) 5em;gap: 0.5em;}.container .header,.container .footer {grid-column: span 3;background-color: thistle;}.container > .left {place-self: start center;}.article {display: grid;grid-template-columns: 1em 10em 1fr 10em;grid-template-rows: 2em 8em 2em;border-left: 2px solid lightgray;margin-top: 2em;}.article div:nth-of-type(1) {grid-row: span 4;}.article div:last-of-type {/* background-color: coral; */grid-column: span 3;border-bottom: 1px solid lightgray;}.article h3 {padding-left: 1em;grid-column: span 3;}.article > .item:nth-of-type(2),.article > .item:nth-of-type(4) {grid-row: span 2;place-self: center;}.article button {border: 2px solid red;width: 100px;height: 50px;}.article > .item:nth-of-type(5) {font-size: 0.8em;font-family: "楷体";}</style></body>