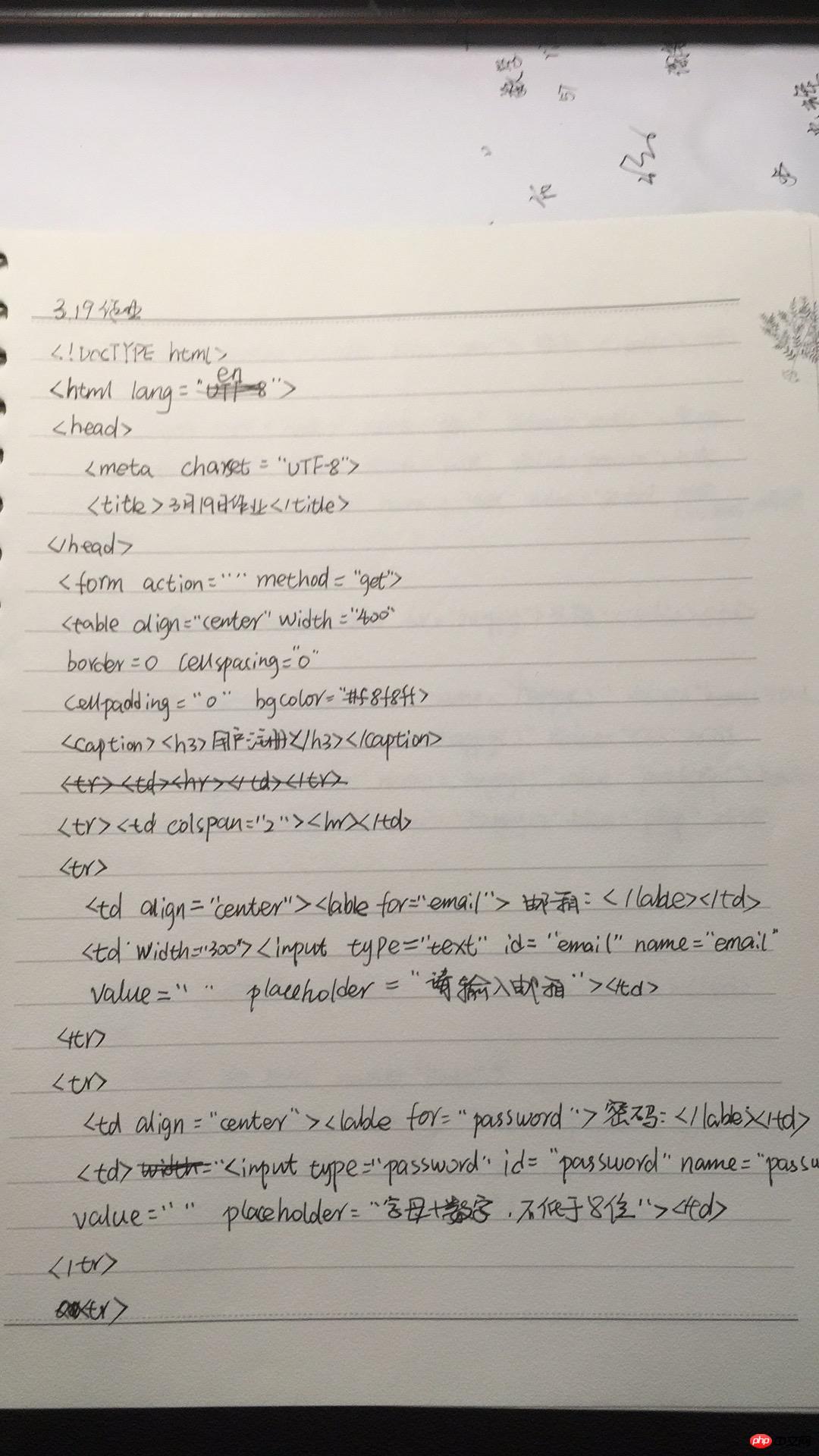
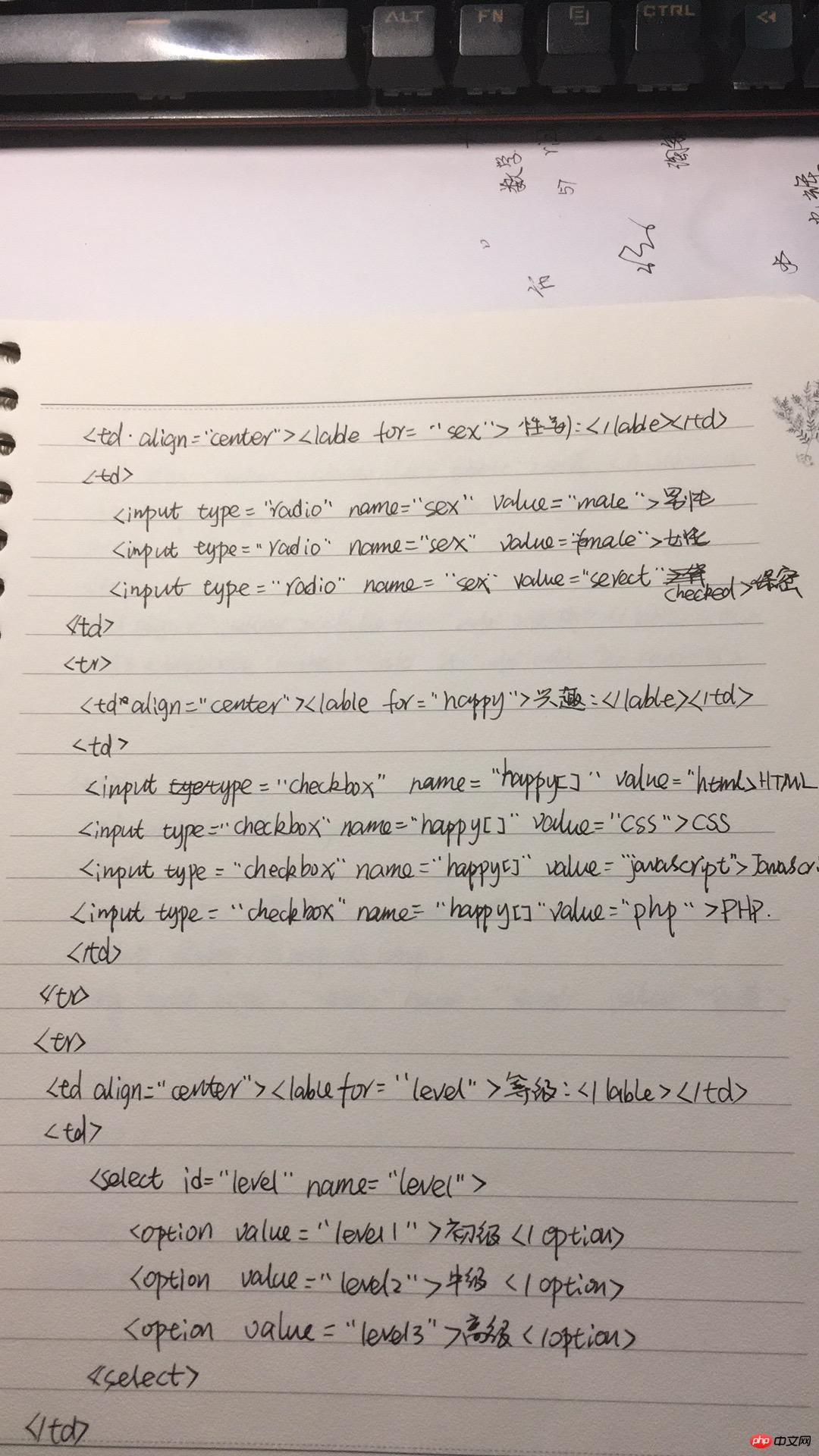
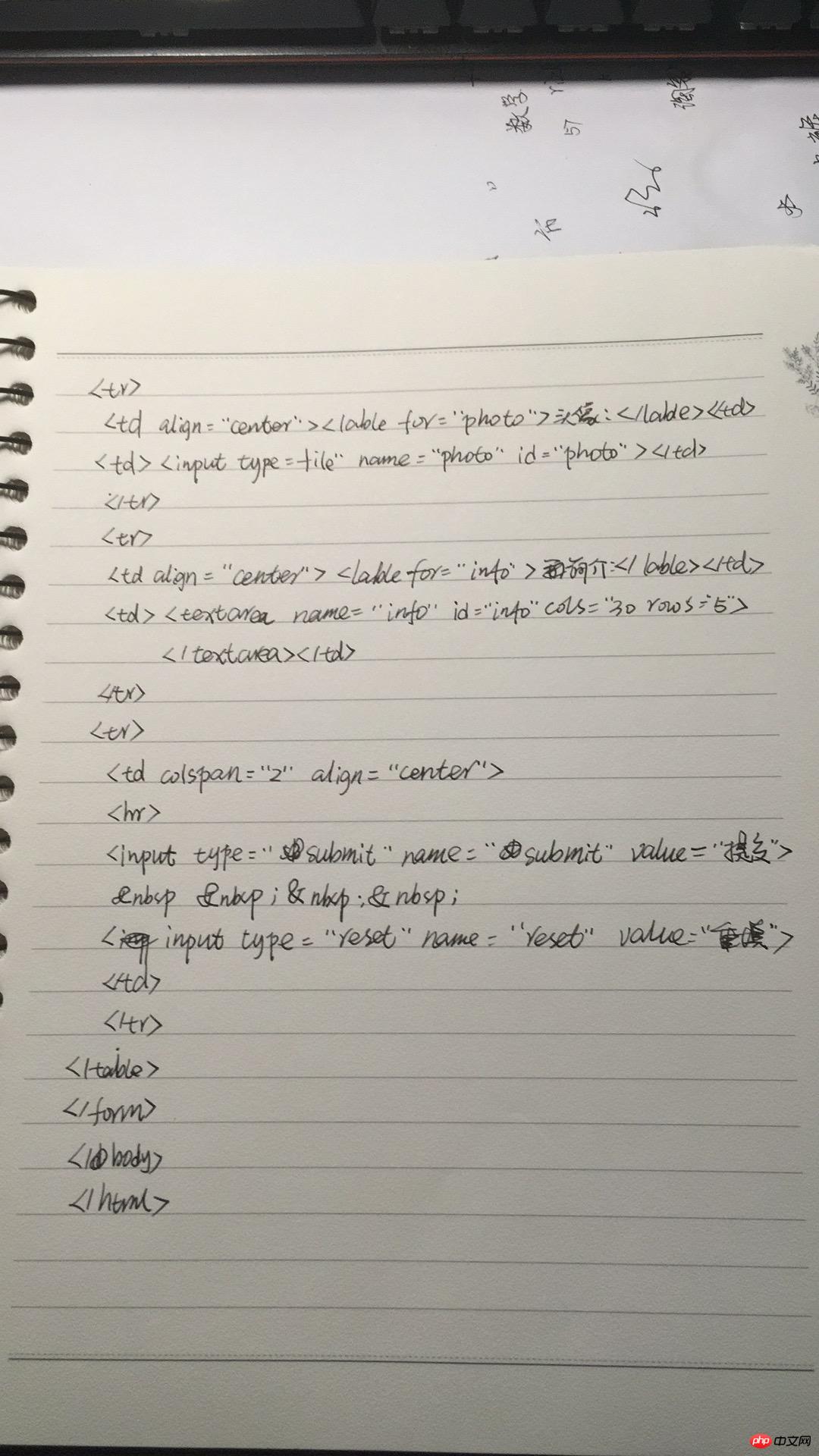
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3月20日作业</title> </head> <body> <form action="" method="get"> <table align="center" width="400" border="0" cellspacing="0" cellpadding="0" bgcolor="#f8f8ff" > <caption><h3>用户注册</h3></caption> <tr> <td colspan="2"><hr></td> </tr> <tr > <td align="center"><lable for="email">邮箱:</lable></td> <td width="300"><input type="text" id="email" name="email" value="" placeholder="请输入邮箱"></td> </tr> <tr> <td align="center"><lable for="email">密码:</lable></td> <td><input type="password" id="password" name="password" value="" placeholder="字母+数字,不低于8位"></td> </tr> <tr> <td align="center"><lable for="sex">性别:</lable></td> <td> <input type="radio" name="sex" value="male">男性 <input type="radio" name="sex" value="female">女性 <input type="radio" name="sex" value="secret" checked>保密 </td> </tr> <tr> <td align="center"><lable for="happy">兴趣:</lable></td> <td> <input type="checkbox" name="happy[]" value="html">HTML <input type="checkbox" name="happy[]" value="css">CSS <input type="checkbox" name="happy[]" value="javascript">JavaScript <input type="checkbox" name="happy[]" value="php" checked>PHP </td> </tr> <tr> <td align="center"><lable for="level">级别:</lable></td> <td> <select name="level" id="level"> <option value="level1">初级</option> <option value="level2">中级</option> <option value="level3">高级</option> </select> </td> </tr> <tr> <td align="center"><lable for="photo">头像:</lable></td> <td> <input type="file"> </td> </tr> <tr> <td align="center"><lable for="info">简介:</lable></td> <td><textarea name="info" id="info" cols="30" rows="5"></textarea></td> </tr> <tr> <td colspan="2" align="center"> <hr> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> </td> </tr> </table> </form> </body> </html>